Suggested Videos
Part 23 - Compile angular app | Text | Slides
Part 24 - Angular dev build vs prod build | Text | Slides
Part 25 - Angular AOT vs JIT | Text | Slides
In this video we will discuss deploying angular application to IIS.
Here are the steps
Step 1 : Build your angular application.
If you want to deploy a development build do a development build using the following Angular CLI command. The base-href option on the build command sets the base-href element in index.html to "/ePortal/" instaed of "/". In the IIS server, we will create an application with name "ePortal" in just a bit.
ng build --base-href /ePortal/
If you want to deploy a production build do a production build using the following Angular CLI command.
ng build --prod --base-href /ePortal/
In our case let's deploy a production build. After the build is complete, you will notice a folder with name "dist" in your Angular project folder. This folder contains all the build files. These build files need to be copied to a folder on the server where we have IIS installed.
Step 2 : Create a folder on the server where you have IIS installed. You can name the folder anything you want. I am going to name the folder "ProductionBuild" and I am creating it in C:\ drive.
Step 3 : Now copy all the contents of the "dist" folder into "ProductionBuild" folder
Step 4 : Open IIS. There are several ways to do this. One way is to type "inetmgr" in the "Run" window and click "OK"
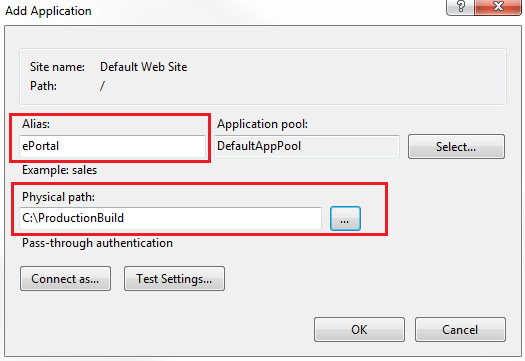
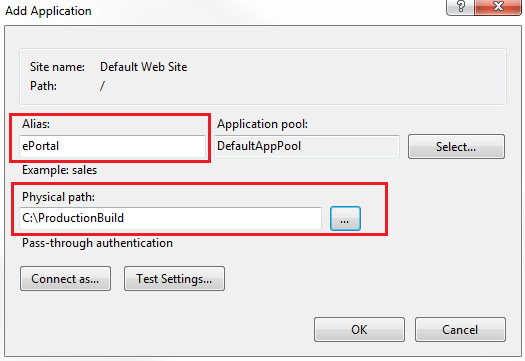
Step 5 : Create an application in IIS. Name it "ePortal". This name has to match the value we have specified for the --base-href option in Step 1.

At this point, if you launch the browser and navigate to http://localhost/ePortal/home, you will see the "home works" message as expected. When you click on the "Employees" tab it also works as expected.

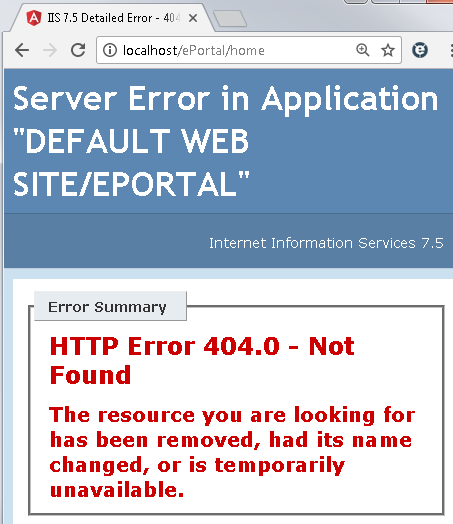
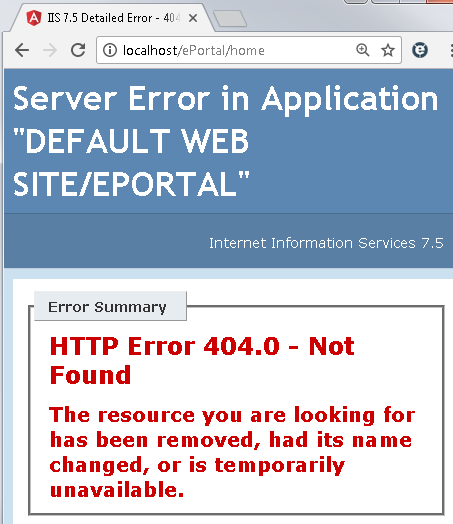
However, when you "Refresh" the page by pressing F5, you will see the following HTTP 404 error

