Suggested Videos
Part 6 - Angular CLI configuration file | Text | Slides
Part 7 - Angular CLI project structure - 1 | Text | Slides
Part 8 - Angular CLI project structure - 2 | Text | Slides
In this video we will discuss generating components using Angular CLI.
You must have the npm packages installed to be able to generate components using Angular CLI. Otherwise when we try to generate components using the ng generate command we will get the following error.
node_modules appears empty, you may need to run 'npm install'
The following command creates a new Angular project with name "myProject" but it does not install the npm packages as we have used -si flag. The -si flag as we know skips installing the npm packages.
ng new myProject -si
At this point if we try to generate a new component using the following ng generate command, it reports an error - node_modules appears empty, you may need to run 'npm install'
ng generate component abc
We will have to first execute npm install command to install the required packages. Once this is done we will be able to generate components.
To generate a component use the following Angular CLI command
ng generate component ComponentName
OR the shortcut as shown below. In the following command the letter g stands for generate and the letter c stands for component
ng g c ComponentName
When we execute this command (ng g c abc) , several things happen

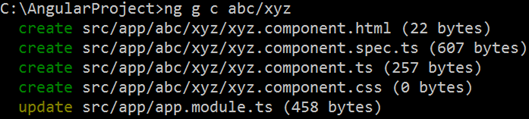
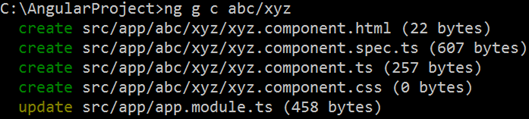
Placing the generated component folder in a different folder : By default a separate folder is created for every new component that we generate, and the component files (.ts, .css, .html & .spec) are placed in this folder. This newly created folder is placed in the app folder by default. If you want the newly created folder to be placed in a different folder other than the app folder, simply include the folder name in the ng generate command as shown below.

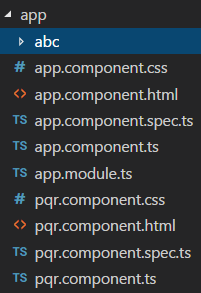
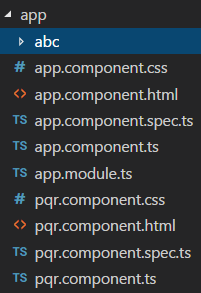
Notice now, the newly created "xyz" component folder is placed inside "abc" folder instead of the "app" folder

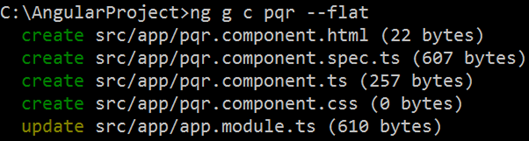
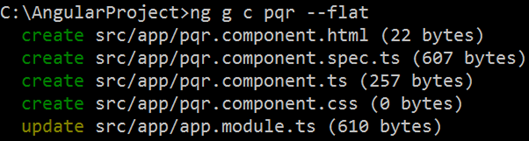
Generating a new component without a folder : To create a component without a folder, use --flat option with the ng generate command

Notice for the newly generated "pqr" component a separate folder is not created. The component files are placed in the "app" folder.

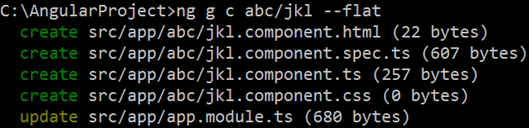
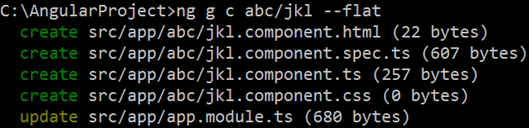
Placing the flat component files in a different folder other than app : A flat component is a component that is created with --flat option. This component does not have it's own folder. By default the flat component files are placed in the "app" folder. If you want to place them in a different folder instead, specify the folder name along with the ng generate command.

