Suggested Videos
Part 73 - Autocomplete textbox using jquery and asp.net web service
Part 74 - jQuery accordion in asp.net
Part 75 - jQuery accordion using asp.net repeater control
In this video we will discuss how to use jQuery tabs widget in an ASP.NET web forms application.
jQuery tabs widget is a single content area with multiple panels, each associated with a header in a list. This is similar to Accordion widget, which we discussed in Part 74 and 75.

2 simple steps to produce tabs using jQuery
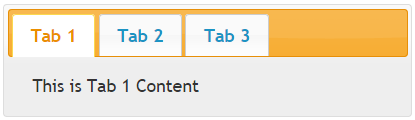
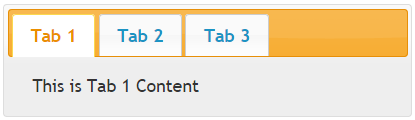
Step 1 : The following is the HTML
a) Tabs must be in either an ordered or unordered list
b) Each tab "title" must be inside of a list item and wrapped by an anchor element with an href attribute
c) Each tab panel may be any valid element but it must have an id which corresponds to the hash in the anchor of the associated tab.
Step 2 : Invoke tabs() function on the container div
$('#tabs').tabs();
Steps to retrieve data from a database table and present it using jQuery accordian in an asp.net webforms application. We will use the country webservice that we worked with in the previous video session.
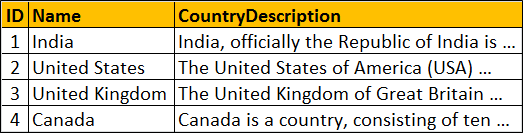
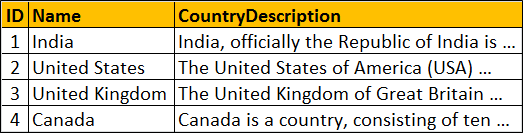
We want to retrieve data from the following database table tblEmployee

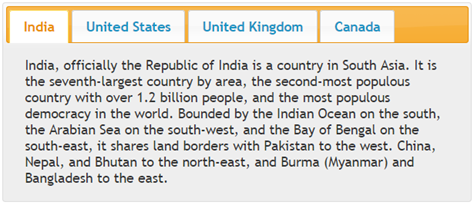
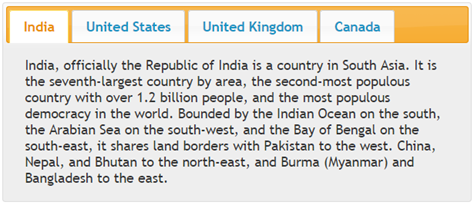
and display it using jQuery tabs widget in an asp.net web forms application

Add a WebForm to the project. Copy and paste the following code. Notice that we are using 2 repeater controls to produce the HTML that the jQuery tabs widget expects.
Copy and paste the following code in the code-behind file
jQuery Tabs Widget Options

Part 73 - Autocomplete textbox using jquery and asp.net web service
Part 74 - jQuery accordion in asp.net
Part 75 - jQuery accordion using asp.net repeater control
In this video we will discuss how to use jQuery tabs widget in an ASP.NET web forms application.
jQuery tabs widget is a single content area with multiple panels, each associated with a header in a list. This is similar to Accordion widget, which we discussed in Part 74 and 75.

2 simple steps to produce tabs using jQuery
Step 1 : The following is the HTML
a) Tabs must be in either an ordered or unordered list
b) Each tab "title" must be inside of a list item and wrapped by an anchor element with an href attribute
c) Each tab panel may be any valid element but it must have an id which corresponds to the hash in the anchor of the associated tab.
<div id="tabs" style="width: 400px">
<ul>
<li><a href="#tab1">Tab 1</a></li>
<li><a href="#tab2">Tab 2</a></li>
<li><a href="#tab3">Tab 3</a></li>
</ul>
<div id="tab1">
This is Tab 1 Content
</div>
<div id="tab2">
This is Tab 2 Content
</div>
<div id="tab3">
This is Tab 3 Content
</div>
</div>
Step 2 : Invoke tabs() function on the container div
$('#tabs').tabs();
Steps to retrieve data from a database table and present it using jQuery accordian in an asp.net webforms application. We will use the country webservice that we worked with in the previous video session.
We want to retrieve data from the following database table tblEmployee

and display it using jQuery tabs widget in an asp.net web forms application

Add a WebForm to the project. Copy and paste the following code. Notice that we are using 2 repeater controls to produce the HTML that the jQuery tabs widget expects.
<%@ Page Language="C#" AutoEventWireup="true"
CodeBehind="WebForm1.aspx.cs" Inherits="Demo.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="jquery-1.11.2.js"></script>
<script src="jquery-ui.js"></script>
<link href="jquery-ui.css" rel="stylesheet" />
<script type="text/javascript">
$(document).ready(function () {
$('#tabs').tabs({
collapsible: true,
active: 1,
event: 'mouseover'
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="tabs" style="width: 600px">
<ul>
<asp:Repeater ID="Repeater1" runat="server">
<ItemTemplate>
<li>
<a href="#C_<%#Eval("ID")%>"><%#Eval("Name") %> </a>
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
<asp:Repeater ID="Repeater2" runat="server">
<ItemTemplate>
<div id="C_<%#Eval("ID")%>">
<%#Eval("CountryDescription")%>
</div>
</ItemTemplate>
</asp:Repeater>
</div>
</form>
</body>
</html>
Copy and paste the following code in the code-behind file
using System;
namespace Demo
{
public partial class WebForm4 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Services.CountryServiceSoapClient
client = new
Services.CountryServiceSoapClient();
Services.Country[] countries =
client.GetCountries();
Repeater1.DataSource = countries;
Repeater1.DataBind();
Repeater2.DataSource = countries;
Repeater2.DataBind();
}
}
}
jQuery Tabs Widget Options
| Option | Description |
| collapsible | By default, atleast one panel need to be active. If you want to collapse all the panels, including the one that is active, set this option to true. |
| active | This option can be set to a boolean value or integer. Setting active to false will collapse all panels. This requires the collapsible option to be true. An Integer value will make the corresponding panel active. Panels use zero-based index. |
| event | The type of event that the tabs should react to in order to activate the tab. The default is "click". To activate on hover, use "mouseover". |

Hi I am not getting the Orange shades for tabs even I repeated the same code.Please advise. Thanks a lot.
ReplyDelete