Suggested Videos
Part 102 - Multiple custom authorization handlers for a requirement in asp.net core | Text | Slides
Part 103 - Custom authorization handler success vs failure | Text | Sldies
Part 104 - External identity providers in asp.net core | Text | Slides
To be able to integrate and use google authentication in asp.net core application, we have to first register our application with google. In this video we will discuss how to register our application with google and obtain OAuth 2.0 credentials i.e the Client ID and Client Secret.
Navigate to the following website and login with your google credentials
https://console.developers.google.com
Step 1 : Create a project if you do not have one already

Click on Select a project dropdownlist and then, click New Project link in the popup window that appears. Give your project a meaningful name and then click Create. It takes a few seconds to create the project.

Step 2 : Enable Google+ API

Click on the Library tab on the left and search for Googleplus API and enable it.

Step 3 : Configure OAuth consent screen
Click on the OAuth consent screen tab on the left. If you do not see OAuth consent screen tab, click on Google APIs banner image on the top left hand corner.

On the OAuth consent screen, the only required field is the Application name. This is the name that will be shown to end users asking for their consent.
If this is not entirely clear at the moment, please do not worry. In our upcoming videos, when we actually integrate google authentication and see the consent screen in action it will be much clear at that point.
Step 4 : Create OAuth client credentials
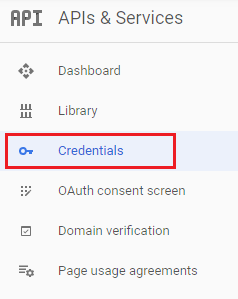
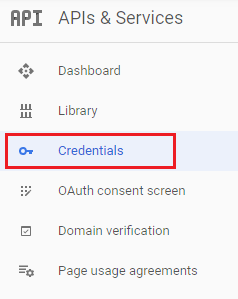
Click on the Credentials tab on the left navigation menu.

On the subsequent page, click Create credentials button. From the dropdownlist, select OAuth client ID.

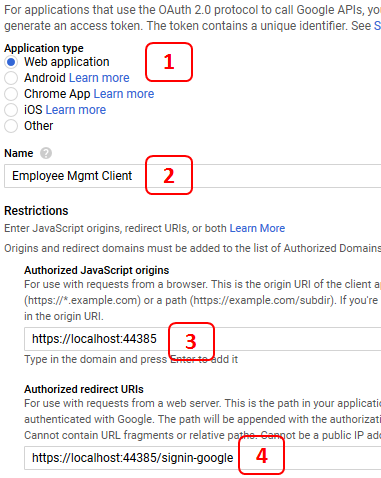
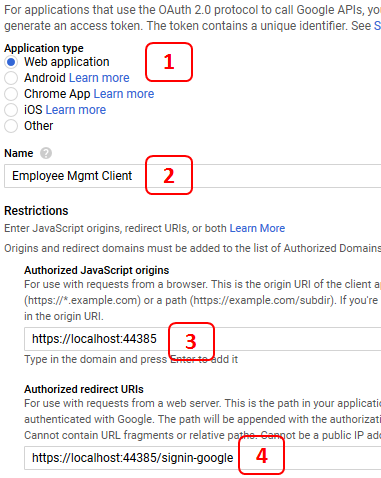
On the next screen (i.e Create OAuth client ID)


Part 102 - Multiple custom authorization handlers for a requirement in asp.net core | Text | Slides
Part 103 - Custom authorization handler success vs failure | Text | Sldies
Part 104 - External identity providers in asp.net core | Text | Slides
To be able to integrate and use google authentication in asp.net core application, we have to first register our application with google. In this video we will discuss how to register our application with google and obtain OAuth 2.0 credentials i.e the Client ID and Client Secret.
Navigate to the following website and login with your google credentials
https://console.developers.google.com
Step 1 : Create a project if you do not have one already

Click on Select a project dropdownlist and then, click New Project link in the popup window that appears. Give your project a meaningful name and then click Create. It takes a few seconds to create the project.

Step 2 : Enable Google+ API

Click on the Library tab on the left and search for Googleplus API and enable it.

Step 3 : Configure OAuth consent screen
Click on the OAuth consent screen tab on the left. If you do not see OAuth consent screen tab, click on Google APIs banner image on the top left hand corner.

On the OAuth consent screen, the only required field is the Application name. This is the name that will be shown to end users asking for their consent.
If this is not entirely clear at the moment, please do not worry. In our upcoming videos, when we actually integrate google authentication and see the consent screen in action it will be much clear at that point.
Step 4 : Create OAuth client credentials
Click on the Credentials tab on the left navigation menu.

On the subsequent page, click Create credentials button. From the dropdownlist, select OAuth client ID.

On the next screen (i.e Create OAuth client ID)
- Select Web application as the Application type
- Provide a meaningful name for the OAuth client.
- Authorized JavaScript origins - This is the URL of where our application is running. To get this URL, on your localhost, right click on the project name in Solution Explorer in Visual Studio and select Properties. On the Debug tab, you will find the App URL.
- Authorized redirect URIs - This is the path in our application that users are redirected to after they are authenticated by Google. The default path in asp.net core is signin-google. So the complete redirect URI is Application Root URI/signin-google. If we do not like this default path signin-google we can change it. We will discuss how to do this in our next video, when we discuss integrating google authentication into our asp.net core application.


is website url requierd to be htpps to register on google?.
ReplyDeleteHI Delete the project create it again
Delete