Notice, the newly generated "jkl" component files are placed in "abc" folder instead of the "app" folder.

Using --dry-run flag with component generation : Just like how we can use the --dry-run flag with "ng new" command, we can also use it with ng generate command. The --dry-run flag reports the files and folders that will be generated, without actually generating them. Once you are happy with what it is going to generate, you can remove the --dry-run flag and execute the command.
For example, the following ng generate command reports that it creates an external template and stylesheet for the component. It also generates a spec file (unit test file). Notice we have run the command with -d flag, so it only reports the files it is going to generate, without actually generating them.

If you want an inline template and styles instead of an external template and stylesheet, use -it flag for inline template and -is flag for inline styles. Along the same lines, if you do not want a spec file use --spec=false. Notice we are also using the -d flag.

To use sass instead of CSS with your component, use the --style=scss flag with ng generate command. If you want less use --style=less


Part 6 - Angular CLI configuration file | Text | Slides
Part 7 - Angular CLI project structure - 1 | Text | Slides
Part 8 - Angular CLI project structure - 2 | Text | Slides
In this video we will discuss generating components using Angular CLI.
You must have the npm packages installed to be able to generate components using Angular CLI. Otherwise when we try to generate components using the ng generate command we will get the following error.
node_modules appears empty, you may need to run 'npm install'
The following command creates a new Angular project with name "myProject" but it does not install the npm packages as we have used -si flag. The -si flag as we know skips installing the npm packages.
ng new myProject -si
At this point if we try to generate a new component using the following ng generate command, it reports an error - node_modules appears empty, you may need to run 'npm install'
ng generate component abc
We will have to first execute npm install command to install the required packages. Once this is done we will be able to generate components.
To generate a component use the following Angular CLI command
ng generate component ComponentName
OR the shortcut as shown below. In the following command the letter g stands for generate and the letter c stands for component
ng g c ComponentName
When we execute this command (ng g c abc) , several things happen
- A folder with name abc is created
- The component files (Component class, View template, CSS file and the spec file ) are created and placed inside the folder "abc"
- The root module file (app.module.ts) is also updated with our new component i.e the required import statement to import the abc component from the component file is included and the component is also declared in the declarations array of the @NgModule() decorator

Placing the generated component folder in a different folder : By default a separate folder is created for every new component that we generate, and the component files (.ts, .css, .html & .spec) are placed in this folder. This newly created folder is placed in the app folder by default. If you want the newly created folder to be placed in a different folder other than the app folder, simply include the folder name in the ng generate command as shown below.

Notice now, the newly created "xyz" component folder is placed inside "abc" folder instead of the "app" folder

Generating a new component without a folder : To create a component without a folder, use --flat option with the ng generate command

Notice for the newly generated "pqr" component a separate folder is not created. The component files are placed in the "app" folder.

Placing the flat component files in a different folder other than app : A flat component is a component that is created with --flat option. This component does not have it's own folder. By default the flat component files are placed in the "app" folder. If you want to place them in a different folder instead, specify the folder name along with the ng generate command.

Notice, the newly generated "jkl" component files are placed in "abc" folder instead of the "app" folder.

Using --dry-run flag with component generation : Just like how we can use the --dry-run flag with "ng new" command, we can also use it with ng generate command. The --dry-run flag reports the files and folders that will be generated, without actually generating them. Once you are happy with what it is going to generate, you can remove the --dry-run flag and execute the command.
For example, the following ng generate command reports that it creates an external template and stylesheet for the component. It also generates a spec file (unit test file). Notice we have run the command with -d flag, so it only reports the files it is going to generate, without actually generating them.

If you want an inline template and styles instead of an external template and stylesheet, use -it flag for inline template and -is flag for inline styles. Along the same lines, if you do not want a spec file use --spec=false. Notice we are also using the -d flag.

To use sass instead of CSS with your component, use the --style=scss flag with ng generate command. If you want less use --style=less


we can use --skip-tests instead of --spec=false
ReplyDelete