Suggested Video Tutorials
Part 8 - Bootstrap 3 responsive utility classes
Part 9 - Bootstrap typography
Part 10 - Bootstrap paragraphs
In this video we will discuss working with blockquotes and lists.
Blockquotes are useful for quoting blocks of content from another source within your web page
1. <blockquote> element can be used with any HTML that you want as the quote. For simple text quotes bootstrap recomends using a <p> element.
2. For identifying the source of the quote, use the <footer> element. Wrap the name of the source work using <cite> element. On hover the title attribute value will be displayed as a tooltip.
3. To right-align the blockquote content, use .blockquote-reverse class on the <blockquote> element
Blockquotes example :
Output :

Bootstrap List tags and classes

Bootstrap Ordered List : For an Ordered List use the <ol> element
Output :

Bootstrap Unordered List : For an Unordered List use the <ul> element
Output :

To place all list items of ordered or unordered list on a single line use the .list-inline class
Output :

To remove the default list-style of ordered and unordered lists use the .list-unstyled class
Output :

For creating a list of terms with their associated descriptions use <dl> <dt> and <dd> tags
Output :

To make terms and descriptions in <dl> line up side-by-side use .dl-horizontal class
Output :

In our next video we will discuss bootstrap list groups.

Part 8 - Bootstrap 3 responsive utility classes
Part 9 - Bootstrap typography
Part 10 - Bootstrap paragraphs
In this video we will discuss working with blockquotes and lists.
Blockquotes are useful for quoting blocks of content from another source within your web page
1. <blockquote> element can be used with any HTML that you want as the quote. For simple text quotes bootstrap recomends using a <p> element.
2. For identifying the source of the quote, use the <footer> element. Wrap the name of the source work using <cite> element. On hover the title attribute value will be displayed as a tooltip.
3. To right-align the blockquote content, use .blockquote-reverse class on the <blockquote> element
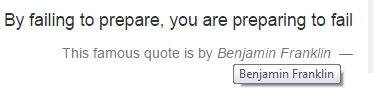
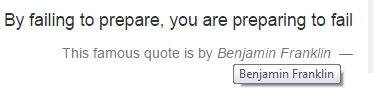
Blockquotes example :
<blockquote class="blockquote-reverse">
<p>By failing to prepare, you are preparing to fail</p>
<footer>
This famous quote is by
<cite title="Benjamin
Franklin">
Benjamin Franklin
</cite>
</footer>
</blockquote>
Output :

Bootstrap List tags and classes

Bootstrap Ordered List : For an Ordered List use the <ol> element
<ol>
<li>India</li>
<li>USA</li>
<li>UK</li>
<li>Australia</li>
<li>Canada</li>
</ol>
Output :

Bootstrap Unordered List : For an Unordered List use the <ul> element
<ul>
<li>India</li>
<li>USA</li>
<li>UK</li>
<li>Australia</li>
<li>Canada</li>
</ul>
Output :

To place all list items of ordered or unordered list on a single line use the .list-inline class
<ul class="list-inline">
<li>India</li>
<li>USA</li>
<li>UK</li>
<li>Australia</li>
<li>Canada</li>
</ul>
Output :

To remove the default list-style of ordered and unordered lists use the .list-unstyled class
<ul class="list-unstyled">
<li>
India
<ul class="list-unstyled">
<li>Andhra Pradesh</li>
<li>Tamil Nadu</li>
<li>Kerala</li>
</ul>
</li>
<li>
USA
<ul>
<li>Alabama</li>
<li>Alaska</li>
<li>Iowa</li>
</ul>
</li>
<li>UK</li>
<li>Australia</li>
<li>Canada</li>
</ul>
Output :

For creating a list of terms with their associated descriptions use <dl> <dt> and <dd> tags
<dl>
<dt>ASP.NET</dt>
<dd>Framework for developing web applications</dd>
<dt>jQuery</dt>
<dd>JavaScript library that works across a multitude of
browsers</dd>
<dt>SQL</dt>
<dd>The standard language for relational database management
systems</dd>
</dl>
Output :

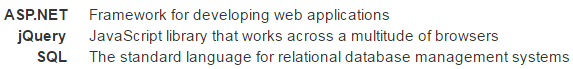
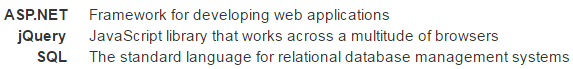
To make terms and descriptions in <dl> line up side-by-side use .dl-horizontal class
<dl class="dl-horizontal">
<dt>ASP.NET</dt>
<dd>Framework for developing web applications</dd>
<dt>jQuery</dt>
<dd>JavaScript library that works across a multitude of
browsers</dd>
<dt>SQL</dt>
<dd>The standard language for relational database management
systems</dd>
</dl>
Output :

In our next video we will discuss bootstrap list groups.

I love your voice it is really clear and so is how you explain things. i am learning programming and this website is very useful when I miss something. shukuriya!
ReplyDelete