Suggested Video Tutorials
Part 34 - Bootstrap progress bars
Part 35 - Bootstrap jumbotron
Part 36 - Bootstrap media object
In this video we will discuss the Bootstrap collapse plugin.
The collapse plugin is used to show and hide another element on the page. Let us understand the collapse plugin with an example.
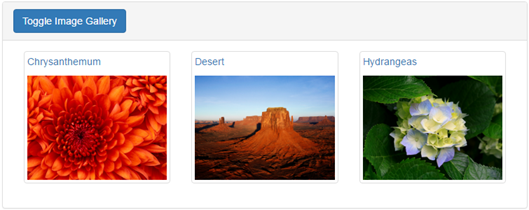
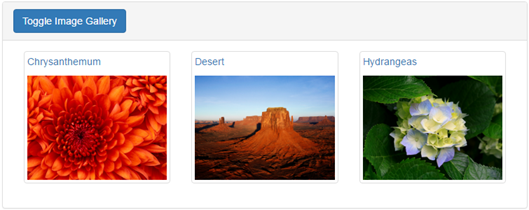
The "Toggle Image Gallery" button should toggle the visibility of the "Image Gallery"

We discussed Image Gallery in Part 7 of Bootstrap tutorial.
Please note :
1. data-toggle="collapse" is required on the anchor element to show and hide the <div> element that has the id as imageGallery
2. collapse class on the <div> element that has the id as imageGallery, keeps the Image Gallery hidden when the page initially loads. To keep the Image Gallery expanded on the initial load, use collapse and in classes.
3. Button element can also be used as the trigger element, instead of an anchor element
In the example above we have used data attributes to expand and collapse Image gallery. We can also manually do this using the collapse() function provided by the collapse plugin. The following are the values that can be passed to the collapse function
The following example demonstrates expanding and collapsing the Image Gallery manually using the collapse() function

Events raised by the collapse plugin
The following example handles all the 4 events

Part 34 - Bootstrap progress bars
Part 35 - Bootstrap jumbotron
Part 36 - Bootstrap media object
In this video we will discuss the Bootstrap collapse plugin.
The collapse plugin is used to show and hide another element on the page. Let us understand the collapse plugin with an example.
The "Toggle Image Gallery" button should toggle the visibility of the "Image Gallery"

<div class="container">
<div class="row">
<div class="panel
panel-default">
<div class="panel-heading">
<a class="btn btn-primary" data-toggle="collapse" href="#imageGallery">
Toggle Image Gallery
</a>
</div>
<div class="panel-body
collapse"
id="imageGallery">
<div class="col-xs-4">
<a href="Images/Chrysanthemum.jpg" class="thumbnail">
<p>Chrysanthemum</p>
<img src="Images/Chrysanthemum.jpg" />
</a>
</div>
<div class="col-xs-4">
<a href="Images/Desert.jpg" class="thumbnail">
<p>Desert</p>
<img src="Images/Desert.jpg" />
</a>
</div>
<div class="col-xs-4">
<a href="Images/Hydrangeas.jpg" class="thumbnail">
<p>Hydrangeas</p>
<img src="Images/Hydrangeas.jpg" />
</a>
</div>
</div>
</div>
</div>
</div>
We discussed Image Gallery in Part 7 of Bootstrap tutorial.
Please note :
1. data-toggle="collapse" is required on the anchor element to show and hide the <div> element that has the id as imageGallery
2. collapse class on the <div> element that has the id as imageGallery, keeps the Image Gallery hidden when the page initially loads. To keep the Image Gallery expanded on the initial load, use collapse and in classes.
<div class="panel-body collapse in" id="imageGallery">
<button class="btn btn-primary" data-toggle="collapse" data-target="#imageGallery">
Toggle Image Gallery
</button>
In the example above we have used data attributes to expand and collapse Image gallery. We can also manually do this using the collapse() function provided by the collapse plugin. The following are the values that can be passed to the collapse function
<table style="border-collapse:collapse" border="1">
<tbody>
<tr>
<td style="padding:3px">collapse(toggle)</td>
<td style="padding:3px">Toggles a collapsible element</td>
</tr>
<tr>
<td style="padding:3px">collapse(show)</td>
<td style="padding:3px">Shows a collapsible element</td>
</tr>
<tr>
<td style="padding:3px">collapse(hide)</td>
<td style="padding:3px">Hides a collapsible element</td>
</tr>
</tbody>
</table>
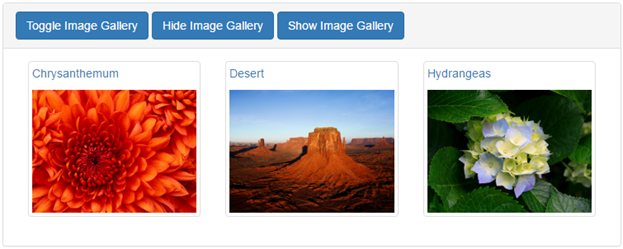
The following example demonstrates expanding and collapsing the Image Gallery manually using the collapse() function

