Suggested Videos
Part 105 - jQuery datatables plugin
Part 106 - jQuery datatables get data from database table
Part 107 - jQuery datatables individual column search
In this video we will discuss how to show or hide columns of a jQuery datatable. This is continuation to Part 107. Please watch Part 107 from jQuery tutorial before proceeding.
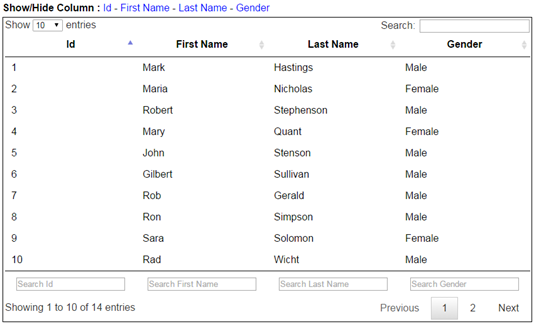
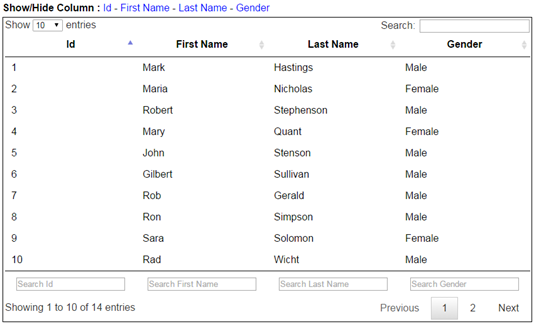
When we click on a column name, the respective column visibility should be toggled

The following are the changes required for the example we worked with in Part 107.
Include the following HTML just above the datatable markup
Include the following style section, in the head section of the page
The above HTML and CSS would produce the following

Finally, include the following code block in the success callback function
Complete Example :

Part 105 - jQuery datatables plugin
Part 106 - jQuery datatables get data from database table
Part 107 - jQuery datatables individual column search
In this video we will discuss how to show or hide columns of a jQuery datatable. This is continuation to Part 107. Please watch Part 107 from jQuery tutorial before proceeding.
When we click on a column name, the respective column visibility should be toggled

The following are the changes required for the example we worked with in Part 107.
Include the following HTML just above the datatable markup
<div style="padding: 5px; padding-left:
0px">
<b>Show/Hide Column : </b>
<a class="showHideColumn" data-columnindex="0">Id</a> -
<a class="showHideColumn" data-columnindex="1">First
Name</a> -
<a class="showHideColumn" data-columnindex="2">Last
Name</a> -
<a class="showHideColumn" data-columnindex="3">Gender</a> -
<a class="showHideColumn" data-columnindex="4">Job
Title</a> -
<a class="showHideColumn" data-columnindex="5">Web Site</a> -
<a class="showHideColumn" data-columnindex="6">Salary</a> -
<a class="showHideColumn" data-columnindex="7">Hire
Date</a>
</div>
Include the following style section, in the head section of the page
<style>
.showHideColumn {
cursor: pointer;
color: blue;
}
</style>
The above HTML and CSS would produce the following

Finally, include the following code block in the success callback function
$('.showHideColumn').on('click', function () {
var tableColumn = datatableInstance.column($(this).attr('data-columnindex'));
tableColumn.visible(!tableColumn.visible());
});
Complete Example :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="jquery-1.11.2.js"></script>
<link rel="stylesheet" type="text/css"
href="//cdn.datatables.net/1.10.7/css/jquery.dataTables.min.css" />
<script src="//cdn.datatables.net/1.10.7/js/jquery.dataTables.min.js">
</script>
<script type="text/javascript">
$(document).ready(function () {
$.ajax({
url: 'EmployeeService.asmx/GetEmployees',
method: 'post',
dataType: 'json',
success: function (data) {
var datatableInstance = $('#datatable').DataTable({
paging: true,
sort: true,
searching: true,
data: data,
columns: [
{ 'data': 'Id' },
{ 'data': 'FirstName' },
{ 'data': 'LastName' },
{ 'data': 'Gender' },
{ 'data': 'JobTitle' },
{
'data': 'WebSite',
'sortable': false,
'searchable': true,
'render': function (webSite) {
if (!webSite) {
return 'N/A';
}
else {
return '<a href=' +
webSite + '>'
+
webSite.substr(0, 10) + '...' + '</a>';
}
}
},
{
'data': 'Salary',
'render': function (salary) {
return "$" +
salary;
}
},
{
'data': 'HireDate',
'render': function (jsonDate) {
var date = new Date(parseInt(jsonDate.substr(6)));
var month = date.getMonth() + 1;
return month + "/" +
date.getDate() + "/" + date.getFullYear();
}
}
]
});
$('#datatable tfoot th').each(function () {
var title = $('#datatable
thead th').eq($(this).index()).text();
$(this).html('<input type="text" placeholder="Search
' + title + '"
/>');
});
datatableInstance.columns().every(function () {
var dataTableColumn = this;
$(this.footer()).find('input').on('keyup change', function () {
dataTableColumn.search(this.value).draw();
});
});
$('.showHideColumn').on('click', function (e) {
e.preventDefault();
var tableColumn =
datatableInstance.column($(this).attr('data-columnindex'));
tableColumn.visible(!tableColumn.visible());
});
}
});
});
</script>
<style>
.showHideColumn {
cursor: pointer;
color: blue;
}
</style>
</head>
<body style="font-family:
Arial">
<form id="form1" runat="server">
<div style="padding: 5px; padding-left:
0px">
<b>Show/Hide Column : </b>
<a class="showHideColumn" data-columnindex="0">Id</a> -
<a class="showHideColumn" data-columnindex="1">First
Name</a> -
<a class="showHideColumn" data-columnindex="2">Last
Name</a> -
<a class="showHideColumn" data-columnindex="3">Gender</a> -
<a class="showHideColumn" data-columnindex="4">Job
Title</a> -
<a class="showHideColumn" data-columnindex="5">Web Site</a> -
<a class="showHideColumn" data-columnindex="6">Salary</a> -
<a class="showHideColumn" data-columnindex="7">Hire
Date</a>
</div>
<div style="width: 1700px; border: 1px solid black; padding: 3px">
<table id="datatable">
<thead>
<tr>
<th>Id</th>
<th>First Name</th>
<th>Last Name</th>
<th>Gender</th>
<th>Job Title</th>
<th>Web Site</th>
<th>Salary</th>
<th>Hire Date</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Id</th>
<th>First Name</th>
<th>Last Name</th>
<th>Gender</th>
<th>Job Title</th>
<th>Web Site</th>
<th>Salary</th>
<th>Hire Date</th>
</tr>
</tfoot>
</table>
</div>
</form>
</body>
</html>

hello sir....
ReplyDeleteI have no idea how to implement mvc in real-time application .....
It will really be helpful if you upload A series with real time app project having Impementation of all the Technologies...
Thanking You for Such A Great & Awsome Series
In Future I really hope to meet you..
If I will change the font for the colum name in the table above dataTable (ex. Bold) for hidden columns how can I get the status?
ReplyDeletethank you