Suggested Videos
Part 65 - Object reflection in JavaScript
Part 66 - Strict Mode in JavaScript
Part 67 - JavaScript Cookies
In this video we will discuss some of the optional cookie attribute values that can be specified when creating a cookie. This is continuation to Part 67, please watch Part 67 of JavaScript tutorial before proceeding.
Optional Cookie Attributes
expires
max-age
domain
path
secure
The following code creates a cookie that expires as soon as the browser is closed
document.cookie = "color=red";
expires and max-age attributes : If you want to create a persistent cookie, that is a cookie that is not deleted after the browser is closed either use expires or max-age attributes
document.cookie = "color=red;expires=Fri, 5 Aug 2016 01:00:00 UTC";
OR
document.cookie = "color=red;max-age=" + (60 * 60 * 24 * 30) + ";"
// The above code creates a cookie that expires in 30 days
What is the difference between expires and max-age attributes
With expires attribute you set an expiry date. The expires attribute is obsolete. Very few modern browsers support this attribute. Internet Explorer is one of them.
With max-age attribute you specify the expiry time in seconds. Most modern browsers support this attribute except Internet Explorer.
If you want to create a persistent cookie that works in IE and all the other browsers then specify both expires and max-age attributes.
domain attribute : Specifies the domain for which the cookie is valid. If you specify the domain as PragimTech.Blog.com then that cookie will be valid only for that sub-domain. It will not be valid for PragimTech.com.
If you want a cookie to be valid for all sub-domains of PragimTech.com then specify domain=PragimTech.com. So this cookie will be valid for
PragimTech.com
PragimTech.Blog.com
PragimTech.Blog.KudVenkat.com
path attribute : By default cookies are valid only for web pages in the directory of the current web page that stored them, as well as its descendants.
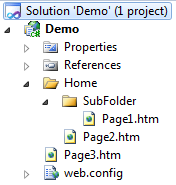
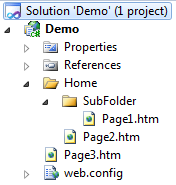
Example : The following diagram shows the directory structure of a web application

If a cookie is set by http://localhost/Home/Page2.htm, it will be valid for http://localhost/Home/SubFolder/Page1.htm but not for http://localhost/Page3.htm
If you want to create a cookie that is valid across all your pages in your website, then set the path attribute to the root of your web directory, that is, "/".
document.cookie = "color=red;max-age=" + (60 * 60 * 24 * 30) + ";path=/";
secure attribute : secure attribute specifies that the cookie is secure and is only used over HTTPS protocol which ensures that the cookie is always encrypted when transmitting from client to server.

Part 65 - Object reflection in JavaScript
Part 66 - Strict Mode in JavaScript
Part 67 - JavaScript Cookies
In this video we will discuss some of the optional cookie attribute values that can be specified when creating a cookie. This is continuation to Part 67, please watch Part 67 of JavaScript tutorial before proceeding.
Optional Cookie Attributes
expires
max-age
domain
path
secure
The following code creates a cookie that expires as soon as the browser is closed
document.cookie = "color=red";
expires and max-age attributes : If you want to create a persistent cookie, that is a cookie that is not deleted after the browser is closed either use expires or max-age attributes
document.cookie = "color=red;expires=Fri, 5 Aug 2016 01:00:00 UTC";
OR
document.cookie = "color=red;max-age=" + (60 * 60 * 24 * 30) + ";"
// The above code creates a cookie that expires in 30 days
What is the difference between expires and max-age attributes
With expires attribute you set an expiry date. The expires attribute is obsolete. Very few modern browsers support this attribute. Internet Explorer is one of them.
With max-age attribute you specify the expiry time in seconds. Most modern browsers support this attribute except Internet Explorer.
If you want to create a persistent cookie that works in IE and all the other browsers then specify both expires and max-age attributes.
domain attribute : Specifies the domain for which the cookie is valid. If you specify the domain as PragimTech.Blog.com then that cookie will be valid only for that sub-domain. It will not be valid for PragimTech.com.
If you want a cookie to be valid for all sub-domains of PragimTech.com then specify domain=PragimTech.com. So this cookie will be valid for
PragimTech.com
PragimTech.Blog.com
PragimTech.Blog.KudVenkat.com
path attribute : By default cookies are valid only for web pages in the directory of the current web page that stored them, as well as its descendants.
Example : The following diagram shows the directory structure of a web application

If a cookie is set by http://localhost/Home/Page2.htm, it will be valid for http://localhost/Home/SubFolder/Page1.htm but not for http://localhost/Page3.htm
If you want to create a cookie that is valid across all your pages in your website, then set the path attribute to the root of your web directory, that is, "/".
document.cookie = "color=red;max-age=" + (60 * 60 * 24 * 30) + ";path=/";
secure attribute : secure attribute specifies that the cookie is secure and is only used over HTTPS protocol which ensures that the cookie is always encrypted when transmitting from client to server.

No comments:
Post a Comment
It would be great if you can help share these free resources