Suggested Videos
Part 16 - Angular ngFor directive | Text | Slides
Part 17 - Angular ngFor trackBy | Text | Slides
Part 18 - Angular Pipes | Text | Slides
In this video we will discuss creating a Custom Pipe in Angular. Let us understand this with an example.
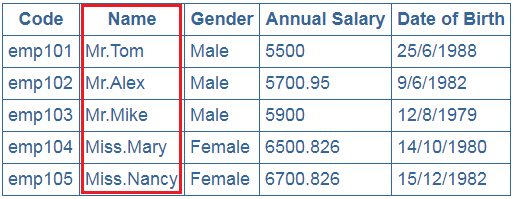
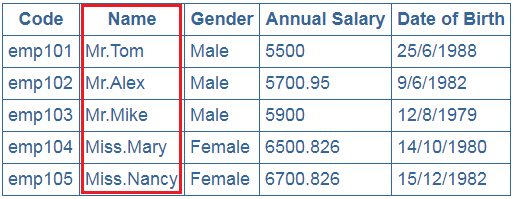
Here is what we want to do. Depending on the gender of the employee, we want to display Mr. or Miss. prefixed to the employee name as shown below.

Step 1 : To achieve this let's create a custom pipe called employeeTitlePipe. Right click on the "employee" folder and add a new TypeScript file. Name it "employeeTitle.pipe.ts". Copy and paste the following code.
Code Explanation :
Step 2 : Register "EmployeeTitlePipe" in the angular module where we need it. In our case we need it in the root module. So in app.module.ts file, import the EmployeeTitlePipe and include it in the "declarations" array of NgModule decorator
Step 3 : In "employeeList.component.html" use the "EmployeeTitlePipe" as shown below. Notice we are passing employee gender as an argument for the gender parameter of our custom pipe. Employee name gets passed automatically.

Part 16 - Angular ngFor directive | Text | Slides
Part 17 - Angular ngFor trackBy | Text | Slides
Part 18 - Angular Pipes | Text | Slides
In this video we will discuss creating a Custom Pipe in Angular. Let us understand this with an example.
Here is what we want to do. Depending on the gender of the employee, we want to display Mr. or Miss. prefixed to the employee name as shown below.

Step 1 : To achieve this let's create a custom pipe called employeeTitlePipe. Right click on the "employee" folder and add a new TypeScript file. Name it "employeeTitle.pipe.ts". Copy and paste the following code.
Code Explanation :
- Import Pipe decorator and PipeTransform interface from Angular core
- Notice "EmployeeTitlePipe" class is decorated with Pipe decorator to make it an Angular pipe
- name property of the pipe decorator is set to employeeTitle. This name can then be used on any HTML page where you want this pipe functionality.
- EmployeeTitlePipe class implements the PipeTransform interface. This interface has one method transform() which needs to be implemented.
- Notice the transform method has 2 parameters. value parameter will receive the name of the employee and gender parameter receives the gender of the employee. The method returns a string i.e Mr. or Miss. prefixed to the name of the employee depending on their gender.
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'employeeTitle'
})
export class
EmployeeTitlePipe implements PipeTransform {
transform(value: string, gender: string): string {
if (gender.toLowerCase() == "male")
return "Mr." + value;
else
return "Miss." + value;
}
}
Step 2 : Register "EmployeeTitlePipe" in the angular module where we need it. In our case we need it in the root module. So in app.module.ts file, import the EmployeeTitlePipe and include it in the "declarations" array of NgModule decorator
import { EmployeeTitlePipe } from './employee/employeeTitle.pipe'
@NgModule({
imports: [BrowserModule],
declarations: [AppComponent,
EmployeeComponent,
EmployeeListComponent,
EmployeeTitlePipe],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 3 : In "employeeList.component.html" use the "EmployeeTitlePipe" as shown below. Notice we are passing employee gender as an argument for the gender parameter of our custom pipe. Employee name gets passed automatically.
<tr *ngFor='let employee of employees;'>
<td>{{employee.code}}</td>
<td>{{employee.name | employeeTitle:employee.gender}}</td>
<td>{{employee.gender}}</td>
<td>{{employee.annualSalary}}</td>
<td>{{employee.dateOfBirth}}</td>
</tr>

Best I Like Your Way
ReplyDeleteis anybody know the syntax trick where we use '=' or ':' examples are *ngFor='your loop' where as some place myCustomPipe:
ReplyDeleteI would like to create multiple custom filters as like "EmployeeTitle", How to do that ?
ReplyDeleteI would like to mention one thing, you should advice people to watch angular cli tutorials in order to understand how to generate components/module/pipes/.since time& efforts will be saved as well as
ReplyDeleteyou wont get an error 404