Suggested Videos
Part 1 - What is Angular CLI | Text | Slides
Part 2 - Installing Angular CLI | Text | Slides
In this video we will discuss
In this course we will use Visual Studio Code as the editor. Visual Studio Code is free and you can use it on any platform - Windows, Mac or Linux. If you have not installed it already, please install it by downloading from the following link.
https://code.visualstudio.com/download
To create a new Angular Project, open Command Prompt as an Administrator and execute the following command. This command creates all the required files and also installs all the required packages. Depending on your computer and internet connection speed, this command takes a few minutes to complete.
c:\>ng new MyFirstApp
Once the above command has completed successfully you will see the following messages.
Installed packages for tooling via npm.
Project 'MyFirstApp' successfully created.
So what did this "ng new" command do
Please note that all these code and configuration files are created by the Angular CLI out of the box while still following the angular teams best practices and conventions.
Now, go to the folder (MyFirstApp) that contains our angular project, by executing the following command. cd stands for change directory
cd MyFirstApp
Now execute the following command at the command prompt to open the project folder in Visual Studio Code. Notice there is a single space and a DOT after the word code.
code .
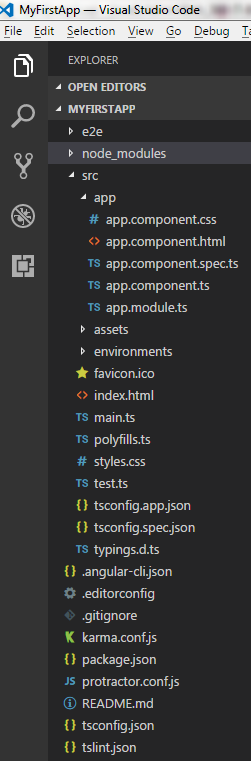
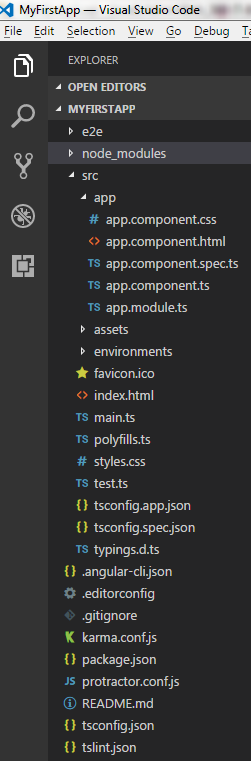
At this point in Visual Studio Code you will see all the Angular project files. Also notice node_modules folder, that conatins all the installed packages.

We will discuss, what all these files are and their purpose in our upcoming videos.
To run the project using Angular CLI, type the following command at the command prompt. This command builds the application and opens it in our default browser. The flag --open, launches our default browser and runs the application. By default the application runs on port 4200. We can change this port number if required. We will discuss how to do that in our upcoming videos.
ng serve --open
At the moment, the angular development server is running in watch mode, meaning when a file changes, those changes are automatically detected, compiled and the browser reloads to reflect the changes. This is called live reload. We can turn this live reload functionality off, if required. Again we will discuss how to do this in our upcoming videos.
To stop the server, press CTRL + C while you are on the command prompt and then "Y" and ENTER key. This will stop the server.
To run all the unit tests, use the following command
ng test
To run all the end-to-end tests, use the following command
ng e2e
We will discuss Unit tests, end-to-end tests and all the options we can use to run them using Angular CLI in our upcoming videos.

Part 1 - What is Angular CLI | Text | Slides
Part 2 - Installing Angular CLI | Text | Slides
In this video we will discuss
- How to create a new angular project from scratch using Angular CLI
- Run the app
- Run unit and end-to-end test
In this course we will use Visual Studio Code as the editor. Visual Studio Code is free and you can use it on any platform - Windows, Mac or Linux. If you have not installed it already, please install it by downloading from the following link.
https://code.visualstudio.com/download
To create a new Angular Project, open Command Prompt as an Administrator and execute the following command. This command creates all the required files and also installs all the required packages. Depending on your computer and internet connection speed, this command takes a few minutes to complete.
c:\>ng new MyFirstApp
- ng is the Angular CLI
- new for creating a new application
- MyFirstApp is the name of your angular application
Once the above command has completed successfully you will see the following messages.
Installed packages for tooling via npm.
Project 'MyFirstApp' successfully created.
So what did this "ng new" command do
- A new folder with name MyFirstApp is created
- All the required configuration and source files are created.
- All the npm dependencies are installed in node_modules folder
- Unit and end-to-end tests are created
- The Karma unit test runner is configured
- The Protractor end-to-end test framework is configured
Please note that all these code and configuration files are created by the Angular CLI out of the box while still following the angular teams best practices and conventions.
Now, go to the folder (MyFirstApp) that contains our angular project, by executing the following command. cd stands for change directory
cd MyFirstApp
Now execute the following command at the command prompt to open the project folder in Visual Studio Code. Notice there is a single space and a DOT after the word code.
code .
At this point in Visual Studio Code you will see all the Angular project files. Also notice node_modules folder, that conatins all the installed packages.

We will discuss, what all these files are and their purpose in our upcoming videos.
To run the project using Angular CLI, type the following command at the command prompt. This command builds the application and opens it in our default browser. The flag --open, launches our default browser and runs the application. By default the application runs on port 4200. We can change this port number if required. We will discuss how to do that in our upcoming videos.
ng serve --open
At the moment, the angular development server is running in watch mode, meaning when a file changes, those changes are automatically detected, compiled and the browser reloads to reflect the changes. This is called live reload. We can turn this live reload functionality off, if required. Again we will discuss how to do this in our upcoming videos.
To stop the server, press CTRL + C while you are on the command prompt and then "Y" and ENTER key. This will stop the server.
To run all the unit tests, use the following command
ng test
To run all the end-to-end tests, use the following command
ng e2e
We will discuss Unit tests, end-to-end tests and all the options we can use to run them using Angular CLI in our upcoming videos.

code . command is not working for me is required any other setting
ReplyDeleteHi
ReplyDeleteI have got below error while creating new Application -
22422 error cb() never called!
22423 error This is an error with npm itself. Please report this error at:
22424 error
Dear Sir,
ReplyDeleteHow to run Angular CLR project in visual studio???
Is it possible?? Please answer me.
the command to open the project in Visual Studio Code is 'code .'
ReplyDelete