Suggested Videos
Part 28 - Angular 2 http error handling | Text | Slides
Part 29 - Using Bootstrap with Angular 2 | Text | Slides
Part 30 - Angular 2 routing tutorial | Text | Slides
In this video we will discuss passing parameters to routes in Angular. This is continuation to Part 30. Please watch Part 30 from Angular 2 tutorial before proceeding.
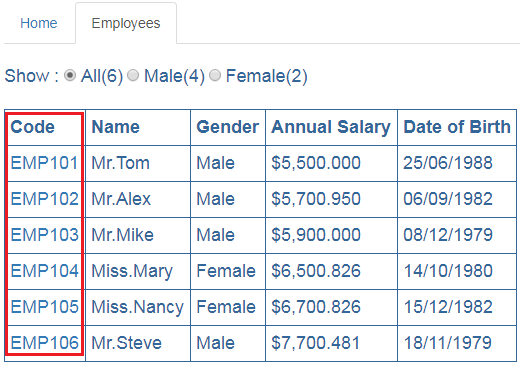
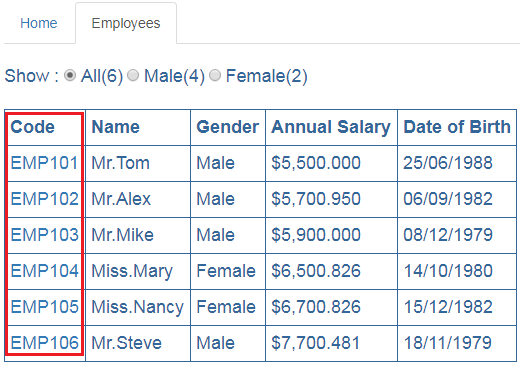
Let us understand this with an example. We want to make Employee Code on Employee List component clickable.

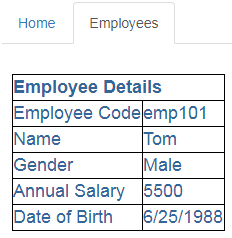
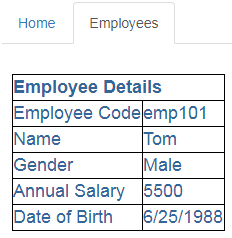
When we click on an Employee code, we want to redirect the user to Employee Component which displays that specific employee details. In the URL we will pass the emploee code as a parameter. So clicking on EMP101 will redirect the user to URL (http://localhost/employees/emp101). The Employee component will then read the parameter value from the URL and retrieves that specific employee details by calling the server side web service.

In our previous video we have modified the code in app.module.ts file to use hash style routing. Let's remove useHash property, so we are using HTML5 style routing instead of hash style routing. Notice from the forRoot() method I have removed useHash property.
RouterModule.forRoot(appRoutes)
For HTML5 routing to work correctly, uncomment the following URL rewrite rule in web.config file of our Angular application.
In the root application module (app.module.ts), include the following route. When the user navigates to a URL like (http://localhost:12345/employees/EMP101), we want to display EmployeeComponent. Notice the code parameter specified using colon (:).
Include the above route in appRoutes collection in app.module.ts file as shown below. Remember the order of the routes matter.
Next, in EmployeeListComponent, modify the <td> element that displays employee code to bind it to the route we created above using the routerLink directive as shown below.
Explanation of the above code:
Explanation of the above code:
employee.component.html
There are different approaches to retrieve route parameters values. We will discuss all the different approaches and when to use what in our upcoming videos.
Since we need EmployeeService both in EmployeeListComponent and EmployeeComponent, let's register it in the root module so we get a singleton instead of multiple instances of the service.
We will discuss what is a Singleton in Angular and why is it important in our next video. For now, let's remove the EmployeeService registration from EmployeeListComponent by removing the following providers property in employeeList.component.ts file
providers: [EmployeeService]
Now regsiter the EmployeeService in application root module (app.module.ts) by including it in the providers property of @NgModule decorator as shown below
@NgModule({
imports: [
BrowserModule,
OtherSystemModules..
],
declarations: [
AppComponent,
OtherComponents..
],
bootstrap: [AppComponent],
providers: [EmployeeService]
})
export class AppModule { }

Part 28 - Angular 2 http error handling | Text | Slides
Part 29 - Using Bootstrap with Angular 2 | Text | Slides
Part 30 - Angular 2 routing tutorial | Text | Slides
In this video we will discuss passing parameters to routes in Angular. This is continuation to Part 30. Please watch Part 30 from Angular 2 tutorial before proceeding.
Let us understand this with an example. We want to make Employee Code on Employee List component clickable.

