Suggested Videos
Part 36 - Why use tag helpers | Text | Slides
Part 37 - ASP.NET Core Image tag helper | Text | Slides
Part 38 - ASP.NET Core Environment Tag Helper | Text | Slides
In this video we will discuss creating a responsive navigation menu in asp.net core application using Bootstrap 4.
On a large screen device the navigation menu should look as shown below.

On a small screen device the navigation menu should look as shown below.

Bootstarp 4 has a dependency on jQuery. So please download and install jQuery in your asp.net core application. You can use the Library Manager tool to do this. We discussed Library Manager in Part 34 of ASP.NET Core tutorial.
_Layout.cshtml Code
On a small screen device, for the navbar toggle button to work, jQuery must be loaded before Bootstrap JavaScript file. If you flip the order, the navbar toggle button does not work.
Please note : For a non-development environment (i.e Staging, Production etc), I have not included the required <link> tags to load jQuery and Bootstrap JavaScript from a CDN. I am leaving that as an exercise for you to do.
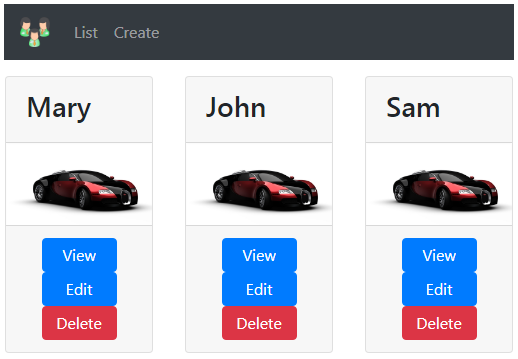
Notice how the buttons (View, Edit & Delete) are attached to each other. To include margin between these button use the Bootstrap margin classes (m-1, m-2 etc). In the class name, "m" stands for margin and the number 1,2 etc is the size of the space you want.

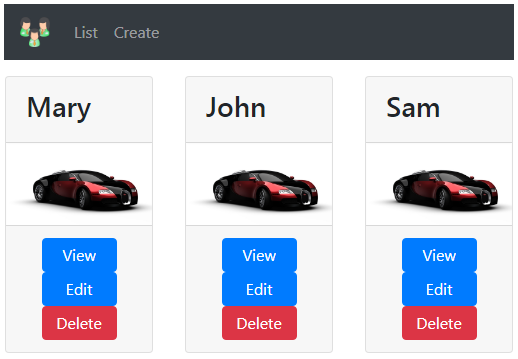
In index.chtml modify the <a> tags to include "m-1" bootstrap class

Part 36 - Why use tag helpers | Text | Slides
Part 37 - ASP.NET Core Image tag helper | Text | Slides
Part 38 - ASP.NET Core Environment Tag Helper | Text | Slides
In this video we will discuss creating a responsive navigation menu in asp.net core application using Bootstrap 4.
On a large screen device the navigation menu should look as shown below.

On a small screen device the navigation menu should look as shown below.

Bootstarp 4 has a dependency on jQuery. So please download and install jQuery in your asp.net core application. You can use the Library Manager tool to do this. We discussed Library Manager in Part 34 of ASP.NET Core tutorial.
_Layout.cshtml Code
<html>
<head>
<meta name="viewport" content="width=device-width" />
<environment include="Development">
<link href="~/lib/bootstrap/css/bootstrap.css" rel="stylesheet" />
<script src="~/lib/jquery/jquery.js"></script>
<script src="~/lib/bootstrap/js/bootstrap.js"></script>
</environment>
<environment exclude="Development">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"
asp-fallback-href="~/lib/bootstrap/css/bootstrap.min.css"
asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute"
asp-suppress-fallback-integrity="true" />
</environment>
<link href="~/css/site.css" rel="stylesheet" />
<title>@ViewBag.Title</title>
</head>
<body>
<div class="container">
<nav class="navbar
navbar-expand-sm bg-dark navbar-dark">
<a class="navbar-brand" asp-controller="home" asp-action="index">
<img src="~/images/employees.png" width="30" height="30">
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" asp-controller="home" asp-action="index">List</a>
</li>
<li class="nav-item">
<a class="nav-link" asp-controller="home" asp-action="create">Create</a>
</li>
</ul>
</div>
</nav>
<div>
@RenderBody()
</div>
@if (IsSectionDefined("Scripts"))
{
@RenderSection("Scripts", required: false)
}
</div>
</body>
</html>
On a small screen device, for the navbar toggle button to work, jQuery must be loaded before Bootstrap JavaScript file. If you flip the order, the navbar toggle button does not work.
<environment include="Development">
<link href="~/lib/bootstrap/css/bootstrap.css" rel="stylesheet" />
<script src="~/lib/jquery/jquery.js"></script>
<script src="~/lib/bootstrap/js/bootstrap.js"></script>
</environment>
Please note : For a non-development environment (i.e Staging, Production etc), I have not included the required <link> tags to load jQuery and Bootstrap JavaScript from a CDN. I am leaving that as an exercise for you to do.
Notice how the buttons (View, Edit & Delete) are attached to each other. To include margin between these button use the Bootstrap margin classes (m-1, m-2 etc). In the class name, "m" stands for margin and the number 1,2 etc is the size of the space you want.

In index.chtml modify the <a> tags to include "m-1" bootstrap class
<div class="card-footer text-center">
<a asp-controller="home" asp-action="details"
asp-route-id="@employee.Id" class="btn btn-primary m-1">View</a>
<a href="#" class="btn btn-primary
m-1">Edit</a>
<a href="#" class="btn btn-danger
m-1">Delete</a>
</div>

Hi Where can find the source code for this Core tutorials
ReplyDeletehere it is https://drive.google.com/drive/folders/1z49q-8xkKu8N8VjdemYKTs_4IbzBeLWM
ReplyDelete