Suggested Videos
Part 31 - _ViewImports.cshtml in ASP.NET Core MVC | Text | Slides
Part 32 - Routing in ASP.NET Core MVC | Text | Slides
Part 33 - Attribute Routing in ASP.NET Core MVC | Text | Slides
In this video we will discuss how to install and use Bootstrap in ASP.NET Core
Tools to install client-side packages
There are many tools that we can use with Visual Studio to install client-side packages like Bootstrap and jQuery. For example we could use tools like Bower, NPM, WebPack etc.
However, we are not going to use any of these tools. We will instead use Library Manager (LibMan for short). Library Manager is a light-weight, client-side library acquisition tool. It downloads client-side libraries and frameworks from the file system or from a CDN (Content Delivery Network).
To be able to use LibMan you should have Visual Studio 2017 version 15.8 or later
Check and Upgrade Visual Studio Version
To check the version of Visual Studio you have

If you have an older version of Visual Studio 2017, you can easily update it.
To update visual studio version

Install Bootstrap Using LibMan

libman.json file
libman.json is the Library Manager manifest file. Notice in the manifest file we have an entry for the Bootstrap client-side library that we just installed. We can also directly edit the manifest file to install client-side packages, instead of using the user interface provided by LibMan.
Clean and Restore Client-Side Libraries
To clean library files, right click on libman.json file and select "Clean Client-Side Libraries" from the context menu. The clean operation deletes the library files from the destination folder. However, the entries in libman.json will not be deleted.
To restore the deleted files, right click on libman.json file and select "Restore Client-Side Libraries" from the context menu. The restore operation will download and copy the library files into the specified destination folder.

Uninstall or Update a Client-Side Library

Alternatively, you can also just delete the client-side library entry in libman.json file and upon saving the file, the respective client-side library will be uninstalled.
Similarly, to upgrade or downgrade a client-side library, you can directly change the version number in libman.json file. Upon saving the file, the respective client-side library is updated to the version specified. You will also have intellisense when editing the version number in visual studio.

Site Specific CSS
We will be placing all our site specific CSS in a separate stylesheet. Add a stylesheet with name site.css to the "css" folder. We already created this "css" in "wwwroot" folder.
Copy and paste the following .btn class in site.css
.btn {
width: 75px;
}
Using Bootstrap in ASP.NET Core Application
To start using Bootstrap in your asp.net core application, include a reference to the Boostrap.css file in the layout file _Layout.cshtml. Also include a reference to our custom stylesheet site.css.
The following is the code in _Layout.cshtml
Please note : We are using the Bootstrap "container" class for positioning elements on the page.
Styling Details.cshtml View
We are using Bootstrap 4 styling class to position and style elements on the page.
Styling Index.cshtml View
We are using Bootstrap 4 styling class to position and style elements on the page.

Part 31 - _ViewImports.cshtml in ASP.NET Core MVC | Text | Slides
Part 32 - Routing in ASP.NET Core MVC | Text | Slides
Part 33 - Attribute Routing in ASP.NET Core MVC | Text | Slides
In this video we will discuss how to install and use Bootstrap in ASP.NET Core
Tools to install client-side packages
There are many tools that we can use with Visual Studio to install client-side packages like Bootstrap and jQuery. For example we could use tools like Bower, NPM, WebPack etc.
However, we are not going to use any of these tools. We will instead use Library Manager (LibMan for short). Library Manager is a light-weight, client-side library acquisition tool. It downloads client-side libraries and frameworks from the file system or from a CDN (Content Delivery Network).
To be able to use LibMan you should have Visual Studio 2017 version 15.8 or later
Check and Upgrade Visual Studio Version
To check the version of Visual Studio you have
- Click on the "Help" menu item and
- Select "About Microsoft Visual Studio" from the context menu
- The window that appears, displays the version of Visual Studio you have
- On my machine I have 15.9.4

If you have an older version of Visual Studio 2017, you can easily update it.
To update visual studio version
- Click on the "Help" menu item and
- Select "Check for Updates" from the context menu
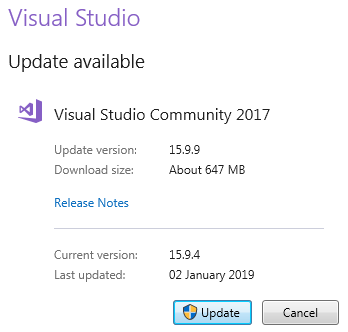
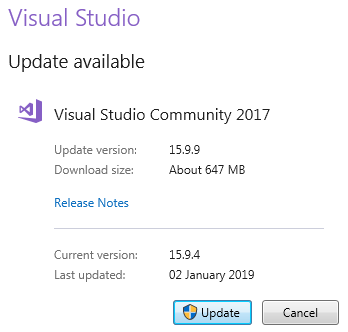
- The subsequent window that appears display your current version and the latest available version.
- Simply click the "Update" button

Install Bootstrap Using LibMan
- Right click on the "Project Name" in Solution Explorer and Select Add > Client-Side Library. In the "Add Client-Side Library" window that opens
- Leave the default provider which is cdnjs
- In the "Library" text box, type "twitter-bootstrap". Upon selecting the matching entry, it tries to install the latest version. However, you can manually type the version you want. You also have intellisense support. We will install the lates Bootstrap version 4.
- You can either include "All the library file" or "Just the files you need"
- In the "Target Location" text box specify the folder where you want the library files to be copied. Recollect, by default static files are only served from WWWRoot folder.
- Click the "Install" Button

libman.json file
libman.json is the Library Manager manifest file. Notice in the manifest file we have an entry for the Bootstrap client-side library that we just installed. We can also directly edit the manifest file to install client-side packages, instead of using the user interface provided by LibMan.
Clean and Restore Client-Side Libraries
To clean library files, right click on libman.json file and select "Clean Client-Side Libraries" from the context menu. The clean operation deletes the library files from the destination folder. However, the entries in libman.json will not be deleted.
To restore the deleted files, right click on libman.json file and select "Restore Client-Side Libraries" from the context menu. The restore operation will download and copy the library files into the specified destination folder.

