Suggested Videos
Part 47 - Angular ui router default route
Part 48 - AngularJS ui router custom data
Part 49 - AngularJS ui router html5mode
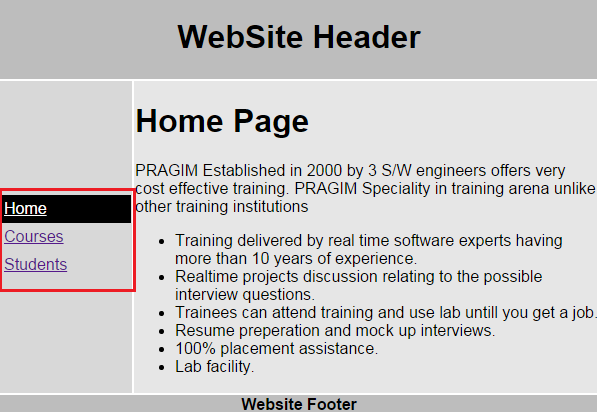
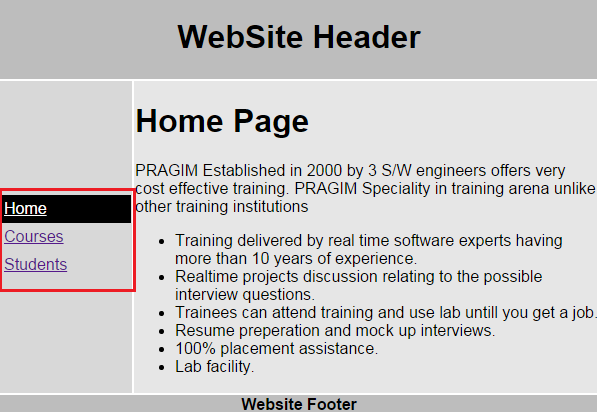
In this video we will discuss how to highlight the navigation menu item if the user is currently on that page
Let us understand this with an example. If the user is on the "home page", then we want to highlight "Home" menu item on the left. Similarly, if the user is on the "courses" page, highlight "Courses" and when on "students" page highlight "Students" menu item.

Here are the steps to achieve this
Step 1 : Create a CSS class that you want to be applied when a state is active. I named the css class activeState. You can give it any meaningful name. This class should be in Styles.css
Step 2 : Modify links in index.html as shown below. ui-sref-active directive will automatically apply the specified css class when the respective state is active and removes the class when it is inactive.

Part 47 - Angular ui router default route
Part 48 - AngularJS ui router custom data
Part 49 - AngularJS ui router html5mode
In this video we will discuss how to highlight the navigation menu item if the user is currently on that page
Let us understand this with an example. If the user is on the "home page", then we want to highlight "Home" menu item on the left. Similarly, if the user is on the "courses" page, highlight "Courses" and when on "students" page highlight "Students" menu item.

Here are the steps to achieve this
Step 1 : Create a CSS class that you want to be applied when a state is active. I named the css class activeState. You can give it any meaningful name. This class should be in Styles.css
.activeState{
background-color:black;
color:white
}
Step 2 : Modify links in index.html as shown below. ui-sref-active directive will automatically apply the specified css class when the respective state is active and removes the class when it is inactive.
<a ui-sref="home" ui-sref-active="activeState">Home</a>
<a ui-sref="courses" ui-sref-active="activeState">Courses</a>
<a ui-sref="students" ui-sref-active="activeState">Students</a>

ui-sref-active was not identified in Mozilla firefox
ReplyDelete