Suggested Videos
Part 19 - ASP.NET Core razor pages validation | Text | Slides
Part 20 - Create form in asp.net core razor pages | Text | Slides
Part 21 - ASP.NET Core razor pages client side validation | Text | Slides
In this video we will discuss how to implement Delete operation in ASP.NET Core razor pages project. Let's understand this with an example.
Razor pages delete example
When DELETE button is clicked, redirect the user to delete confirmation page

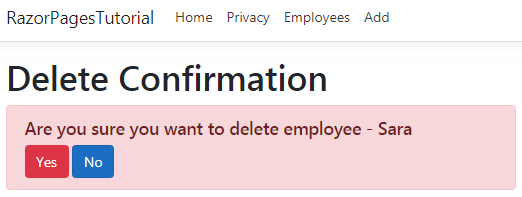
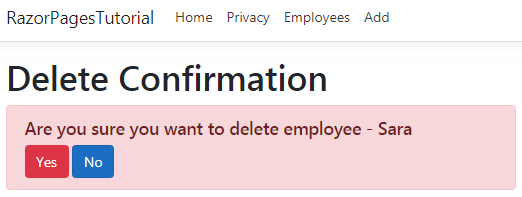
Delete confirmation page should be as shown below with Yes and No buttons.

IEmployeeRepository.cs
Include Delete() method which deletes by ID. The Deleted employee object will be returned back.
MockEmployeeRepository.cs
Delete.cshtml.cs
Delete.cshtml
Index.cshtml
Include the following Delete button on the employee list page (Employees/Index.cshtml). When the button is clicked, the request is redirected to Delete razor page, passing it the ID of the employee to delete as a route parameter.

Part 19 - ASP.NET Core razor pages validation | Text | Slides
Part 20 - Create form in asp.net core razor pages | Text | Slides
Part 21 - ASP.NET Core razor pages client side validation | Text | Slides
In this video we will discuss how to implement Delete operation in ASP.NET Core razor pages project. Let's understand this with an example.
Razor pages delete example
When DELETE button is clicked, redirect the user to delete confirmation page

Delete confirmation page should be as shown below with Yes and No buttons.

IEmployeeRepository.cs
Include Delete() method which deletes by ID. The Deleted employee object will be returned back.
public interface IEmployeeRepository
{
IEnumerable<Employee> GetAllEmployees();
Employee GetEmployee(int id);
Employee Update(Employee updatedEmployee);
Employee Add(Employee newEmployee);
Employee Delete(int id);
}
{
IEnumerable<Employee> GetAllEmployees();
Employee GetEmployee(int id);
Employee Update(Employee updatedEmployee);
Employee Add(Employee newEmployee);
Employee Delete(int id);
}
MockEmployeeRepository.cs
public class MockEmployeeRepository :
IEmployeeRepository
{
private List<Employee> _employeeList;
public MockEmployeeRepository()
{
_employeeList = new List<Employee>()
{
new Employee() { Id = 1, Name = "Mary", Department = Dept.HR,
Email = "mary@pragimtech.com",
PhotoPath="mary.png" },
new Employee() { Id = 2, Name = "John", Department = Dept.IT,
Email = "john@pragimtech.com",
PhotoPath="john.png" },
new Employee() { Id = 3, Name = "Sara", Department = Dept.IT,
Email = "sara@pragimtech.com",
PhotoPath="sara.png" },
new Employee() { Id = 4, Name = "David", Department = Dept.Payroll,
Email = "david@pragimtech.com" },
};
}
public Employee Delete(int id)
{
var employeeToDelete = _employeeList.FirstOrDefault(e => e.Id ==
id);
if (employeeToDelete != null)
{
_employeeList.Remove(employeeToDelete);
}
return employeeToDelete;
}
// Rest of the
code
}
Delete.cshtml.cs
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using RazorPagesTutorial.Models;
using RazorPagesTutorial.Services;
namespace RazorPagesTutorial.Pages.Employees
{
public class DeleteModel : PageModel
{
private readonly IEmployeeRepository employeeRepository;
public DeleteModel(IEmployeeRepository employeeRepository)
{
this.employeeRepository = employeeRepository;
}
[BindProperty]
public Employee Employee { get; set; }
public IActionResult OnGet(int id)
{
Employee =
employeeRepository.GetEmployee(id);
if (Employee == null)
{
return RedirectToPage("/NotFound");
}
return Page();
}
public IActionResult OnPost()
{
Employee deletedEmployee =
employeeRepository.Delete(Employee.Id);
if (deletedEmployee == null)
{
return RedirectToPage("/NotFound");
}
return RedirectToPage("Index");
}
}
}
Delete.cshtml
@page "{id}"
@model
RazorPagesTutorial.Pages.Employees.DeleteModel
@{
ViewData["Title"] = "Delete";
}
<h1>Delete
Confirmation</h1>
<div class="alert alert-danger">
<h5>Are you
sure you want to delete employee - @Model.Employee.Name</h5>
<form method="post">
<button type="submit" class="btn btn-danger">Yes</button>
<a asp-page="/Employees/Index" class="btn btn-primary">No</a>
</form>
</div>
Index.cshtml
Include the following Delete button on the employee list page (Employees/Index.cshtml). When the button is clicked, the request is redirected to Delete razor page, passing it the ID of the employee to delete as a route parameter.
<a asp-page="/Employees/Delete" asp-route-ID="@employee.Id"
class="btn btn-danger m-1">Delete</a>

[BindProperty]
ReplyDeletepublic Person oPersonToDelete { get; set; }
public IActionResult OnPost()
{
Person oPD = oDb.Delete(oPersonToDelete.EmpId);
if(oPD != null)
{
return RedirectToPage("/Employees");
}
else
{
return RedirectToPage("/NotFound");
}
}
oPersonToDelete.EmpId is null
looks like my model binding is not working
any Tips ?
Delete.cshtml,inside form tag, please add a hidden field, like below -
ReplyDeleteinput hidden asp-for="@Model.Employee.Id"
then only it will work,
I remove the html tag, becase this comment section is not accepting
if I am wrong, Kudvenkat sir, please correct me.