Suggested Videos
Part 144 - How to check if the request method is a GET or a POST in MVC
Part 145 - Implementing autocomplete textbox in asp.net web forms
Part 146 - Why use master pages in asp.net
This is continuation to Part 146, please watch Part 146 before proceeding.
Master pages in asp.net allow you to create a consistent look and behaviour for all the pages in an asp.net web application.
To create a master page
1. Right click on the "Project Name" in "Solution Explorer", and select "Add - New Item"
2. From the "Add New Item" dialog box, select "Master Page"
3. Give your master page a name and click OK.
Master pages have .master extension. Notice that there are 2 ContentPlaceHolder controls on the master page.
1. One in the "head" section and
2. Second one in the "body" section
ContentPlaceHolder control defines a region on the master page, where the content pages can plugin page specific content.
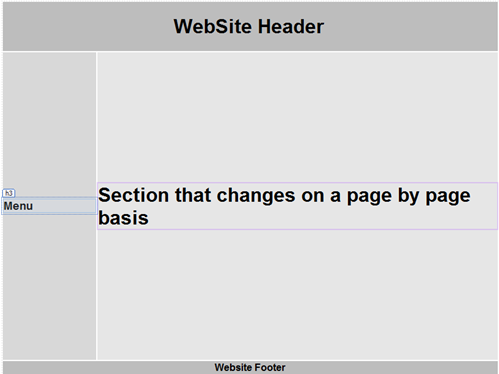
Now, let's design the master page so that it looks as shown below.

Designing Master Page:
Remove the "ContentPlaceHolder" that is present in the "Head" section of the master page. Also, delete everything that is present in the "Body" section of the master page. Copy and paste the following HTML between the opening and closing <body> tag.
<form id="form1" runat="server">
<table style="font-family: Arial">
<tr>
<td colspan="2" style="width: 800px; height: 80px; text-align: center;
background-color: #BDBDBD;">
<h1>
WebSite Header
</h1>
</td>
</tr>
<tr>
<td style="height: 500px; background-color: #D8D8D8; width: 150px">
<h3>
Menu</h3>
</td>
<td style="height: 500px; background-color: #E6E6E6; width: 650px">
<asp:ContentPlaceHolder ID="MainContent" runat="server">
<h1>Section that changes on a page by page basis</h1>
</asp:ContentPlaceHolder>
</td>
</tr>
<tr>
<td colspan="2" style="background-color: #BDBDBD; text-align: center">
<b>Website Footer</b>
</td>
</tr>
</table>
</form>
Notice that, we only have one ContentPlaceHolder now. Please pay attention to the ID of the ContentPlaceHolder control. In a bit, we will see, how content pages use this ID to plugin their page specific content.
Now, let's add a content page, that is going to use the master page for it's layout.
1. Right click on the "Master Page" in solution explorer and select "Add Content Page"
At this point, you should have a webform, with the following HTML.
<%@ Page Title="" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebFormsDemo.WebForm1" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server">
</asp:Content>
Points to remember
1. html, head and body sections are not present on the content page, as they are already present on the master page, that this content page is subscribed to.
2. Content pages are associated with master pages using "MasterPageFile" attribute of the "Page" directive
3. Content control on a content page is linked to "ContentPlaceHolder" on the master page using "ContentPlaceHolderID" attribute of the "Content" control. Controls like textbox, button, gridview etc.. and any text that you want in the content page must be placed inside the content control. If you try to place anything outside of the content control, you would get an error - Only Content controls are allowed directly in a content page that contains Content controls.
4. When you flip the content page to design mode, notice that, the region outside of the "ContentPlaceHolder" is greyed out and disabled. This is because on a content page, you should only be able to edit "Content" that is specific to that page.
So, an asp.net master page allows us to define a common layout for all the pages in the application. Later, if we have to change something in the common layout, we only have to do it at one place, that is in the master page.

