Suggested Video Tutorials
Part 24 - Bootstrap form controls height and width
Part 25 - Bootstrap input groups
Part 26 - Bootstrap button in input group
In this video we will discuss bootstrap nav component
Bootstrap nav component makes it very easy to create navigation components i.e navigation tabs and pills. The following table shows the classes that are useful for creating navigation tabs and pills.











Part 24 - Bootstrap form controls height and width
Part 25 - Bootstrap input groups
Part 26 - Bootstrap button in input group
In this video we will discuss bootstrap nav component
Bootstrap nav component makes it very easy to create navigation components i.e navigation tabs and pills. The following table shows the classes that are useful for creating navigation tabs and pills.
| Class | Purpose |
|---|---|
| nav nav-tabs | Navigation tabs |
| nav nav-pills | Navigation pills |
| nav-stacked | Vertically stacked navigation pills |
| nav-justified | Justified pills or tabs. On screen size < 768px, the navigation links are stacked |
| disabled | Disables navigation tab or pill |
| Dropdown menu can also be used with navigation tabs and pills | |
Please note : The base markup for both navigation tabs and pills is in nav class.
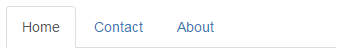
Creating navigation tabs : Use nav-tabs class along with the base nav class.

<ul class="nav
nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
</ul>
Creating navigation tabs with icons :
<ul class="nav
nav-tabs">
<li class="active">
<a href="#">
<span class="glyphicon
glyphicon-home"></span> Home
</a>
</li>
<li>
<a href="#">
<span class="glyphicon
glyphicon-earphone"></span> Contact
</a>
</li>
<li>
<a href="#">
<span class="glyphicon glyphicon-info-sign"></span> About
</a>
</li>
</ul>
Creating navigation pills : Use nav-pills class along with the base nav class.

<ul class="nav
nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
</ul>
Creating navigation pills with icons: Use a <span> element with class="Glyphicon Name"
<ul class="nav
nav-pills">
<li class="active">
<a href="#">
<span class="glyphicon
glyphicon-home"></span> Home
</a>
</li>
<li>
<a href="#">
<span class="glyphicon
glyphicon-earphone"></span> Contact
</a>
</li>
<li>
<a href="#">
<span class="glyphicon
glyphicon-info-sign"></span> About
</a>
</li>
</ul>
Creating stacked navigation pills : To vertically stack navigation pills use nav-stacked class

<ul class="nav nav-pills
nav-stacked">
<li class="active">
<a href="#">
<span class="glyphicon
glyphicon-home"></span> Home
</a>
</li>
<li>
<a href="#">
<span class="glyphicon
glyphicon-earphone"></span> Contact
</a>
</li>
<li>
<a href="#">
<span class="glyphicon
glyphicon-info-sign"></span> About
</a>
</li>
</ul>
Creating justified navigation pills : Use nav-justified class

<ul class="nav nav-pills
nav-justified">
<li class="active">
<a href="#">
<span class="glyphicon
glyphicon-home"></span> Home
</a>
</li>
<li>
<a href="#">
<span class="glyphicon
glyphicon-earphone"></span> Contact
</a>
</li>
<li>
<a href="#">
<span class="glyphicon
glyphicon-info-sign"></span> About
</a>
</li>
</ul>
Creating justified navigation tabs : Use nav-justified class

<ul class="nav nav-tabs
nav-justified">
<li class="active">
<a href="#">
<span class="glyphicon
glyphicon-home"></span> Home
</a>
</li>
<li>
<a href="#">
<span class="glyphicon
glyphicon-earphone"></span> Contact
</a>
</li>
<li>
<a href="#">
<span class="glyphicon
glyphicon-info-sign"></span> About
</a>
</li>
</ul>
Disabling navigation links : To make the links appear disabled use disabled class. This class only changes the appearance of the link, but not it's functionality. To disable link navigation, use custom JavaScript.

<ul class="nav
nav-pills">
<li class="active">
<a href="#">
<span class="glyphicon
glyphicon-home"></span> Home
</a>
</li>
<li class="disabled">
<a href="#">
<span class="glyphicon
glyphicon-earphone"></span> Contact
</a>
</li>
<li>
<a href="#">
<span class="glyphicon
glyphicon-info-sign"></span> About
</a>
</li>
</ul>
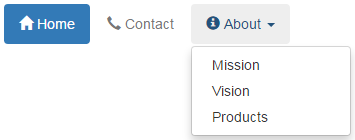
Navigation pills with dropdown menu :

<ul class="nav
nav-pills">
<li class="active">
<a href="#">
<span class="glyphicon
glyphicon-home"></span> Home
</a>
</li>
<li class="disabled">
<a href="#">
<span class="glyphicon
glyphicon-earphone"></span> Contact
</a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<span class="glyphicon
glyphicon-info-sign"></span> About
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">Mission</a></li>
<li><a href="#">Vision</a></li>
<li><a href="#">Products</a></li>
</ul>
</li>
</ul>
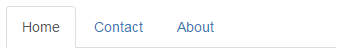
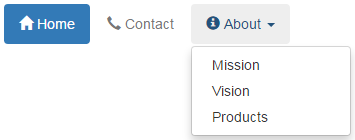
Navigation tabs with dropdown menu : Same code as above, except nav-pills class is replaced with nav-tabs class

<ul class="nav
nav-tabs">
<li class="active">
<a href="#">
<span class="glyphicon
glyphicon-home"></span> Home
</a>
</li>
<li class="disabled">
<a href="#">
<span class="glyphicon
glyphicon-earphone"></span> Contact
</a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<span class="glyphicon
glyphicon-info-sign"></span> About
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">Mission</a></li>
<li><a href="#">Vision</a></li>
<li><a href="#">Products</a></li>
</ul>
</li>
</ul>

Hi Venkat ..please tell When u r going to start the Complete AJAX video series???? Will u make a videos or not on AJAX.. ? kindly tell sir waiting for ur reply..... please please please
ReplyDeletewhat is CustomStyle css for this page.
ReplyDelete1)add class="dropdown" to perticular li iteam where we want to add dropdown
ReplyDelete2)add class="dropdown-toggle" to the anchor element which we want to trigger.
3)Also add class data-toggle="dropdown"
4)Add span element for caret symbol
5)Then add list which you want in dropdown by applying class="dropdown-menu" to ui.
Would You Plz Share The Custom Style Sheet Class..Mine are not working.
ReplyDelete