Suggested Videos
Part 59 - Layout view in mvc
Part 60 - ViewStart in asp.net mvc
Part 61 - Named sections in layout files in mvc
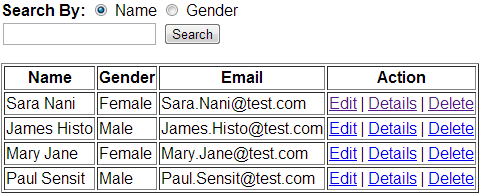
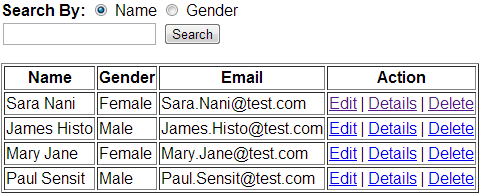
In this video, we will discuss, implementing search page in an asp.net mvc application. We should be able to search by Employee Name and Gender. The search page should be as shown below.

We will be using table tblEmployee for this demo. Use the script below to create and populate the table with sample data.
Create table tblEmployee
(
ID int identity primary key,
Name nvarchar(50),
Gender nvarchar(10),
Email nvarchar(50)
)
Insert into tblEmployee values('Sara Nani', 'Female', 'Sara.Nani@test.com')
Insert into tblEmployee values('James Histo', 'Male', 'James.Histo@test.com')
Insert into tblEmployee values('Mary Jane', 'Female', 'Mary.Jane@test.com')
Insert into tblEmployee values('Paul Sensit', 'Male', 'Paul.Sensit@test.com')
Step 1: Create an empty asp.net mvc 4 application.
Step 2: Generate ADO.NET entity data model from database using table tblEmployee. Change the entity name from tblEmployee to Employee. Save changes and build the application.
Step 3: Add HomeController with the following settings.
a) Controller name = HomeController
b) Template = MVC controller with read/write actions and views, using Entity Framework
c) Model class = Employee
d) Data context class = SampleDBContext
e) Views = Razor
Step 4: Modify the Index() action method in HomeController as shown below.
public ActionResult Index(string searchBy, string search)
{
if (searchBy == "Gender")
{
return View(db.Employees.Where(x => x.Gender == search || search == null).ToList());
}
else
{
return View(db.Employees.Where(x => x.Name.StartsWith(search) || search == null).ToList());
}
}
Step 5: Copy and paste the following code in Index.cshtml view.
@model IEnumerable<MVCDemo.Models.Employee>
@{
ViewBag.Title = "Index";
}
<div style="font-family:Arial">
<h2>Employee List</h2>
<p>
@using (@Html.BeginForm("Index", "Home", FormMethod.Get))
{
<b>Search By:</b>
@Html.RadioButton("searchBy", "Name", true) <text>Name</text>
@Html.RadioButton("searchBy", "Gender") <text>Gender</text><br />
@Html.TextBox("search") <input type="submit" value="search" />
}
</p>
<table border="1">
<tr>
<th>
@Html.DisplayNameFor(model => model.Name)
</th>
<th>
@Html.DisplayNameFor(model => model.Gender)
</th>
<th>
@Html.DisplayNameFor(model => model.Email)
</th>
<th>Action</th>
</tr>
@if (Model.Count() == 0)
{
<tr>
<td colspan="4">
No records match search criteria
</td>
</tr>
}
else
{
foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.Gender)
</td>
<td>
@Html.DisplayFor(modelItem => item.Email)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.ID }) |
@Html.ActionLink("Details", "Details", new { id = item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id = item.ID })
</td>
</tr>
}
}
</table>
</div>

Part 59 - Layout view in mvc
Part 60 - ViewStart in asp.net mvc
Part 61 - Named sections in layout files in mvc
In this video, we will discuss, implementing search page in an asp.net mvc application. We should be able to search by Employee Name and Gender. The search page should be as shown below.