Step 6 : To fix this Page Refresh issue in Angular, include the following URL rewrite rule in you web.config file. This web.config file should be in copied the "ProductionBuild" folder where we have the rest of the build files.
Please note : You may also point the IIS application directly to the "dist" folder in RoutingDemo project folder. The downside of this is every time you rebuild your application, the "dist" folder is deleted and recreated. This means you will loose the web.config file and you have to create it again.

Part 23 - Compile angular app | Text | Slides
Part 24 - Angular dev build vs prod build | Text | Slides
Part 25 - Angular AOT vs JIT | Text | Slides
In this video we will discuss deploying angular application to IIS.
Here are the steps
Step 1 : Build your angular application.
If you want to deploy a development build do a development build using the following Angular CLI command. The base-href option on the build command sets the base-href element in index.html to "/ePortal/" instaed of "/". In the IIS server, we will create an application with name "ePortal" in just a bit.
ng build --base-href /ePortal/
If you want to deploy a production build do a production build using the following Angular CLI command.
ng build --prod --base-href /ePortal/
In our case let's deploy a production build. After the build is complete, you will notice a folder with name "dist" in your Angular project folder. This folder contains all the build files. These build files need to be copied to a folder on the server where we have IIS installed.
Step 2 : Create a folder on the server where you have IIS installed. You can name the folder anything you want. I am going to name the folder "ProductionBuild" and I am creating it in C:\ drive.
Step 3 : Now copy all the contents of the "dist" folder into "ProductionBuild" folder
Step 4 : Open IIS. There are several ways to do this. One way is to type "inetmgr" in the "Run" window and click "OK"
Step 5 : Create an application in IIS. Name it "ePortal". This name has to match the value we have specified for the --base-href option in Step 1.
- Exapand the root IIS node
- Expand Sites
- Right click on "Default Web Site" and select "Add Application" from the context menu
- In the "Alias" textbox, type "ePortal"
- Set the "Physical Path" to folder that contains the build files. In our case it is "ProductionBuild" folder in C:\ drive

At this point, if you launch the browser and navigate to http://localhost/ePortal/home, you will see the "home works" message as expected. When you click on the "Employees" tab it also works as expected.

However, when you "Refresh" the page by pressing F5, you will see the following HTTP 404 error

Step 6 : To fix this Page Refresh issue in Angular, include the following URL rewrite rule in you web.config file. This web.config file should be in copied the "ProductionBuild" folder where we have the rest of the build files.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="AngularJS Routes" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
<add input="{REQUEST_URI}" pattern="^/(api)" negate="true" />
</conditions>
<action type="Rewrite" url="/ePortal" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
Please note : You may also point the IIS application directly to the "dist" folder in RoutingDemo project folder. The downside of this is every time you rebuild your application, the "dist" folder is deleted and recreated. This means you will loose the web.config file and you have to create it again.

Hi,
ReplyDeleteI have already existing asp.net project and we want to integrate angular2 code with it. can you please help us how to do it.
Then it is working fine but whenever i entered another component.if refresh there it is showing to me 404 error how to solve that one
ReplyDeleteafter adding all the configurations under the web.config file if you are facing the issues follow the below step.
ReplyDeleteInstall IIS URL Rewrite Module
Link: https://www.iis.net/downloads/microsoft/url-rewrite
It works for me.
I am getting below error
ReplyDeleteThe requested page cannot be accessed because the related configuration data for the page is invalid.
Did you run ng build --prod --base-href /ePortal/ command before coping dist folder?
Delete