Suggested Videos
Part 8 - JavaScript to automatically tab to next textbox
Part 9 - RegisterStartupScript and RegisterClientScriptBlock methods
Part 10 - ASP.NET control client id in JavaScript
In this video we will discuss how to include a JavaScript calendar date picker on ASP.NET page.
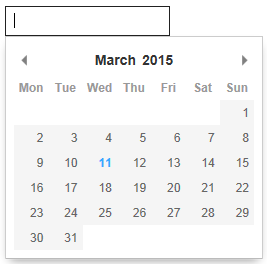
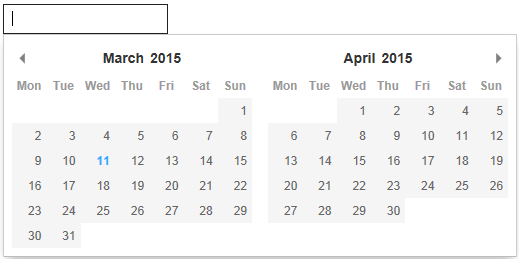
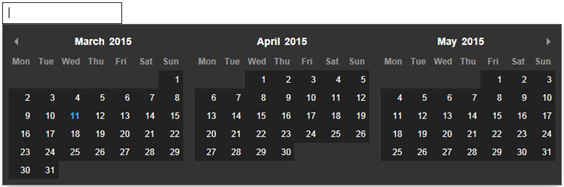
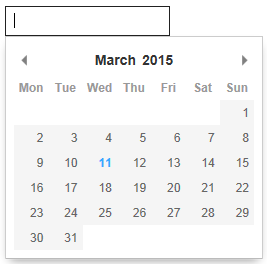
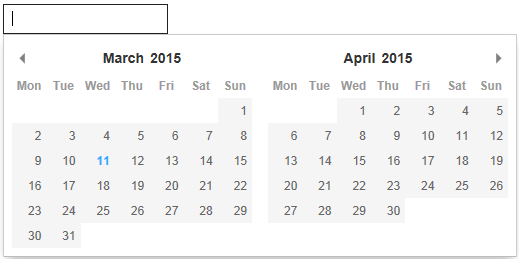
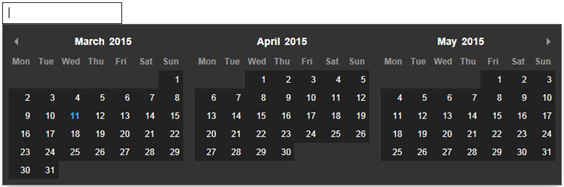
Here is how the calendar appears depending on how you configure it.



There are several free JavaScript calendar date pickers available on the internet. Just search the internet for free JavaScript calendar date picker for ASP.NET.
Pikaday is one of the JavaScript calendar date picker. Below is the URL to download.
https://github.com/dbushell/Pikaday
Here are the steps to include Pikaday JavaScript calendar date picker on ASP.NET webform
1. Extract the contents of the downloaded folder.
2. Copy and paste the following folder and js file in your asp.net project. Copy them to the root directory of your web application.
css
pikaday.js
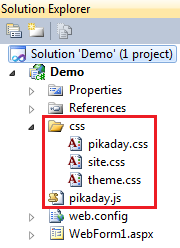
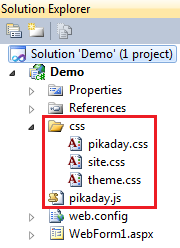
3. At this point your solution explorer should look as shown below.

4. On the webform, include references to the following 3 css stylesheets. Also include reference to pikaday.js JavaScript file.
pikaday.css
site.css
theme.css
5. Drag and drop a TextBox control on the webform
6. Include the following script element on the webform
At this point, your webform should look as shown below.
Part 8 - JavaScript to automatically tab to next textbox
Part 9 - RegisterStartupScript and RegisterClientScriptBlock methods
Part 10 - ASP.NET control client id in JavaScript
In this video we will discuss how to include a JavaScript calendar date picker on ASP.NET page.
Here is how the calendar appears depending on how you configure it.



There are several free JavaScript calendar date pickers available on the internet. Just search the internet for free JavaScript calendar date picker for ASP.NET.
Pikaday is one of the JavaScript calendar date picker. Below is the URL to download.
https://github.com/dbushell/Pikaday
Here are the steps to include Pikaday JavaScript calendar date picker on ASP.NET webform
1. Extract the contents of the downloaded folder.
2. Copy and paste the following folder and js file in your asp.net project. Copy them to the root directory of your web application.
css
pikaday.js
3. At this point your solution explorer should look as shown below.

4. On the webform, include references to the following 3 css stylesheets. Also include reference to pikaday.js JavaScript file.
pikaday.css
site.css
theme.css
5. Drag and drop a TextBox control on the webform
6. Include the following script element on the webform
<script type="text/javascript">
var picker = new Pikaday(
{
field: document.getElementById('TextBox1'),
firstDay: 1,
minDate: new Date('2000-01-01'),
maxDate: new Date('2020-12-31'),
yearRange: [2000, 2020],
numberOfMonths: 3,
theme: 'dark-theme'
});
</script>
At this point, your webform should look as shown below.
<%@ Page Language="C#" CodeBehind="WebForm1.aspx.cs"
AutoEventWireup="true" Inherits="Demo.WebForm1" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<link href="css/pikaday.css" rel="stylesheet" type="text/css" />
<link href="css/theme.css" rel="stylesheet" type="text/css" />
<link href="css/site.css" rel="stylesheet" type="text/css" />
<script src="pikaday.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<script type="text/javascript">
var picker = new Pikaday(
{
field: document.getElementById('TextBox1'),
firstDay: 1,
minDate: new
Date('2000-01-01'),
maxDate: new
Date('2020-12-31'),
yearRange: [2000, 2020],
numberOfMonths: 3,
theme: 'dark-theme'
});
</script>
</form>
</body>
</html>

Hello! Sir how can i take only date('Dec 4 2015') instead of ('Fri Dec 4 2015')? Pls help..Thank You.
ReplyDeleteit works with input type="text" but it didn't work with TextBox.
ReplyDeleteI try to works with TextBox and it do work ....
ReplyDeletei wnat to retrtive date value from datepicker textbox to label control how i can do that plz tell mee
ReplyDeletesir need to stop year on current date
ReplyDelete