Suggested Videos
Part 61 - Angular accordion example | Text | Slides
Part 62 - Angular content projection | Text | Slides
Part 63 - Online fake REST API | Text | Slides
In this video we will discuss how the client communicates with the server in an Angular application. Along the way, we will understand the typical architecture of an angular application. Finally, we will discuss the difference between HTTP POST, PUT and Patch verbs.

PUT is idempotent where as POST is not. So what does, Idempotent mean?
Well, since PUT is idempotent, no matter how many times you call it, you would have the same effect. For example, when you use PUT with a specific ID and if a resource with that ID does not exist, PUT creates it. Now if you issue the same PUT request again with the same ID, another item with the same ID will not be created. Instead, that existing item will be updated. So it would not matter how many times you call PUT, it would have the same effect.
Remember we use POST to create a new item. So, when you call POST multiple times, multiple items will be created. So for example, if you have an employee object and when you POST that same employee object 10 times, 10 objects will be created on the server. So POST is not idempotent.
Depending on the Angular version being used, we can either user the Angular Http service or HttpClient service to call the server side service.
Since Angular Version 4.3.x, the old Http service is deprecated. If you are using a version less than 4.3.x, then your only choice is to use Http service. We discussed using the Http service in Parts 27 and 28 of Angular 2 tutorial. HttpClient service has some great benefits over Http service. We will discuss using the HttpClient service and it's benefits in our upcoming videos in this series.
Summanry

Part 61 - Angular accordion example | Text | Slides
Part 62 - Angular content projection | Text | Slides
Part 63 - Online fake REST API | Text | Slides
In this video we will discuss how the client communicates with the server in an Angular application. Along the way, we will understand the typical architecture of an angular application. Finally, we will discuss the difference between HTTP POST, PUT and Patch verbs.

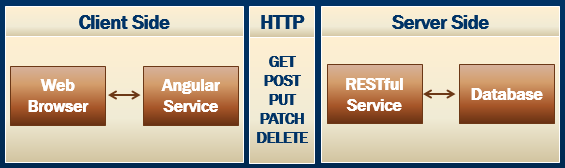
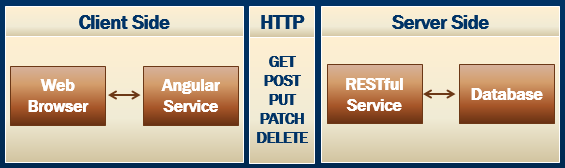
- When a browser issues a request, a route in our Angular application responds to that request.
- There is a component associated with a route and the component code executes. If the component needs data, it calls an angular service.
- The data access logic is usually encapsulated in an Angular service. If you are wondering, why can't we include the data access logic in the component itself, rather than an Angular service.
- Well, that's because, if the data access logic is encapsulated in a service, then the service can be reused across all the components that needs that data access logic.
- Without the service we would have to repeat the data access code in each component that needs it. Imagine the overhead in terms of time and effort required to develop, debug, test and maintain the duplicated code across multiple places instead of having it in one central place like a service and reusing that service where required.
- The Angular service calls the server side service over HTTP. The HTTP verb that is sent with each request to the server, specifies what we want to do with the resource on the server.
- The server side service talks to the database
| HTTP Verb | Purpose |
|---|---|
| GET | To get data from the server |
| POST | To post data i.e to create new item on the server |
| DELETE | To delete data |
| PUT, PATCH | To update data |
| POST | PUT |
|---|---|
| Create a new item | Create a new item with a given ID if the item does not exit or update the item with the given ID if the item already exists. |
| Not Idempotent | Idempotent |
PUT is idempotent where as POST is not. So what does, Idempotent mean?
Well, since PUT is idempotent, no matter how many times you call it, you would have the same effect. For example, when you use PUT with a specific ID and if a resource with that ID does not exist, PUT creates it. Now if you issue the same PUT request again with the same ID, another item with the same ID will not be created. Instead, that existing item will be updated. So it would not matter how many times you call PUT, it would have the same effect.
Remember we use POST to create a new item. So, when you call POST multiple times, multiple items will be created. So for example, if you have an employee object and when you POST that same employee object 10 times, 10 objects will be created on the server. So POST is not idempotent.
| PUT | PATCH |
|---|---|
| Replace an existing Resource entirely i.e update all the properties of a resource | Partial update i.e update only a sub-set of the properties of a resource |
| Updates the item with the given ID if the item already exists or creates a new item with a given ID if the item does not exit | An item can only be patched if it exists. We cannot patch an item if it does not exist |
Depending on the Angular version being used, we can either user the Angular Http service or HttpClient service to call the server side service.
| Angular Version | Angular Service to use |
|---|---|
| Angular Version 4.3.x and later | HttpClient |
| Angular Version < 4.3.x | Http |
Since Angular Version 4.3.x, the old Http service is deprecated. If you are using a version less than 4.3.x, then your only choice is to use Http service. We discussed using the Http service in Parts 27 and 28 of Angular 2 tutorial. HttpClient service has some great benefits over Http service. We will discuss using the HttpClient service and it's benefits in our upcoming videos in this series.
Summanry
- When a browser issues a request
- The request is mapped to route in the Angular application
- The component that is associated with the route calls the Angular Service
- The Angular service calls the server side service using HTTP
- The server side service talks to the database
- The database provides the data to the server side service
- The server side service then provides that data to the Angular service on the client side
- The Angular Service provides the data to the component
- The component displays the data to the user in the browser

No comments:
Post a Comment
It would be great if you can help share these free resources