Suggested Videos
Part 72 - How to check if cookies are enabled
Part 73 - How to check if JavaScript is enabled
Part 74 - window.location in JavaScript
To debug JavaScript in Google chrome use developer tools.
To launch Developer Tools in Google chrome
1. Click on Customise and Control Google chrome button on the top right corner of the browser window
2. From the More tools option, select Developer tools
Alternatively you can also use the keyboard shortcut F12
You can find JavaScript errors if any in the developer tools.

Use the Console tab in the developer tools to find the source file of the JavaScript that caused the error. This will also tell you the line number of the error.

Click on the JavaScript file name in the Console tab. This will open the JavaScript file in the Sources tab and underlines the line that caused the error with a red squiggly.

Setting breakpoints in Google Chrome : To set a breakpoint, simply click on the grey margin where you see line numbers in the Sources tab.
A blue tag appears indicating that a breakpoint is set. At this point if you reload the page, the breakpoint should be hit and you should be able to
Step thru the code using the following keyboard shortcuts
Step over - F10
Step into - F11
Step out - Shift + F11
Continue - F8
You can also use the following buttons in the Developer tools to step thru the code instead of using the keyboard shortcuts.

To remove a breakpoint simply click on the grey margin again.
Setting a conditional breakpoint : To set a conditional breakpoint, right click on the grey margin and select "Add conditional breakpoint". You can then specify the condition that should be true for the breakpoint to be hit.
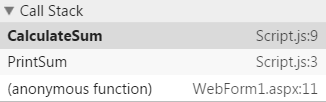
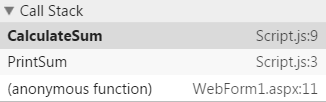
Call stack panel : The Call Stack panel displays the complete execution path.


Part 72 - How to check if cookies are enabled
Part 73 - How to check if JavaScript is enabled
Part 74 - window.location in JavaScript
To debug JavaScript in Google chrome use developer tools.
To launch Developer Tools in Google chrome
1. Click on Customise and Control Google chrome button on the top right corner of the browser window
2. From the More tools option, select Developer tools
Alternatively you can also use the keyboard shortcut F12
You can find JavaScript errors if any in the developer tools.

Use the Console tab in the developer tools to find the source file of the JavaScript that caused the error. This will also tell you the line number of the error.

Click on the JavaScript file name in the Console tab. This will open the JavaScript file in the Sources tab and underlines the line that caused the error with a red squiggly.

Setting breakpoints in Google Chrome : To set a breakpoint, simply click on the grey margin where you see line numbers in the Sources tab.
A blue tag appears indicating that a breakpoint is set. At this point if you reload the page, the breakpoint should be hit and you should be able to
Step thru the code using the following keyboard shortcuts
Step over - F10
Step into - F11
Step out - Shift + F11
Continue - F8
You can also use the following buttons in the Developer tools to step thru the code instead of using the keyboard shortcuts.

To remove a breakpoint simply click on the grey margin again.
Setting a conditional breakpoint : To set a conditional breakpoint, right click on the grey margin and select "Add conditional breakpoint". You can then specify the condition that should be true for the breakpoint to be hit.
Call stack panel : The Call Stack panel displays the complete execution path.


No comments:
Post a Comment
It would be great if you can help share these free resources