Suggested Videos
Part 3 - Angular 6 routing tutorial | Text | Slides
Part 4 - Angular reactive forms tutorial | Text | Slides
Part 5 - Angular form control and form group | Text | Slides
In this video we will discuss nested form groups in a reactive form. Along the way, we will also discuss working with radio buttons in a reactive form.
Let's understand, creating nested form groups with an example.

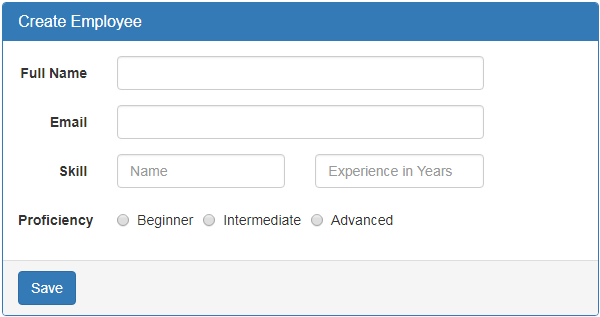
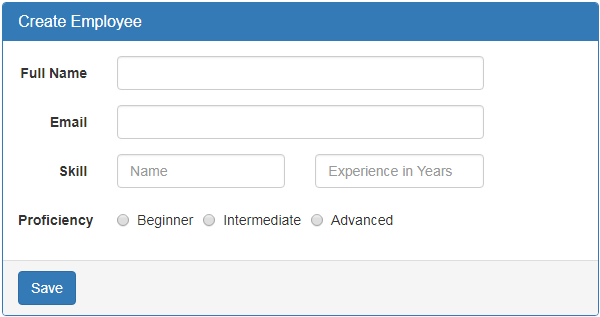
In addition to fullName and email, we want to add the following 3 fields to "Create Employee" form.

When the button is clicked, we want to dynamically add another set of skill related fields i.e
So in short, the requirement is to dynamically create a group of form fields and also validate them as a single group so "Add a new skill" button can be enabled or disabled based on the validation state of the group. This can be very easily achieved using a nested form group. So, first let's create a nested form group for skill related fields in the component class.
Step 1: Creating a nested form group in the component class : Form groups can accept both form control and form group instances as children. This allows us to create a nested form group. Modify the code in ngOnInit() life cycle hook as shown below.
Notice we have created a nested form group with key - skills. This nested form group contains 3 form controls.
At this point, save all the changes and when you fill out the form.

skills nested formgroup value is reflected on the page.

Please note : If you do not see the nested formgroup value displayed, make sure you have the following in the template after the closing <form> element.
Form Values : {{employeeForm.value}}
In our upcoming sessions we will discuss, form validation and dynamically adding form controls.

Part 3 - Angular 6 routing tutorial | Text | Slides
Part 4 - Angular reactive forms tutorial | Text | Slides
Part 5 - Angular form control and form group | Text | Slides
In this video we will discuss nested form groups in a reactive form. Along the way, we will also discuss working with radio buttons in a reactive form.
Let's understand, creating nested form groups with an example.

In addition to fullName and email, we want to add the following 3 fields to "Create Employee" form.
- Skill Name
- Experience in Years
- Proficiency

When the button is clicked, we want to dynamically add another set of skill related fields i.e
- Skill Name
- Experience in Years and
- Proficiency
So in short, the requirement is to dynamically create a group of form fields and also validate them as a single group so "Add a new skill" button can be enabled or disabled based on the validation state of the group. This can be very easily achieved using a nested form group. So, first let's create a nested form group for skill related fields in the component class.
Step 1: Creating a nested form group in the component class : Form groups can accept both form control and form group instances as children. This allows us to create a nested form group. Modify the code in ngOnInit() life cycle hook as shown below.
ngOnInit() {
this.employeeForm = new FormGroup({
fullName: new FormControl(),
email: new FormControl(),
// Create skills form group
skills: new FormGroup({
skillName: new FormControl(),
experienceInYears: new FormControl(),
proficiency: new FormControl()
})
});
}
Notice we have created a nested form group with key - skills. This nested form group contains 3 form controls.
- skillName,
- experienceInYears and
- proficiency
<div formGroupName="skills">
<div class="form-group">
<label class="col-sm-2 control-label" for="skillName">
Skill
</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="skillName"
placeholder="Name" formControlName="skillName">
</div>
<div class="col-sm-4">
<input type="text" placeholder="Experience in Years"
class="form-control" formControlName="experienceInYears">
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">Proficiency</label>
<div class="col-md-8">
<label class="radio-inline">
<input id="proficiency" type="radio" value="beginner"
formControlName="proficiency">Beginner
</label>
<label class="radio-inline">
<input id="proficiency" type="radio" value="intermediate"
formControlName="proficiency">Intermediate
</label>
<label class="radio-inline">
<input id="proficiency" type="radio" value="advanced"
formControlName="proficiency">Advanced
</label>
</div>
</div>
</div>
At this point, save all the changes and when you fill out the form.

skills nested formgroup value is reflected on the page.

Please note : If you do not see the nested formgroup value displayed, make sure you have the following in the template after the closing <form> element.
Form Values : {{employeeForm.value}}
In our upcoming sessions we will discuss, form validation and dynamically adding form controls.

please help me to sort out this error: uncaught Error: Bootstrap's JavaScript requires jQuery
ReplyDeleteyou probably forgot to install jQuery with npm. I believe that the first tutorial in the series mentioned it was necessary. In your package.json file, check if "dependencies" contain "jquery". if not npm install jquery.
Delete
ReplyDeleteDear Venkat,
Thanks for the nice tutorial.
But, where is the code to add new skills (Subgroup) to the employeeForm each time the user clicks "Add a new Skill" button
it is explained in the next tutorial
Delete