Suggested Videos
Part 96 - jQuery Resizable Widget
Part 97 - jQuery selectable widget
Part 98 - jQuery selectable filter
In this video we will discuss jQuery sortable widget.
jQuery sortable widget allow elements to be reordered.
The following example
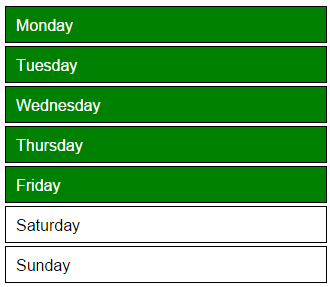
1. Allows weekdays Monday to Friday to be reordered
2. To make the list sortable we are using jQuery sortable widget
3. placeholder option specifies the style class that we want to apply to the location where the item will be dropped. If this option is not specified a white space will be displayed by default.
4. axis option is being used to restrict dragging to y-axis
5. opacity option controls the opacity of the helper while sorting
6. items option specifies which items of the element should be sortable

The following example sort items from one list into another and vice versa. To make this possible we are using connectWith option.


Part 96 - jQuery Resizable Widget
Part 97 - jQuery selectable widget
Part 98 - jQuery selectable filter
In this video we will discuss jQuery sortable widget.
jQuery sortable widget allow elements to be reordered.
The following example
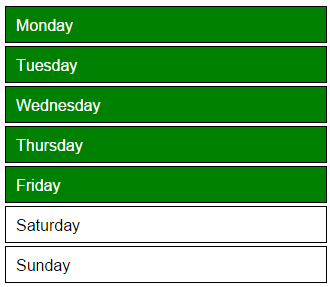
1. Allows weekdays Monday to Friday to be reordered
2. To make the list sortable we are using jQuery sortable widget
3. placeholder option specifies the style class that we want to apply to the location where the item will be dropped. If this option is not specified a white space will be displayed by default.
4. axis option is being used to restrict dragging to y-axis
5. opacity option controls the opacity of the helper while sorting
6. items option specifies which items of the element should be sortable

<%@ Page Language="C#" AutoEventWireup="true"
CodeBehind="WebForm1.aspx.cs" Inherits="Demo.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="jquery-1.11.2.js"></script>
<script src="jquery-ui.js"></script>
<link href="jquery-ui.css" rel="stylesheet" />
<script type="text/javascript">
$(document).ready(function () {
$('#sortable').sortable({
placeholder: 'placeholder',
axis: 'y',
opacity: 0.5,
items: 'li[data-value="weekday"]'
});
});
</script>
<style>
.ui-sortable-handle{
background-color: green;
color:white
}
li {
border: 1px solid black;
padding: 10px;
cursor: pointer;
margin: 3px;
width: 300px;
height:15px;
color: black;
list-style-type:none
}
.placeholder {
border: 1px solid black;
padding: 10px;
margin: 3px;
width: 300px;
height:15px;
background-color: silver;
}
</style>
</head>
<body style="font-family:
Arial">
<form id="form1" runat="server">
<ul id="sortable">
<li data-value="weekday">Monday</li>
<li data-value="weekday">Tuesday</li>
<li data-value="weekday">Wednesday</li>
<li data-value="weekday">Thursday</li>
<li data-value="weekday">Friday</li>
<li data-value="weekend">Saturday</li>
<li data-value="weekend">Sunday</li>
</ul>
</form>
</body>
</html>
The following example sort items from one list into another and vice versa. To make this possible we are using connectWith option.

<%@ Page Language="C#" AutoEventWireup="true"
CodeBehind="WebForm1.aspx.cs" Inherits="Demo.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="jquery-1.11.2.js"></script>
<script src="jquery-ui.js"></script>
<link href="jquery-ui.css" rel="stylesheet" />
<script type="text/javascript">
$(document).ready(function () {
$('#list1,
#list2').sortable({
connectWith: '#list1,#list2'
});
//OR
//$('#list1,
#list2').sortable({
// connectWith:
'ul[data-value="connect"]'
//});
});
</script>
<style>
.ui-sortable-handle {
background-color: green;
color: white;
}
ul {
float: left;
}
li {
border: 1px solid black;
padding: 10px;
cursor: pointer;
margin: 3px;
width: 50px;
color: black;
list-style-type: none;
}
</style>
</head>
<body style="font-family:
Arial">
<form id="form1" runat="server">
<ul id="list1" data-value="connect">
<li>1</li>
<li>2</li>
<li>9</li>
<li>4</li>
<li>10</li>
</ul>
<ul id="list2" data-value="connect">
<li>6</li>
<li>5</li>
<li>8</li>
<li>3</li>
<li>7</li>
</ul>
</form>
</body>
</html>

How to use the events in widget SORTABLE?
ReplyDeleteThank you so much.