Part 144 - How to check if the request method is a GET or a POST in MVC
Part 145 - Implementing autocomplete textbox in asp.net web forms
Part 146 - Why use master pages in asp.net
This is continuation to Part 146, please watch Part 146 before proceeding.
Master pages in asp.net allow you to create a consistent look and behaviour for all the pages in an asp.net web application.
To create a master page
1. Right click on the "Project Name" in "Solution Explorer", and select "Add - New Item"
2. From the "Add New Item" dialog box, select "Master Page"
3. Give your master page a name and click OK.
Master pages have .master extension. Notice that there are 2 ContentPlaceHolder controls on the master page.
1. One in the "head" section and
2. Second one in the "body" section
ContentPlaceHolder control defines a region on the master page, where the content pages can plugin page specific content.
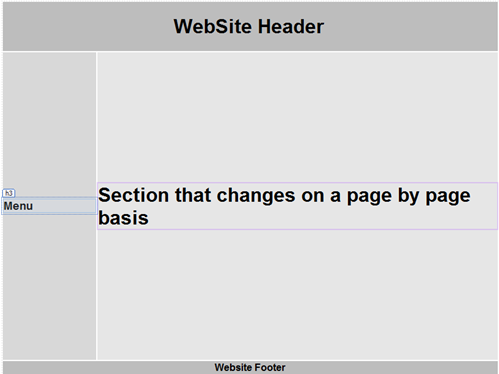
Now, let's design the master page so that it looks as shown below.

Designing Master Page:
Remove the "ContentPlaceHolder" that is present in the "Head" section of the master page. Also, delete everything that is present in the "Body" section of the master page. Copy and paste the following HTML between the opening and closing <body> tag.
<form id="form1" runat="server">
<table style="font-family: Arial">
<tr>
<td colspan="2" style="width: 800px; height: 80px; text-align: center;
background-color: #BDBDBD;">
<h1>
WebSite Header
</h1>
</td>
</tr>
<tr>
<td style="height: 500px; background-color: #D8D8D8; width: 150px">
<h3>
Menu</h3>
</td>
<td style="height: 500px; background-color: #E6E6E6; width: 650px">
<asp:ContentPlaceHolder ID="MainContent" runat="server">
<h1>Section that changes on a page by page basis</h1>
</asp:ContentPlaceHolder>
</td>
</tr>
<tr>
<td colspan="2" style="background-color: #BDBDBD; text-align: center">
<b>Website Footer</b>
</td>
</tr>
</table>
</form>
Notice that, we only have one ContentPlaceHolder now. Please pay attention to the ID of the ContentPlaceHolder control. In a bit, we will see, how content pages use this ID to plugin their page specific content.
Now, let's add a content page, that is going to use the master page for it's layout.
1. Right click on the "Master Page" in solution explorer and select "Add Content Page"
At this point, you should have a webform, with the following HTML.
<%@ Page Title="" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebFormsDemo.WebForm1" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server">
</asp:Content>
Points to remember
1. html, head and body sections are not present on the content page, as they are already present on the master page, that this content page is subscribed to.
2. Content pages are associated with master pages using "MasterPageFile" attribute of the "Page" directive
3. Content control on a content page is linked to "ContentPlaceHolder" on the master page using "ContentPlaceHolderID" attribute of the "Content" control. Controls like textbox, button, gridview etc.. and any text that you want in the content page must be placed inside the content control. If you try to place anything outside of the content control, you would get an error - Only Content controls are allowed directly in a content page that contains Content controls.
4. When you flip the content page to design mode, notice that, the region outside of the "ContentPlaceHolder" is greyed out and disabled. This is because on a content page, you should only be able to edit "Content" that is specific to that page.
So, an asp.net master page allows us to define a common layout for all the pages in the application. Later, if we have to change something in the common layout, we only have to do it at one place, that is in the master page.

so easy!!!! great work
ReplyDeleteThankyou once again for explaining the core concepts in such easy to understand and clearly thought out ways. I like many others are very grateful.
ReplyDelete