We will be using table tblEmployee for this demo. Use the script below to create and populate the table with sample data.
Create table tblEmployee
(
ID int identity primary key,
Name nvarchar(50),
Gender nvarchar(10),
Email nvarchar(50)
)
Insert into tblEmployee values('Sara Nani', 'Female', 'Sara.Nani@test.com')
Insert into tblEmployee values('James Histo', 'Male', 'James.Histo@test.com')
Insert into tblEmployee values('Mary Jane', 'Female', 'Mary.Jane@test.com')
Insert into tblEmployee values('Paul Sensit', 'Male', 'Paul.Sensit@test.com')
Step 1: Create an empty asp.net mvc 4 application.
Step 2: Generate ADO.NET entity data model from database using table tblEmployee. Change the entity name from tblEmployee to Employee. Save changes and build the application.
Step 3: Add HomeController with the following settings.
a) Controller name = HomeController
b) Template = MVC controller with read/write actions and views, using Entity Framework
c) Model class = Employee
d) Data context class = SampleDBContext
e) Views = Razor
Step 4: Modify the Index() action method in HomeController as shown below.
public ActionResult Index(string searchBy, string search)
{
if (searchBy == "Gender")
{
return View(db.Employees.Where(x => x.Gender == search || search == null).ToList());
}
else
{
return View(db.Employees.Where(x => x.Name.StartsWith(search) || search == null).ToList());
}
}
Step 5: Copy and paste the following code in Index.cshtml view.
@model IEnumerable<MVCDemo.Models.Employee>
@{
ViewBag.Title = "Index";
}
<div style="font-family:Arial">
<h2>Employee List</h2>
<p>
@using (@Html.BeginForm("Index", "Home", FormMethod.Get))
{
<b>Search By:</b>
@Html.RadioButton("searchBy", "Name", true) <text>Name</text>
@Html.RadioButton("searchBy", "Gender") <text>Gender</text><br />
@Html.TextBox("search") <input type="submit" value="search" />
}
</p>
<table border="1">
<tr>
<th>
@Html.DisplayNameFor(model => model.Name)
</th>
<th>
@Html.DisplayNameFor(model => model.Gender)
</th>
<th>
@Html.DisplayNameFor(model => model.Email)
</th>
<th>Action</th>
</tr>
@if (Model.Count() == 0)
{
<tr>
<td colspan="4">
No records match search criteria
</td>
</tr>
}
else
{
foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.Gender)
</td>
<td>
@Html.DisplayFor(modelItem => item.Email)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.ID }) |
@Html.ActionLink("Details", "Details", new { id = item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id = item.ID })
</td>
</tr>
}
}
</table>
</div>

Hello Venkat.
ReplyDeleteYour videos are awesome.
I have a question. In your above example you are searching with name or gender. Instead of that how can we search with all 3 parameters "Name", "Gender", "email". And if I know only 1 parameter out of three and how can we search by leaving other two parameters empty.
Thank you in advance.
Regards,
MVS.
I got the answer from your tutorial. Thank you.
Deletehow can we search with all 3 parameters "Name", "Gender", "email".
DeleteSir i am Fresher Guy and currently i am working in MVC its only because of u sir......
ReplyDeletei have never seen such kind of MVC videos before sir...
Thank u very much...gr8 work sir keep it up..
Actually what i am doing here is,
ReplyDeleteI want search functionality in MVC4 with database
Tagno-----int
StockNo----Varchar in my database
I want to search data from database using Tagno or StokeNo
CONTROLLER:
public ActionResult Sss(string searchBy,int search)
{
if (searchBy == "Gender")
return View(db.ProductsHondaofConyers.Where(x => x.TagNo == search || search == null).ToList());
else
return View(db.ProductsHondaofConyers.Where(x => x.StockNo.StartsWith(search) || search == null).ToList());
}
How to Search Based On ID Sir
ReplyDeletePlease Help me
Venkat Sir, I want to implement just like a Make My Trip Search function pls help me
ReplyDeleteHi, thanks for this video. I want to do a slight variation. I have a large table of "store locations" and I want the user to search by city. I'd like to display ONLY the text box and Search button on page load, so that the user does not see locations from other cities. When he enters the city name in the text box, I'd like the "Search" button to call my stored proc to load the table based on the Search Term, like "Denver" or "Memphis" etc. [I actually have a ZipCode table that pulls all locs by city/metro area]
ReplyDeleteMy question: should the "Search" button redirect to another view, call a partial view, etc? Do you have a video that can help me with that type of action/response?
Thanks again!
when to use form tag in mvc razor view
ReplyDeleteand when not necessary to use form tag
public ActionResult Index(string searchBy, string search)
ReplyDelete{
if (searchBy == "Gender")
{
var _model = (_db.Gender(search));
return View(_model);
}
else
{
var _model = (_db.StartsWith(search));
return View(_model);
}
}
ServiceEmployee
internal object StartsWith(string search)
{
using (var db = new BlogContext())
{
return db.Employee.Where(x => x.Name.StartsWith(search) || search == null).ToList();
}
}
internal object Gender(string search)
{
using (var db = new BlogContext())
{
return db.Employee.Where(x => x.Gender == search || search == null).ToList();
}
}
DbContext
//executar Package Manager Console --> Update-Database -verbose
public PROYEC_Context() :base("DATABASESQL")
{
}
public DbSet Employee { get; set; }
come on !! dry ....