Suggested Video Tutorials
Part 6 - Bootstrap nested rows and columns
Part 7 - Bootstrap image gallery
Part 8 - Bootstrap 3 responsive utility classes
Bootstrap typography makes it easy to create headings, paragraphs, ordered lists, unordered lists, inline elements etc in a way that would be appealing to the users.
Let's start with HTML heading elements - <h1> through <h6>
The headings from h1 through h6 will be as shown below without bootstrap

With bootstrap the headings are as shown below.

Bootstrap also has classes from h1 through h6. These classes are useful when you want to match the font styling of a heading but still want your text to be displayed inline. Let us understand what we mean by this with an example.
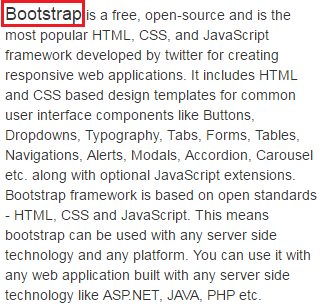
In the above html, we are using <h4> element with the word Bootstrap. Since <h4> is a block element it will render the word "Bootstrap" as if there is a line break before and after it as shown below.

If you want the word "Bootstrap" to match the font style of <h4>, but still want the word to be displayed inline with other text then use h4 bootstrap class.
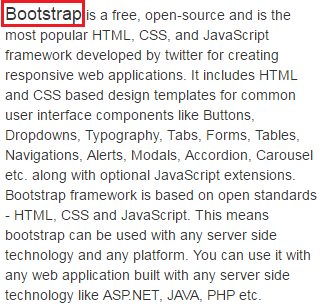
With h4 class, the word "Bootstrap" will be displayed inline with the other text as shown below.

Another example where we could use .h1 through .h6 classes. Let us say we want to display all the headings from h1 to h6 in a single row as shown below.

If we use the html elements <h1> through <h6> as shown below
The headers will not be in the same line, as all the headers are block elements.

Instead use .h1 through .h6 classes as shown below
If you want to create a lighter secondary text along with the main text in any heading, you can use either <small> tag or the .small class.

Creating secondary text in a heading using the <small> tag
Creating secondary text in a heading using the .small class
In our next video we will discuss working with paragraph elements.

Part 6 - Bootstrap nested rows and columns
Part 7 - Bootstrap image gallery
Part 8 - Bootstrap 3 responsive utility classes
Bootstrap typography makes it easy to create headings, paragraphs, ordered lists, unordered lists, inline elements etc in a way that would be appealing to the users.
Let's start with HTML heading elements - <h1> through <h6>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
The headings from h1 through h6 will be as shown below without bootstrap

With bootstrap the headings are as shown below.

Bootstrap also has classes from h1 through h6. These classes are useful when you want to match the font styling of a heading but still want your text to be displayed inline. Let us understand what we mean by this with an example.
<h4>Bootstrap</h4> is a free, open-source and is the most popular
HTML,
CSS, and JavaScript framework developed by twitter for creating responsive
web
applications. It includes HTML and CSS based design templates for common user
interface
components like Buttons, Dropdowns, Typography, Tabs, Forms, Tables,
Navigations,
Alerts, Modals, Accordion, Carousel etc. along with optional JavaScript
extensions.
Bootstrap framework is based on open standards - HTML, CSS and
JavaScript.
This means bootstrap can be used with any server side technology and a
ny
platform. You can use it with any web application built with any server side
technology like
ASP.NET, JAVA, PHP etc.
In the above html, we are using <h4> element with the word Bootstrap. Since <h4> is a block element it will render the word "Bootstrap" as if there is a line break before and after it as shown below.

If you want the word "Bootstrap" to match the font style of <h4>, but still want the word to be displayed inline with other text then use h4 bootstrap class.
<span class="h4">Bootstrap</span> is a free, open-source and is the most popular
HTML,
CSS, and JavaScript framework developed by twitter for creating responsive
web
applications. It includes HTML and CSS based design templates for common
user
interface components like Buttons, Dropdowns, Typography, Tabs, Forms,
Tables,
Navigations, Alerts, Modals, Accordion, Carousel etc. along with
optional
JavaScript extensions. Bootstrap framework is based on open standards
-
HTML, CSS and JavaScript. This means bootstrap can be used with any server
side
technology and any platform. You can use it with any web application built
with any server side
technology like ASP.NET, JAVA, PHP etc.
With h4 class, the word "Bootstrap" will be displayed inline with the other text as shown below.

Another example where we could use .h1 through .h6 classes. Let us say we want to display all the headings from h1 to h6 in a single row as shown below.

If we use the html elements <h1> through <h6> as shown below
<h1>H1</h1> <h2>H2</h2> <h3>H3</h3> <h4>H4</h4> <h5>H5</h5> <h6>H6</h6>
The headers will not be in the same line, as all the headers are block elements.

Instead use .h1 through .h6 classes as shown below
<span class="h1">H1</span><span class="h2">H2</span><span class="h3">H3</span>
<span class="h4">H4</span><span class="h5">H5</span><span class="h6">H6</span>
If you want to create a lighter secondary text along with the main text in any heading, you can use either <small> tag or the .small class.

Creating secondary text in a heading using the <small> tag
<h1>Main Heading 1 <small>Small Heading 1</small></h1>
<h2>Main Heading 2 <small>Small Heading 2</small></h2>
<h3>Main Heading 3 <small>Small Heading 3</small></h3>
<h4>Main Heading 4 <small>Small Heading 4</small></h4>
<h5>Main Heading 5 <small>Small Heading 5</small></h5>
<h6>Main Heading 6 <small>Small Heading 6</small></h6>
Creating secondary text in a heading using the .small class
<h1>Main Heading 1 <span class="small">Small Heading 1</span></h1>
<h2>Main Heading 2 <span class="small">Small Heading 2</span></h2>
<h3>Main Heading 3 <span class="small">Small Heading 3</span></h3>
<h4>Main Heading 4 <span class="small">Small Heading 4</span></h4>
<h5>Main Heading 5 <span class="small">Small Heading 5</span></h5>
<h6>Main Heading 6 <span class="small">Small
Heading 6</span></h6>
In our next video we will discuss working with paragraph elements.

No comments:
Post a Comment
It would be great if you can help share these free resources