Suggested Video Tutorials
Part 15 - Bootstrap button classes
Part 16 - Bootstrap icons
Part 17 - Bootstrap dropdown
In Part 15 of Bootstrap tutorial we discussed creating buttons. In this video we will discuss creating button groups.
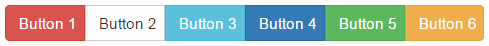
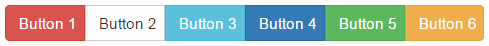
To create a button group wrap the buttons in a <div> element with btn-group class

Button toolbar : To create a button toolbar wrap button groups in a <div> element with btn-toolbar class

Button groups with different sizes : To create button groups with different sizes (i.e large, small and extra small) use btn-group-lg, btn-group-sm and btn-group-xs classes respectively

Vertical button group : To create a vertical button group use btn-group-vertical class

Nested button groups : To create a button group with a dropdown menu, nest button groups

Justified hyperlink elements button group : To create a justified hyperlink elements button group that span the entire width of it's parent use btn-group and btn-group-justified classes.

Justified button elements (i.e <button>, <input type="button"> and <input type="submit">) button group : To create a justified button group of button elements use btn-group and btn-group-justified classes. In addition you must also wrap each button in a <div> element with btn-group class.

Part 15 - Bootstrap button classes
Part 16 - Bootstrap icons
Part 17 - Bootstrap dropdown
In Part 15 of Bootstrap tutorial we discussed creating buttons. In this video we will discuss creating button groups.
To create a button group wrap the buttons in a <div> element with btn-group class
<div class="btn-group">
<button class="btn
btn-danger">Button 1</button>
<button class="btn
btn-default">Button 2</button>
<button class="btn
btn-info">Button 3</button>
<button class="btn
btn-primary">Button 4</button>
<button class="btn
btn-success">Button 5</button>
<button class="btn
btn-warning">Button 6</button>
</div>

Button toolbar : To create a button toolbar wrap button groups in a <div> element with btn-toolbar class
<div class="btn-toolbar">
<div class="btn-group">
<a href="#" class="btn btn-danger">Button 1</a>
<a href="#" class="btn btn-default">Button 2</a>
</div>
<div class="btn-group">
<a href="#" class="btn btn-info">Button 3</a>
<a href="#" class="btn btn-primary">Button 4</a>
<a href="#" class="btn btn-success">Button 5</a>
</div>
<div class="btn-group">
<a href="#" class="btn btn-warning">Button 6</a>
<a href="#" class="btn btn-primary">Button 7</a>
</div>
</div>

Button groups with different sizes : To create button groups with different sizes (i.e large, small and extra small) use btn-group-lg, btn-group-sm and btn-group-xs classes respectively
<div class="btn-toolbar">
<div class="btn-group
btn-group-lg">
<a href="#" class="btn btn-danger">Button 1</a>
<a href="#" class="btn btn-default">Button 2</a>
</div>
<div class="btn-group
btn-group-sm">
<a href="#" class="btn btn-info">Button 3</a>
<a href="#" class="btn btn-primary">Button 4</a>
<a href="#" class="btn btn-success">Button 5</a>
</div>
<div class="btn-group
btn-group-xs">
<a href="#" class="btn btn-warning">Button 6</a>
<a href="#" class="btn btn-primary">Button 7</a>
</div>
</div>

Vertical button group : To create a vertical button group use btn-group-vertical class
<div class="btn-toolbar">
<div class="btn-group-vertical
btn-group-lg">
<a href="#" class="btn btn-danger">Button 1</a>
<a href="#" class="btn btn-default">Button 2</a>
</div>
<div class="btn-group-vertical
btn-group-sm">
<a href="#" class="btn btn-info">Button 3</a>
<a href="#" class="btn btn-primary">Button 4</a>
<a href="#" class="btn btn-success">Button 5</a>
</div>
<div class="btn-group-vertical
btn-group-xs">
<a href="#" class="btn btn-warning">Button 6</a>
<a href="#" class="btn btn-primary">Button 7</a>
</div>
</div>

Nested button groups : To create a button group with a dropdown menu, nest button groups
<div class="btn-group">
<a href="#" class="btn btn-danger">Button 1</a>
<a href="#" class="btn btn-default">Button 2</a>
<div class="btn-group">
<button data-toggle="dropdown" class="btn btn-primary dropdown-toggle">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Action 1</a></li>
<li><a href="#">Action 2</a></li>
<li><a href="#">Action 3</a></li>
</ul>
</div>
</div>

Justified hyperlink elements button group : To create a justified hyperlink elements button group that span the entire width of it's parent use btn-group and btn-group-justified classes.
<div class="btn-group
btn-group-justified">
<a href="#" class="btn btn-danger">Button 1</a>
<a href="#" class="btn btn-default">Button 2</a>
<a href="#" class="btn btn-info">Button 3</a>
<a href="#" class="btn btn-primary">Button 4</a>
<a href="#" class="btn btn-success">Button 5</a>
<a href="#" class="btn btn-warning">Button 6</a>
</div>

Justified button elements (i.e <button>, <input type="button"> and <input type="submit">) button group : To create a justified button group of button elements use btn-group and btn-group-justified classes. In addition you must also wrap each button in a <div> element with btn-group class.
<div class="btn-group
btn-group-justified">
<div class="btn-group">
<button class="btn
btn-danger">Button 1</button>
</div>
<div class="btn-group">
<button class="btn
btn-default">Button 2</button>
</div>
<div class="btn-group">
<button class="btn
btn-info">Button 3</button>
</div>
<div class="btn-group">
<button class="btn
btn-primary">Button 4</button>
</div>
<div class="btn-group">
<button class="btn
btn-success">Button 5</button>
</div>
<div class="btn-group">
<button class="btn
btn-warning">Button 6</button>
</div>
</div>

No comments:
Post a Comment
It would be great if you can help share these free resources