Suggested Videos
Part 26 - Angular and ASP.NET Web API | Text | Slides
Part 27 - Angular 2 http service tutorial | Text | Slides
Part 28 - Angular 2 http error handling | Text | Slides
In this video we will discuss
1. How to install and use Bootstrap with Angular
2. How to enable intellisense for bootstrap in Visual Studio
How to install and use Bootstrap with Angular : There are several ways to install Bootstrap. One way is by using Node.js command prompt.
Step 1 : Open node.js command prompt window. (Click windows start button, expand Node.js folder and right click on "node.js command prompt" and select "Run as administrator" from the command prompt)

Step 2 : In the command prompt navigate to the folder that contains your angular project and type the following command and press enter key. As Bootstrap has a dependency on jQuery, we are installing jQuery as well.
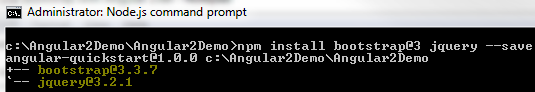
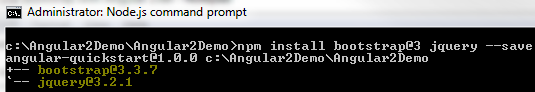
npm install bootstrap@3 jquery --save

This installs both Bootstrap and jQuery for use with our Angular project. Notice from the screenshot below, Bootstrap version 3.3.7 and jQuery version 3.2.1 are installed.

The required Bootstrap and jQuery files are copied into the node_modules folder within the project directory.

Also, notice package.json file is also automatically updated with both the dependencies (Bootstrap and jQuery)

Step 3 : Finally in index.html file add the following script and link elements to reference the required CSS and JS files. As you can see, these files are being served from the node_modules folder.
The problem at the moment is intellisense for Bootstrap CSS classes is not working in index.html, or any of the components html or stylesheet files.

How to enable intellisense for bootstrap in Visual Studio : Use the following workaround to enable intellisense for bootstrap in Visual Studio.
Step 1 : In Visual Studio, click to select the Angular project and then click on "Show All Files" icon. You will then see "node_modules" folder.

Step 2 : Expand "node_modules" folder. Locate "bootstrap" folder. Right click on it and select "Include In Project" option from the context menu.

At this point you should get bootstrap intellisense in index.html and all angular component html files. If you still do not get bootstrap intellisense, please restart Visual Stduio and you will get intellisense.

As I said before, there are several ways to install bootstrap. One way is by using Node.js command prompt. The other way is by using Visual Stduio NuGet package manager. To install Bootstrap using NuGet package manager follow these steps.
Step 1 : In Visual Studio Solution Explorer, right click on the Angular project and select "Manage NuGet Packages" option from the context menu

Step 2 : In the "NuGet Package Manager" window

The required CSS and JS files are placed in Content and Script folders. Finally place the required CSS and JS files in index.html page to start using Bootstrap. If you install Bootstrap using NuGet you don't have to do anything else to get bootstrap intellisense.

If you do not want to download bootstrap, you can use their CDN links. You can find the official Bootstrap CDN links at the following page.
http://getbootstrap.com/getting-started/
Besides these 3 ways, there are other ways of installing Bootstrap. Which way to use depends on your project needs.

Part 26 - Angular and ASP.NET Web API | Text | Slides
Part 27 - Angular 2 http service tutorial | Text | Slides
Part 28 - Angular 2 http error handling | Text | Slides
In this video we will discuss
1. How to install and use Bootstrap with Angular
2. How to enable intellisense for bootstrap in Visual Studio
How to install and use Bootstrap with Angular : There are several ways to install Bootstrap. One way is by using Node.js command prompt.
Step 1 : Open node.js command prompt window. (Click windows start button, expand Node.js folder and right click on "node.js command prompt" and select "Run as administrator" from the command prompt)

Step 2 : In the command prompt navigate to the folder that contains your angular project and type the following command and press enter key. As Bootstrap has a dependency on jQuery, we are installing jQuery as well.
npm install bootstrap@3 jquery --save

This installs both Bootstrap and jQuery for use with our Angular project. Notice from the screenshot below, Bootstrap version 3.3.7 and jQuery version 3.2.1 are installed.

The required Bootstrap and jQuery files are copied into the node_modules folder within the project directory.

Also, notice package.json file is also automatically updated with both the dependencies (Bootstrap and jQuery)

Step 3 : Finally in index.html file add the following script and link elements to reference the required CSS and JS files. As you can see, these files are being served from the node_modules folder.
<script src="/node_modules/jquery/dist/jquery.min.js"></script>
<link href="/node_modules/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet" />
<script src="/node_modules/bootstrap/dist/js/bootstrap.min.js"></script>
The problem at the moment is intellisense for Bootstrap CSS classes is not working in index.html, or any of the components html or stylesheet files.

How to enable intellisense for bootstrap in Visual Studio : Use the following workaround to enable intellisense for bootstrap in Visual Studio.
Step 1 : In Visual Studio, click to select the Angular project and then click on "Show All Files" icon. You will then see "node_modules" folder.

Step 2 : Expand "node_modules" folder. Locate "bootstrap" folder. Right click on it and select "Include In Project" option from the context menu.

At this point you should get bootstrap intellisense in index.html and all angular component html files. If you still do not get bootstrap intellisense, please restart Visual Stduio and you will get intellisense.

As I said before, there are several ways to install bootstrap. One way is by using Node.js command prompt. The other way is by using Visual Stduio NuGet package manager. To install Bootstrap using NuGet package manager follow these steps.
Step 1 : In Visual Studio Solution Explorer, right click on the Angular project and select "Manage NuGet Packages" option from the context menu

Step 2 : In the "NuGet Package Manager" window
- Click on the "Browse" link
- In the textbox, type "Bootstrap" and press "enter" key
- Click on the first item which says - Bootstrap
- Click on the arrow pointing downwards to install

The required CSS and JS files are placed in Content and Script folders. Finally place the required CSS and JS files in index.html page to start using Bootstrap. If you install Bootstrap using NuGet you don't have to do anything else to get bootstrap intellisense.

If you do not want to download bootstrap, you can use their CDN links. You can find the official Bootstrap CDN links at the following page.
http://getbootstrap.com/getting-started/
Besides these 3 ways, there are other ways of installing Bootstrap. Which way to use depends on your project needs.

Thank you sir, Great article! Your angular 2 is amazing.
ReplyDeleteplease make a video/article for how to use bootstrap.rtl with angular 2
Hello I am getting error for above 3 files Not Found. Please help me
ReplyDeletewhile inspecting path is showing http://localhost:4565/node_modules/jquery/dist/jquery.min.js
what could be the reason. I am using vs code.