Suggested Videos
Part 6 - Chart.DataBindTable Example
Part 7 - 3D Charts in ASP.NET
Part 8 Binding XML file to ASP.NET Chart Control
In this video we will discuss ASP.NET Chart Control sorting. This is continuation to Part 8. Please watch Part 8 before proceeding.
The end user should be able to sort chart data by StudentName and TotalMarks in ascending and descending order. To support this we want 2 DropDownLists on the WebForm1.aspx.
One DropDownList will contain the fields to sort the data by i.e
StudentName
TotalMarks
The other DropDownList will contain the sort direction i.e
Ascending
Descending
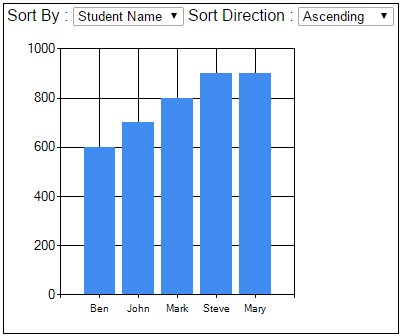
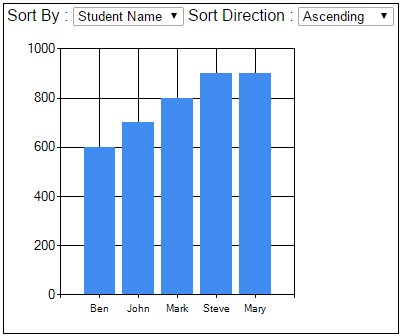
With the 2 DropDownLists and the chart control, the design of WebForm1.aspx should be as shown below.

Here is the HTML used in the demo
and the code for the code-behind file

Part 6 - Chart.DataBindTable Example
Part 7 - 3D Charts in ASP.NET
Part 8 Binding XML file to ASP.NET Chart Control
In this video we will discuss ASP.NET Chart Control sorting. This is continuation to Part 8. Please watch Part 8 before proceeding.
The end user should be able to sort chart data by StudentName and TotalMarks in ascending and descending order. To support this we want 2 DropDownLists on the WebForm1.aspx.
One DropDownList will contain the fields to sort the data by i.e
StudentName
TotalMarks
The other DropDownList will contain the sort direction i.e
Ascending
Descending
With the 2 DropDownLists and the chart control, the design of WebForm1.aspx should be as shown below.

Here is the HTML used in the demo
<table style="font-family: Arial; border: 1px solid black">
<tr>
<td>
Sort By :
<asp:DropDownList ID="ddlSortBy" AutoPostBack="true" runat="server"
OnSelectedIndexChanged="ddlSortBy_SelectedIndexChanged">
<asp:ListItem Text="Student Name" Value="StudentName"></asp:ListItem>
<asp:ListItem Text="Total Marks" Value="TotalMarks"></asp:ListItem>
</asp:DropDownList>
</td>
<td>
Sort Direction :
<asp:DropDownList ID="ddlSortDirection" AutoPostBack="true" runat="server"
OnSelectedIndexChanged="ddlSortDirection_SelectedIndexChanged">
<asp:ListItem Text="Ascending" Value="ASC"></asp:ListItem>
<asp:ListItem Text="Descending" Value="DESC"></asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td colspan="2">
<asp:Chart ID="Chart1" runat="server">
<Series>
<asp:Series Name="Series1">
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1">
</asp:ChartArea>
</ChartAreas>
</asp:Chart>
</td>
</tr>
</table>
and the code for the code-behind file
using System;
using System.Data;
namespace ChartsDemo
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender,
EventArgs e)
{
if (!IsPostBack)
{
// Use the default sort - Sort by
TotalMarks in Ascending order
GetChartData(null);
}
}
private void GetChartData(string sortExpression)
{
DataSet ds = new
DataSet();
// Read the data from XML file into DataSet
ds.ReadXml(Server.MapPath("~/Students.xml"));
// Specify the column that contains values
for X-AXIS
Chart1.Series["Series1"].XValueMember
= "StudentName";
// Specify the column that contains values
for Y-AXIS
Chart1.Series["Series1"].YValueMembers
= "TotalMarks";
// Create the DataView
DataView dataView = ds.Tables[0].DefaultView;
// Specify how the data should be sorted
dataView.Sort = string.IsNullOrEmpty(sortExpression)
?
"TotalMarks ASC" : sortExpression;
// Set sorted DataView as the DataSource for
the Chart control
Chart1.DataSource = dataView;
// Finally call DataBind
Chart1.DataBind();
}
protected void ddlSortBy_SelectedIndexChanged(object
sender, EventArgs e)
{
// Sort the data based on the selections in
the DropDownLists
GetChartData(ddlSortBy.SelectedValue + " " + ddlSortDirection.SelectedValue);
}
protected void ddlSortDirection_SelectedIndexChanged(object
sender, EventArgs e)
{
GetChartData(ddlSortBy.SelectedValue + " " + ddlSortDirection.SelectedValue);
}
}
}

print special characters from entered string?
ReplyDeletereverse a string without using c# function like reverse?