Uninstall or Update a Client-Side Library
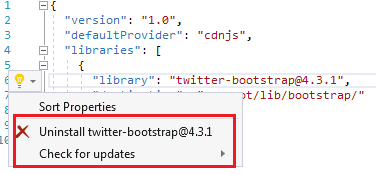
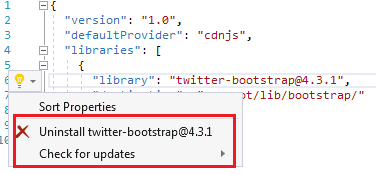
- Open libman.json file
- Click on the client-side library you want to uninstall
- A light bulb icon appears
- Click on the light bulb icon and you will have options to either update or uninstall that specific client-side library

Alternatively, you can also just delete the client-side library entry in libman.json file and upon saving the file, the respective client-side library will be uninstalled.
Similarly, to upgrade or downgrade a client-side library, you can directly change the version number in libman.json file. Upon saving the file, the respective client-side library is updated to the version specified. You will also have intellisense when editing the version number in visual studio.

Site Specific CSS
We will be placing all our site specific CSS in a separate stylesheet. Add a stylesheet with name site.css to the "css" folder. We already created this "css" in "wwwroot" folder.
Copy and paste the following .btn class in site.css
.btn {
width: 75px;
}
Using Bootstrap in ASP.NET Core Application
To start using Bootstrap in your asp.net core application, include a reference to the Boostrap.css file in the layout file _Layout.cshtml. Also include a reference to our custom stylesheet site.css.
The following is the code in _Layout.cshtml
<html>
<head>
<meta name="viewport" content="width=device-width" />
<link href="~/lib/bootstrap/css/bootstrap.css" rel="stylesheet" />
<link href="~/css/site.css" rel="stylesheet" />
<title>@ViewBag.Title</title>
</head>
<body>
<div class="container">
@RenderBody()
</div>
@if
(IsSectionDefined("Scripts"))
{
@RenderSection("Scripts", required: false)
}
</body>
</html>
Please note : We are using the Bootstrap "container" class for positioning elements on the page.
Styling Details.cshtml View
We are using Bootstrap 4 styling class to position and style elements on the page.
@model
HomeDetailsViewModel
@{
ViewBag.Title = "Employee Details";
}
<div class="row justify-content-center m-3">
<div class="col-sm-8">
<div class="card">
<div class="card-header">
<h1>@Model.Employee.Name</h1>
</div>
<div class="card-body text-center">
<img class="card-img-top" src="~/images/noimage.jpg" />
<h4>Employee
ID : @Model.Employee.Id</h4>
<h4>Email : @Model.Employee.Email</h4>
<h4>Department
: @Model.Employee.Department</h4>
</div>
<div class="card-footer text-center">
<a href="#" class="btn btn-primary">Back</a>
<a href="#" class="btn btn-primary">Edit</a>
<a href="#" class="btn btn-danger">Delete</a>
</div>
</div>
</div>
</div>
@section Scripts {
<script src="~/js/CustomScript.js"></script>
}
Styling Index.cshtml View
We are using Bootstrap 4 styling class to position and style elements on the page.
@model
IEnumerable<Employee>
@{
ViewBag.Title = "Employee List";
}
<div class="card-deck">
@foreach (var
employee in Model)
{
<div class="card m-3">
<div class="card-header">
<h3>@employee.Name</h3>
</div>
<img class="card-img-top" src="~/images/noimage.jpg" />
<div class="card-footer text-center">
<a href="#" class="btn btn-primary">View</a>
<a href="#" class="btn btn-primary">Edit</a>
<a href="#" class="btn btn-danger">Delete</a>
</div>
</div>
}
</div>

the photo does not display ? !
ReplyDeleteFor me also, photos are not dosplayed. Trying to figure out why?
ReplyDeletechange the correct name to image in your project
DeleteYou might be missing Below Static registration in Middleware. Add below line in your startup class
Deleteapp.UseStaticFiles()
Should I learn bootstrap before I continue the videos or continue and learn it afterwards?
ReplyDeleteThe link to the bootstrap anyone?
https://csharp-video-tutorials.blogspot.com/2016/05/bootstrap-tutorial-for-beginners.html
Deletehi, first of all thanks for this awesome video tutorial series. now when i use your index.cshtml code i dont get the same look as you show, my employees doesnt come side by side, instead they come top to bottom . 1 employee takes full screen then i have to scroll down to see next employee
ReplyDeleteDear Sir, Please help me in this i was get button and its action are working but it color , look like square is not appering only the button name is appearing,can please help me with this it was helpful me to move further sir.
ReplyDeleteyou need to add _layout on your .cshtml file
ReplyDeleteI am Not getting index files name horizontal , i am getting in vertical
ReplyDeletePlease install the version of bootstrap mentioned in the video
ReplyDelete