Suggested Videos
Part 28 - Layout view in asp.net core mvc | Text | Slides
Part 29 - Sections in layout page in ASP.NET Core MVC | Text | Slides
Part 30 - _ViewStart.cshtml in ASP.NET Core MVC | Text | Slides
In this short video, we will discuss _ViewImports.cshtml file in ASP.NET Core MVC
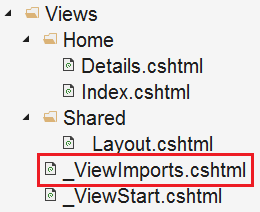
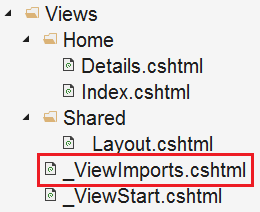
_ViewImports.cshtml file is usually placed in the Views folder. It is used to include the common namespaces so we do not have to include them in every view that needs those namespaces.

For example, if we include the following 2 namespaces in the ViewImports file, then all the types in these 2 namespaces are available to every view in the "Home" folder without having to type the fully qualified name of the Type.
@using EmployeeManagement.Models;
@using EmployeeManagement.ViewModels;
Notice, @using directive is used to include the common namespaces. In addition to @using directive, _ViewImports file also supports the following directives.
TagHelpers are new in this version of MVC. We will discuss them in detail in our upcoming videos.
_ViewImports file is hierarchical
Just like, _ViewStart file, _ViewImports file is also hierarchical. In addition to placing it in the Views folder, we can also place another _ViewImports in the "Home" sub-folder in the Views folder.

The settings specified in the _ViewImports file in the Home sub-folder overwrites the settings specified in the _ViewImports file in the Views folder.
Please note : If a setting is specified in the view itself, then that setting overrides the matching settings in the parent _ViewImports files in the folder hierarchy.

Part 28 - Layout view in asp.net core mvc | Text | Slides
Part 29 - Sections in layout page in ASP.NET Core MVC | Text | Slides
Part 30 - _ViewStart.cshtml in ASP.NET Core MVC | Text | Slides
In this short video, we will discuss _ViewImports.cshtml file in ASP.NET Core MVC
_ViewImports.cshtml file is usually placed in the Views folder. It is used to include the common namespaces so we do not have to include them in every view that needs those namespaces.

For example, if we include the following 2 namespaces in the ViewImports file, then all the types in these 2 namespaces are available to every view in the "Home" folder without having to type the fully qualified name of the Type.
@using EmployeeManagement.Models;
@using EmployeeManagement.ViewModels;
Notice, @using directive is used to include the common namespaces. In addition to @using directive, _ViewImports file also supports the following directives.
@addTagHelper
@removeTagHelper
@tagHelperPrefix
@model
@inherits
@inject
@removeTagHelper
@tagHelperPrefix
@model
@inherits
@inject
TagHelpers are new in this version of MVC. We will discuss them in detail in our upcoming videos.
_ViewImports file is hierarchical
Just like, _ViewStart file, _ViewImports file is also hierarchical. In addition to placing it in the Views folder, we can also place another _ViewImports in the "Home" sub-folder in the Views folder.

The settings specified in the _ViewImports file in the Home sub-folder overwrites the settings specified in the _ViewImports file in the Views folder.
Please note : If a setting is specified in the view itself, then that setting overrides the matching settings in the parent _ViewImports files in the folder hierarchy.

No comments:
Post a Comment
It would be great if you can help share these free resources