<html>
<head>
<meta name="viewport" content="width=device-width,
initial-scale=1">
<title>Bootstrap tutorial for
begineers</title>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<br />
<div class="container">
<div class="row">
<div class="panel
panel-default">
<div class="panel-heading">
<button class="btn btn-primary" id="toggleButton">
Toggle Image Gallery
</button>
<button class="btn btn-primary" id="hideButton">
Hide Image Gallery
</button>
<button class="btn btn-primary" id="showButton">
Show Image Gallery
</button>
</div>
<div class="panel-body collapse
in" id="imageGallery">
<div class="col-xs-4">
<a href="Images/Chrysanthemum.jpg" class="thumbnail">
<p>Chrysanthemum</p>
<img src="Images/Chrysanthemum.jpg" />
</a>
</div>
<div class="col-xs-4">
<a href="Images/Desert.jpg" class="thumbnail">
<p>Desert</p>
<img src="Images/Desert.jpg" />
</a>
</div>
<div class="col-xs-4">
<a href="Images/Hydrangeas.jpg" class="thumbnail">
<p>Hydrangeas</p>
<img src="Images/Hydrangeas.jpg" />
</a>
</div>
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#toggleButton').click(function () {
$('#imageGallery').collapse('toggle');
});
$('#hideButton').click(function () {
$('#imageGallery').collapse('hide');
});
$('#showButton').click(function () {
$('#imageGallery').collapse('show');
});
});
</script>
</body>
</html>
Events raised by the collapse plugin
| Event | Description |
|---|---|
| show.bs.collapse | Fired immediately when the show method is called |
| shown.bs.collapse | Fired when a collapse element has been made visible to the user |
| hide.bs.collapse | Fired immediately when the hide method is called |
| hidden.bs.collapse | Fired when a collapse element has been hidden from the user |
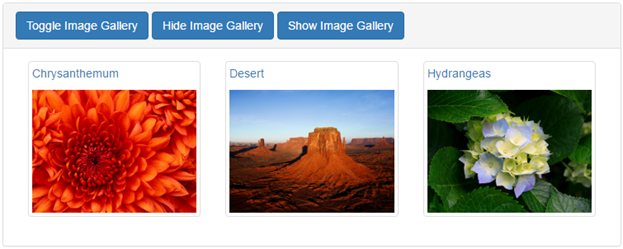
The following example handles all the 4 events
<html>
<head>
<meta name="viewport" content="width=device-width,
initial-scale=1">
<title>Bootstrap tutorial for
begineers</title>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<br />
<div class="container">
<div class="row">
<div class="panel
panel-default">
<div class="panel-heading">
<button class="btn btn-primary" id="toggleButton">
Toggle Image Gallery
</button>
<button class="btn btn-primary" id="hideButton">
Hide Image Gallery
</button>
<button class="btn btn-primary" id="showButton">
Show Image Gallery
</button>
</div>
<div class="panel-body collapse
in" id="imageGallery">
<div class="col-xs-4">
<a href="Images/Chrysanthemum.jpg" class="thumbnail">
<p>Chrysanthemum</p>
<img src="Images/Chrysanthemum.jpg" />
</a>
</div>
<div class="col-xs-4">
<a href="Images/Desert.jpg" class="thumbnail">
<p>Desert</p>
<img src="Images/Desert.jpg" />
</a>
</div>
<div class="col-xs-4">
<a href="Images/Hydrangeas.jpg" class="thumbnail">
<p>Hydrangeas</p>
<img src="Images/Hydrangeas.jpg" />
</a>
</div>
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#toggleButton').click(function () {
$('#imageGallery').collapse('toggle');
});
$('#hideButton').click(function () {
$('#imageGallery').collapse('hide');
});
$('#showButton').click(function () {
$('#imageGallery').collapse('show');
});
$('#imageGallery').on('show.bs.collapse', function () {
alert('Image Gallery is about to
be expanded');
});
$('#imageGallery').on('shown.bs.collapse', function () {
alert('Image Gallery is expanded');
});
$('#imageGallery').on('hide.bs.collapse', function () {
alert('Image Gallery is about to
be collapsed');
});
$('#imageGallery').on('hidden.bs.collapse', function () {
alert('Image Gallery is
collapsed');
});
});
</script>
</body>
</html>

when i use class="collapse" in panel body it won't show my pics and when i collapse in it shows the pics but didn't work
ReplyDelete