When we click on an Employee code, we want to redirect the user to Employee Component which displays that specific employee details. In the URL we will pass the emploee code as a parameter. So clicking on EMP101 will redirect the user to URL (http://localhost/employees/emp101). The Employee component will then read the parameter value from the URL and retrieves that specific employee details by calling the server side web service.

In our previous video we have modified the code in app.module.ts file to use hash style routing. Let's remove useHash property, so we are using HTML5 style routing instead of hash style routing. Notice from the forRoot() method I have removed useHash property.
RouterModule.forRoot(appRoutes)
For HTML5 routing to work correctly, uncomment the following URL rewrite rule in web.config file of our Angular application.
<system.webServer>
<rewrite>
<rules>
<rule name="Angular Routes" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/src/" />
</rule>
</rules>
</rewrite>
</system.webServer>
In the root application module (app.module.ts), include the following route. When the user navigates to a URL like (http://localhost:12345/employees/EMP101), we want to display EmployeeComponent. Notice the code parameter specified using colon (:).
{ path: 'employees/:code',
component: EmployeeComponent }
Include the above route in appRoutes collection in app.module.ts file as shown below. Remember the order of the routes matter.
const appRoutes: Routes = [
{ path: 'home', component: HomeComponent },
{ path: 'employees', component: EmployeeListComponent },
{ path: 'employees/:code', component: EmployeeComponent },
{ path: '', redirectTo: '/home', pathMatch: 'full' },
{ path: '**', component: PageNotFoundComponent }
];
Next, in EmployeeListComponent, modify the <td> element that displays employee code to bind it to the route we created above using the routerLink directive as shown below.
<td>
<a [routerLink]="['/employees',employee.code]">
{{employee.code | uppercase}}
</a>
</td>
Explanation of the above code:
- Notice in this example we are binding routerLink directive to an array.
- This array is called link parameters array.
- The first element in the array is the path of the route to the destination component.
- The second element in the array is the route parameter, in our case the employee code.
getEmployeeByCode(empCode:
string):
Observable<IEmployee> {
return this._http.get("http://localhost:31324/api/employees/" + empCode)
.map((response: Response) =>
<IEmployee>response.json())
.catch(this.handleError);
}
Explanation of the above code:
- This method takes employee code as a parameter and returns that employee object (IEmployee).
- This method issues a GET request to the Web API service.
- Once the Web API service returns the employee object, this method maps it to IEmployee type and returns it.
- To retrieve employee details by calling the Angular EmployeeService method getEmployeeByCode() we created above.
- This method calls the server side Web API service which retrieves that specific employee details from the database.
- The employee code parameter is in the URL
- To retrieve the parameter from the URL we are using the ActivatedRoute service provided by Angular
- Since ActivatedRoute is provided as a service inject it into the constructor just like how we have injected EmployeeService
import { Component, OnInit } from '@angular/core';
import { IEmployee } from './employee';
import { EmployeeService } from './employee.service';
import { ActivatedRoute } from '@angular/router';
@Component({
selector: 'my-employee',
templateUrl: 'app/employee/employee.component.html',
styleUrls: ['app/employee/employee.component.css']
})
export class
EmployeeComponent implements OnInit {
employee: IEmployee;
statusMessage: string = 'Loading
data. Please wait...';
constructor(private
_employeeService: EmployeeService,
private _activatedRoute: ActivatedRoute) { }
ngOnInit() {
let empCode: string = this._activatedRoute.snapshot.params['code'];
this._employeeService.getEmployeeByCode(empCode)
.subscribe((employeeData) => {
if (employeeData == null) {
this.statusMessage =
'Employee with the specified Employee Code does not exist';
}
else {
this.employee = employeeData;
}
},
(error) => {
this.statusMessage =
'Problem with the service. Please try again after sometime';
console.error(error);
});
}
}
employee.component.html
<table *ngIf="employee">
<thead>
<tr>
<th colspan="2">
Employee Details
</th>
</tr>
</thead>
<tbody>
<tr>
<td>Employee
Code</td>
<td>{{employee.code}}</td>
</tr>
<tr>
<td>Name</td>
<td>{{employee.name}}</td>
</tr>
<tr>
<td>Gender</td>
<td>{{employee.gender}}</td>
</tr>
<tr>
<td>Annual
Salary</td>
<td>{{employee.annualSalary}}</td>
</tr>
<tr>
<td>Date of
Birth</td>
<td>{{employee.dateOfBirth}}</td>
</tr>
</tbody>
</table>
<div *ngIf="!employee">
{{statusMessage}}
</div>
There are different approaches to retrieve route parameters values. We will discuss all the different approaches and when to use what in our upcoming videos.
Since we need EmployeeService both in EmployeeListComponent and EmployeeComponent, let's register it in the root module so we get a singleton instead of multiple instances of the service.
We will discuss what is a Singleton in Angular and why is it important in our next video. For now, let's remove the EmployeeService registration from EmployeeListComponent by removing the following providers property in employeeList.component.ts file
providers: [EmployeeService]
Now regsiter the EmployeeService in application root module (app.module.ts) by including it in the providers property of @NgModule decorator as shown below
@NgModule({
imports: [
BrowserModule,
OtherSystemModules..
],
declarations: [
AppComponent,
OtherComponents..
],
bootstrap: [AppComponent],
providers: [EmployeeService]
})
export class AppModule { }

