Suggested Videos
Part 26 - Angular select list required custom validator | Text | Slides
Part 27 - Angular password and confirm password validation | Text | Slides
Part 28 - Angular trigger validation manually | Text | Slides
In this video we will discuss how to validate a group of form controls in Angular. This is continuation to Part 28. Please watch Part 28 from Angular CRUD tutorial before proceeding.
In our previous video we discussed one way to implement confirm password validation. There is another way as well. We will discuss that in this video.
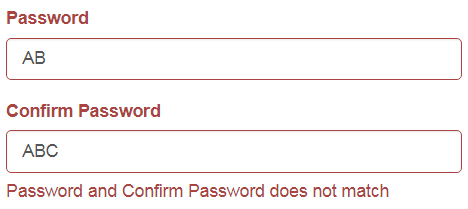
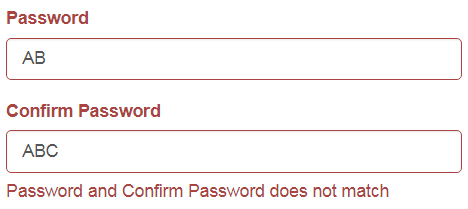
If the password and confirm password are not equal we want to validate and display "Password and Confirm Password does not match" validation error as shown below.

HTML used in the demo
Custom Validator Code :
NgModelGroup Directive

Part 26 - Angular select list required custom validator | Text | Slides
Part 27 - Angular password and confirm password validation | Text | Slides
Part 28 - Angular trigger validation manually | Text | Slides
In this video we will discuss how to validate a group of form controls in Angular. This is continuation to Part 28. Please watch Part 28 from Angular CRUD tutorial before proceeding.
In our previous video we discussed one way to implement confirm password validation. There is another way as well. We will discuss that in this video.
If the password and confirm password are not equal we want to validate and display "Password and Confirm Password does not match" validation error as shown below.

HTML used in the demo
<div
ngModelGroup="passwordGroup"
#passwordGroup="ngModelGroup"
appConfirmEqualValidator [class.has-error]="passwordGroup.errors?.notEqual
&&
!confirmPassword.errors?.required">
<div class="form-group"
[class.has-error]="password.touched
&&
password.invalid">
<label for="password"
class="control-label">Password</label>
<input name="password"
required type="text"
class="form-control"
[(ngModel)]="employee.password"
#password="ngModel">
<span class="help-block"
*ngIf="password.touched
&&
password.errors?.required">
Password is required
</span>
</div>
<div class="form-group"
[class.has-error]="confirmPassword.touched
&&
confirmPassword.invalid">
<label for="confirmPassword"
class="control-label">Confirm
Password</label>
<input name="confirmPassword"
required type="text"
class="form-control"
[(ngModel)]="employee.confirmPassword"
#confirmPassword="ngModel">
<span class="help-block"
*ngIf="confirmPassword.touched
&&
confirmPassword.errors?.required">
Confirm Password is required
</span>
<span class="help-block"
*ngIf="confirmPassword.touched
&&
passwordGroup.errors?.notEqual &&
!confirmPassword.errors?.required">
Password and Confirm Password does not match
</span>
</div>
</div>
Custom Validator Code :
import
{ Validator, NG_VALIDATORS, AbstractControl } from
'@angular/forms';
import
{ Directive } from '@angular/core';
@Directive({
selector: '[appConfirmEqualValidator]',
providers: [{
provide: NG_VALIDATORS,
useExisting: ConfirmEqualValidatorDirective,
multi: true
}]
})
export
class ConfirmEqualValidatorDirective implements
Validator {
validate(passwordGroup: AbstractControl): { [key: string]: any } | null
{
const
passwordField = passwordGroup.get('password');
const confirmPasswordField =
passwordGroup.get('confirmPassword');
if (passwordField && confirmPasswordField
&&
passwordField.value !==
confirmPasswordField.value) {
return
{ 'notEqual': true
};
}
return null;
}
}
NgModelGroup Directive
- Use to create a sub-group within a form
- Useful to validate a sub-group of elements on the form
- Useful to group properties of the form model in to a nested object
- The name of the ngModelGroup will become the key for the nested object in the form model
- The ngModelGroup directive can only be used as a child of NgForm directive

HI... Can you please provide an example for dynamic reactive form validations(based on condition some validations should be allowed otherwise not allowed)?
ReplyDelete