Suggested Videos
Part 18 - How routing works in angular | Text | Slides
Part 19 - Implementing routing in separate module in angular | Text | Slides
Part 20 - Angular CLI generate routing module | Text | Slides
In this video we will discuss
So far in this video series we have been using the following command to build and run our angular application.
ng serve --open
Have you ever thought about what happens behind the scenes when we execute this command. Behind the scenes, Angular CLI runs Webpack to build and bundle all JavaScript and CSS code. The following are the bundles.
What is bundling and why is it important for performance
A typical real world angular application is made up of many components. Each component code is in it's own .ts file which gets transpiled to JavaScript i.e to a .js file. Along the same lines, a component may also have it's own .css file for styles. So our angular application code is in many small files. In addition to our application code files, we also have vendor code files like Angular, jQuery etc.
Web browsers have a limit on how many scripts or CSS files they can download simultaneously.
Because of this browser limitation, your application may suffer from performance perspective, if it has many JavaScript and CSS files to download.
Bundling can solve this problem by combining many small application and library files into a few bundles. As mentioned before, Angular CLI runs WebPack for building and bundling angular applications.
There are several ways to see these generated bundles.
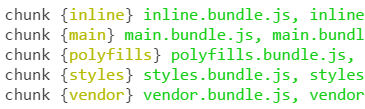
1. If you have executed the "ng serve --open" command in a command prompt window, upon build completion you can see the generated bundles in the command prompt window as shown in the image below.

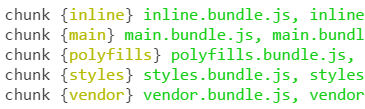
2. If you have executed the "ng serve --open" command in Visual Studio Code Integrated Terminal, upon build completion you can see the generated bundles in the integrated terminal window as shown in the image below.

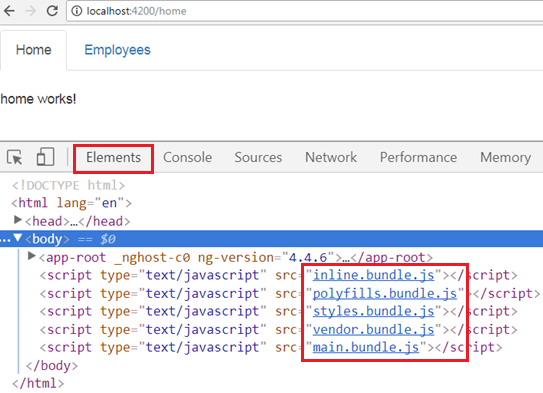
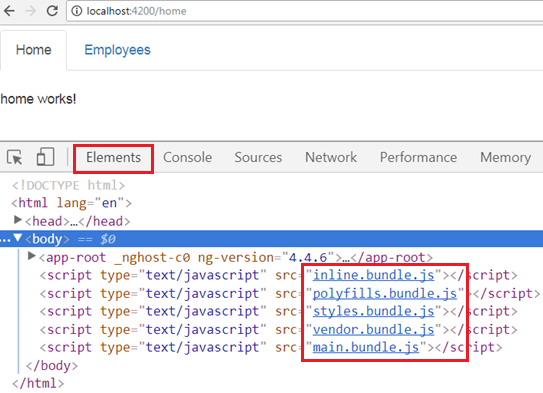
3. "ng serve --open" command builds and runs the application. By default the application runs at port number 4200. You can change this default port number if you want to. We will discuss how to do that in our upcoming videos. When the application is served in the browser you can see the generated bundles on the "Elements" tab in Browser Developer Tools.

4. You can also see these bundles on the "Sources" tab in Browser Developer Tools.

5. To see the bundles along with their sizes click on the Network tab. If you don't see the bundles, refresh the browser window by pressing F5.

In addition to bundling, we can also use other optimisation techniques like Ahead-of-Time (AOT) Compilation, Minification, Uglification and TreeShaking to improve performance. We will discuss all these techniques and how to implement them in our upcoming videos.
The ng serve command builds and serves the application from memory for a faster development experience. It does not write the build artefacts to the disk, so we cannot use this command if you want to deploy the build to another server. For example, if you want to deploy your angular application to a test server for testing, or to your production server we cannot use ng serve. We instead use ng build. This command writes the build artefacts to the specified output folder, so the application can be deployed elsewhere. We will discuss ng build in our upcoming videos.
To customise the in-memory builds that the "ng serve" command produces, there are several options that we can use along with this command. We will discuss these options in our next video.

Part 18 - How routing works in angular | Text | Slides
Part 19 - Implementing routing in separate module in angular | Text | Slides
Part 20 - Angular CLI generate routing module | Text | Slides
In this video we will discuss
- How to compile and run an angular application locally on your development machine
- What happens behind the scenes when we compile and run an angular application
- What is bundling and why is it important for performance
So far in this video series we have been using the following command to build and run our angular application.
ng serve --open
Have you ever thought about what happens behind the scenes when we execute this command. Behind the scenes, Angular CLI runs Webpack to build and bundle all JavaScript and CSS code. The following are the bundles.
| Bundle File | What it contains |
|---|---|
| inline.bundle.js | WebPack runtime. Required for WebPack to do it's job |
| main.bundle.js | All our application code that we write |
| polyfills.bundle.js | Browser Polyfills |
| styles.bundle.js | Styles used by the application |
| vendor.bundle.js | Angular and 3rd party vendor files |
What is bundling and why is it important for performance
A typical real world angular application is made up of many components. Each component code is in it's own .ts file which gets transpiled to JavaScript i.e to a .js file. Along the same lines, a component may also have it's own .css file for styles. So our angular application code is in many small files. In addition to our application code files, we also have vendor code files like Angular, jQuery etc.
Web browsers have a limit on how many scripts or CSS files they can download simultaneously.
Because of this browser limitation, your application may suffer from performance perspective, if it has many JavaScript and CSS files to download.
Bundling can solve this problem by combining many small application and library files into a few bundles. As mentioned before, Angular CLI runs WebPack for building and bundling angular applications.
There are several ways to see these generated bundles.
1. If you have executed the "ng serve --open" command in a command prompt window, upon build completion you can see the generated bundles in the command prompt window as shown in the image below.

2. If you have executed the "ng serve --open" command in Visual Studio Code Integrated Terminal, upon build completion you can see the generated bundles in the integrated terminal window as shown in the image below.

3. "ng serve --open" command builds and runs the application. By default the application runs at port number 4200. You can change this default port number if you want to. We will discuss how to do that in our upcoming videos. When the application is served in the browser you can see the generated bundles on the "Elements" tab in Browser Developer Tools.

4. You can also see these bundles on the "Sources" tab in Browser Developer Tools.

5. To see the bundles along with their sizes click on the Network tab. If you don't see the bundles, refresh the browser window by pressing F5.

In addition to bundling, we can also use other optimisation techniques like Ahead-of-Time (AOT) Compilation, Minification, Uglification and TreeShaking to improve performance. We will discuss all these techniques and how to implement them in our upcoming videos.
The ng serve command builds and serves the application from memory for a faster development experience. It does not write the build artefacts to the disk, so we cannot use this command if you want to deploy the build to another server. For example, if you want to deploy your angular application to a test server for testing, or to your production server we cannot use ng serve. We instead use ng build. This command writes the build artefacts to the specified output folder, so the application can be deployed elsewhere. We will discuss ng build in our upcoming videos.
To customise the in-memory builds that the "ng serve" command produces, there are several options that we can use along with this command. We will discuss these options in our next video.

No comments:
Post a Comment
It would be great if you can help share these free resources