Thank u Sir......
ReplyDeleteThans a lot for providing this tutorial videos.
Its verymuch helpfull us.......
Sir could u please provide the CRUD Operation Tutorial using Angular2..........
ReplyDeleteSir could u please provide the CRUD Operation Tutorial using Angular2..........
ReplyDeleteSir could u please provide the CRUD Operation Tutorial using Angular2.......... with mvc 5
ReplyDeleteSir could u please provide the CRUD Operation Tutorial using Angular2.......... with mvc 5
ReplyDeleteif i import a module in angular2 problem raised :Error: (SystemJS) Unexpected token <
ReplyDeleteSyntaxError: Unexpected token <
at eval () ...anybody can help pls
I think I was getting this also earlier. You may try to use same port number as the webApi service.
DeleteSir How properly work slider, I am using jCarouselLite slider but its not working when I change page. Code are blow, plz. guide sir:
ReplyDeleteconstructor(private http:HttpClient){}
result:any =[];
ngOnInit(){
$(document).ready(function () {
$("#notice").jCarouselLite({
horizontal: true,
hoverPause: true,
btnNext: ".notic_aRight",
btnPrev: " .notic_aLeft",
visible: 1,
auto: 3000,
speed: 800
});
});
this.http.get('some api')
.subscribe(data=>{
console.log(data)
this.result = data;
},(err:HttpErrorResponse)=>{
if(err.error instanceof HttpErrorResponse){
console.log("Client-side error occured." +err.error );
} else {
console.log("Server-side error occured." + err.error );
}
})
}
}
After registering service in root module , I amgetting error ERROR Error: Uncaught (in promise): Error: No provider for Employeeservice"
ReplyDeleteI have no idea why this is happening
I got the similar error. I solved it by importing "employeeservice" to app.module.ts.
Deleteimport { EmployeeService } from './employee/employee.service'
Hi Sir, it is very helpful and progress tutorial. I just have a question about the URL. From your video, I can see your url is localhost:33973/src/#/employees and
ReplyDeletelocalhost:33973/src/#/employees/emp101. Could you please let me know what is the meaning of "#" and where is it from? Because I don't have it instead of localhost:33973/src/employees. although it work in the list from but not in detail form if i use localhost:33973/src/employees/emp101. Nothing display at all. Thanks in advance. Ben