Suggested Video Tutorials
Part 37 - Bootstrap collapse plugin
Part 38 - Bootstrap accordion
Part 39 - Bootstrap accordion with arrows
In this video we will discuss the Bootstrap modal plugin.
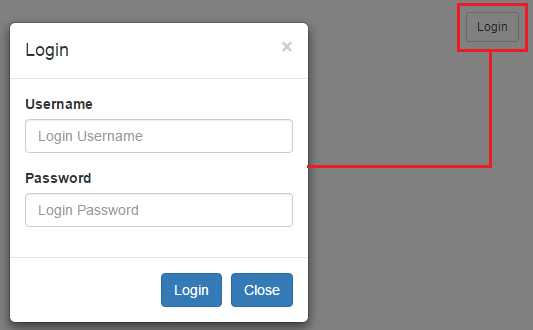
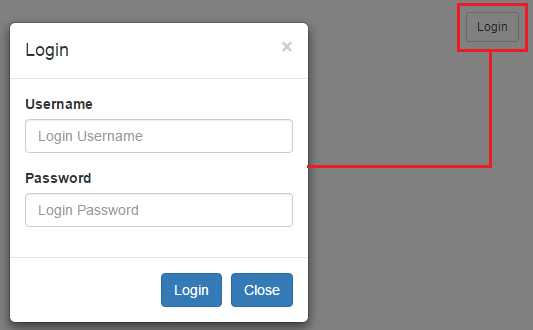
Creating a modal with bootstrap is very easy. The following example demonstrates, creating a modal with a header, body and footer.

Attributes and classes to customize the behaviour of the modal

Part 37 - Bootstrap collapse plugin
Part 38 - Bootstrap accordion
Part 39 - Bootstrap accordion with arrows
In this video we will discuss the Bootstrap modal plugin.
Creating a modal with bootstrap is very easy. The following example demonstrates, creating a modal with a header, body and footer.

<div class="modal fade" tabindex="-1" id="loginModal"
data-keyboard="false" data-backdrop="static">
<div class="modal-dialog
modal-sm">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
×
</button>
<h4 class="modal-title">Login</h4>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="inputUserName">Username</label>
<input class="form-control" placeholder="Login Username"
type="text" id="inputUserName" />
</div>
<div class="form-group">
<label for="inputPassword">Password</label>
<input class="form-control" placeholder="Login Password"
type="password" id="inputPassword" />
</div>
</form>
</div>
<div class="modal-footer">
<button type="submit" class="btn
btn-primary">Login</button>
<button type="button" class="btn btn-primary"
data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
Attributes and classes to customize the behaviour of the modal
| Attributes / Class | Description |
|---|---|
| data-keyboard="false" | Prevents modal closing on escape |
| data-backdrop="static" | Prevents modal closing when clicked outside the modal |
| fade class | Animates modal |
| modal-sm class | Creates a small modal. Add this class on the div element that has the modal-dialog class |
| modal-lg class | Creates a large modal. Add this class on the div element that has the modal-dialog class |

I am not able to use the model pop up in one of my application because its Login link is on master page as. Can anyone help me out and tell how to use it for a master page application.
ReplyDeleteI am trying to launch a Bootstrap modal before deleting a row from gridview. I need use of CommandArguements and show modal. However it appears that I can only do one or the other. Your tutorials are amazing I've learned so much C#, SQL and website design. Now I am just trying to put all of those pieces together. Thank you for taking a look at this question and keep up the great work.
ReplyDeleteUse the below also.
ReplyDeletebutton class="btn btn-primary" data-target="#loginModal" data-toggle="modal" Login button
can you show me the javascript code?
ReplyDeleteHi by clicking on Login I am getting the popup page
ReplyDeletewhere is the jquery code??
ReplyDelete