Suggested Videos
Part 20 - Angular CLI generate routing module | Text | Slides
Part 21 - Running angular app locally | Text | Slides
Part 22 - Angular cli ng serve options | Text | Slides
In this video we will discuss compiling angular applications. Along the way we will discuss producing builds both for development and production use. We will also discuss the differences between ng serve and ng build commands.
In Parts 21 and 22 of Angular CLI tutorial we discussed ng serve command. This command builds and serves the application from memory for faster development experience. ng serve command does not write the build files to the disk, so we cannot use it for deploying our application on a different server. For example, if we want to deploy our application to a test, staging or production server we cannot use ng serve command. For this we use a different command and that is ng build command.
When we execute ng build command it creates a folder with name "dist" and copies all the build files into that folder. Now the question that comes to our mind is, why is the folder named "dist". The folder is named "dist" because that is what is specified as the output directory for the build in the Angular CLI configuration file. Notice the "outDir" property is set to "dist".
By default the ng build command does a development build, not a production build. The development build is not optimised for production use. The development build is typically used for testing. With a development build it is easier to debug as the development build contains source map files.
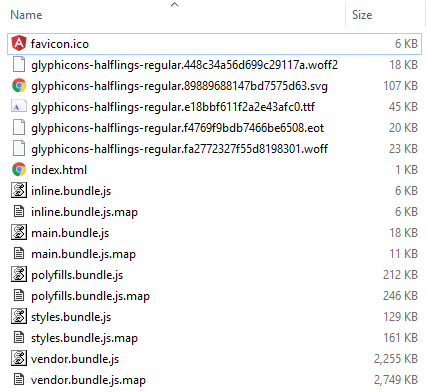
ng build command on my machine produced the following files in the "dist" folder

As you can see in the "dist" folder we have
1. The favicon
2. Glyphicon files
3. Our host page index.html
4. Bundle files and their corresponding source map files
Please note : Both the following commands are equivalent and does the same thing, i.e they produce a development build
ng build or ng build --dev
If you want to deploy the application to a server, copy the contents of the "dist" folder to a folder on the server. We will discuss deployment in detail in a later video.
The bundle files (inline, main, polyfills,styles, & vendor) generated by the development build are not optimised, meaning the bundles are not minified or treeshaked to remove the code that is not being used. A production build on the other hand will have all the performance optimisation techniques like Ahead-of-time (AOT) compilation, minification, uglification and treeshaking implemented. So the sizes of the bundles that the production build produces will be significantly less than the sizes of the bundles that a dev build produces.
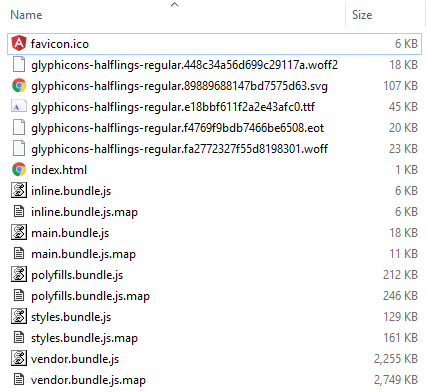
To do a production build use --prod option with the ng build command. ng build command with --prod option on my machine produced the following files in the "dist" folder.

ng serve vs ng build
ng serve

Part 20 - Angular CLI generate routing module | Text | Slides
Part 21 - Running angular app locally | Text | Slides
Part 22 - Angular cli ng serve options | Text | Slides
In this video we will discuss compiling angular applications. Along the way we will discuss producing builds both for development and production use. We will also discuss the differences between ng serve and ng build commands.
In Parts 21 and 22 of Angular CLI tutorial we discussed ng serve command. This command builds and serves the application from memory for faster development experience. ng serve command does not write the build files to the disk, so we cannot use it for deploying our application on a different server. For example, if we want to deploy our application to a test, staging or production server we cannot use ng serve command. For this we use a different command and that is ng build command.
When we execute ng build command it creates a folder with name "dist" and copies all the build files into that folder. Now the question that comes to our mind is, why is the folder named "dist". The folder is named "dist" because that is what is specified as the output directory for the build in the Angular CLI configuration file. Notice the "outDir" property is set to "dist".
By default the ng build command does a development build, not a production build. The development build is not optimised for production use. The development build is typically used for testing. With a development build it is easier to debug as the development build contains source map files.
ng build command on my machine produced the following files in the "dist" folder

As you can see in the "dist" folder we have
1. The favicon
2. Glyphicon files
3. Our host page index.html
4. Bundle files and their corresponding source map files
Please note : Both the following commands are equivalent and does the same thing, i.e they produce a development build
ng build or ng build --dev
If you want to deploy the application to a server, copy the contents of the "dist" folder to a folder on the server. We will discuss deployment in detail in a later video.
The bundle files (inline, main, polyfills,styles, & vendor) generated by the development build are not optimised, meaning the bundles are not minified or treeshaked to remove the code that is not being used. A production build on the other hand will have all the performance optimisation techniques like Ahead-of-time (AOT) compilation, minification, uglification and treeshaking implemented. So the sizes of the bundles that the production build produces will be significantly less than the sizes of the bundles that a dev build produces.
To do a production build use --prod option with the ng build command. ng build command with --prod option on my machine produced the following files in the "dist" folder.

- Notice the file sizes in the production build are significantly less than the file sizes in the development build.
- With the production build, by default, we do not get the source map files because we usually do not need them on a production server.
- Also notice, Production build extracts css from global styles into a css file instead of js ones.
ng serve vs ng build
ng serve
- Compiles and serves the application from memory
- Does not write the build files to the disk
- Typically used to run the application on local development machine
- Cannot be used for deploying the build to another server (Ex. Testing, Staging or Production server)
- Compiles the application to the "dist" folder
- Can be used to produce both development & production builds
- Typically used to deploy the application on another server

No comments:
Post a Comment
It would be great if you can help share these free resources