Suggested Videos
Part 8 - Angular interpolation | Text | Slides
Part 9 - Property binding in Angular 2 | Text | Slides
Part 10 - html attribute vs dom property | Text | Slides
In this video we will discuss Attribute Binding in Angular
In our previous videos we discussed Interpolation and Property binding that deal with binding Component class properties to HTML element properties and not Attributes.
However, in some situations we want to be able to bind to HTML element attributes. For example, colspan and aria attributes does not have corresponding DOM properties. So in this case we want to be able to bind to HTML element attributes.
To make this happen, Angular provides attribute binding. With attribute binding we can set the value of an attribute directly. Angular team recommends to use Property binding when possible and use attribute binding only when there is no corresponding element property to bind.
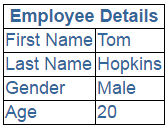
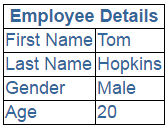
Let us understand Attribute Binding in Angular with an example. We want to display Employee Details in a table as shown below.

To achieve this we are going to make use of Employee component we have implemented in Part 6 of Angular 2 tutorial.
In our root component - app.component.ts we have the following code
Code in employee.component.ts file
Code in employee.component.css file
Code in employee.component.html file
Notice at the moment we have hard-coded colspan attribute value to 2 in the HTML. Instead we want to bind to a component class property. So in the employee.component.ts file include 'columnSpan' property as shown below.
If we use interpolation to bind columnSpan property of the component class to colspan attribute of the <th> element we get the error - Can't bind to 'colspan' since it isn't a known property of 'th'
We get the same error if we use Property Binding
This error is because we do not have a corresponding property in the DOM for colspan attribute. To fix this we have to use attribute-binding in Angular, which sets the colspan attribute. To tell angular framework that we are setting an attribute value we have to prefix the attribute name with attr and a DOT as shown below.
The same is true when using interpolation

Part 8 - Angular interpolation | Text | Slides
Part 9 - Property binding in Angular 2 | Text | Slides
Part 10 - html attribute vs dom property | Text | Slides
In this video we will discuss Attribute Binding in Angular
In our previous videos we discussed Interpolation and Property binding that deal with binding Component class properties to HTML element properties and not Attributes.
However, in some situations we want to be able to bind to HTML element attributes. For example, colspan and aria attributes does not have corresponding DOM properties. So in this case we want to be able to bind to HTML element attributes.
To make this happen, Angular provides attribute binding. With attribute binding we can set the value of an attribute directly. Angular team recommends to use Property binding when possible and use attribute binding only when there is no corresponding element property to bind.
Let us understand Attribute Binding in Angular with an example. We want to display Employee Details in a table as shown below.

To achieve this we are going to make use of Employee component we have implemented in Part 6 of Angular 2 tutorial.
In our root component - app.component.ts we have the following code
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: `
<div>
<my-employee></my-employee>
</div>
`
})
export class
AppComponent {
}
Code in employee.component.ts file
import { Component } from '@angular/core';
@Component({
selector: 'my-employee',
templateUrl: 'app/employee/employee.component.html',
styleUrls: ['app/employee/employee.component.css']
})
export class
EmployeeComponent {
imagePath: string = 'Tom.png';
firstName: string = 'Tom';
lastName: string = 'Hopkins';
gender: string = 'Male';
age: number = 20;
}
Code in employee.component.css file
table {
color: #369;
font-family: Arial, Helvetica, sans-serif;
font-size: large;
border-collapse: collapse;
}
td {
border: 1px solid black;
}
thead{
border: 1px solid black;
}
Code in employee.component.html file
<table>
<thead>
<tr>
<th colspan="2">
Employee Details
</th>
</tr>
</thead>
<tbody>
<tr>
<td>First
Name</td>
<td>{{firstName}}</td>
</tr>
<tr>
<td>Last Name</td>
<td>{{lastName}}</td>
</tr>
<tr>
<td>Gender</td>
<td>{{gender}}</td>
</tr>
<tr>
<td>Age</td>
<td>{{age}}</td>
</tr>
</tbody>
</table>
Notice at the moment we have hard-coded colspan attribute value to 2 in the HTML. Instead we want to bind to a component class property. So in the employee.component.ts file include 'columnSpan' property as shown below.
export class
EmployeeComponent {
columnSpan: number = 2;
imagePath: string = 'Tom.png';
firstName: string = 'Tom';
lastName: string = 'Hopkins';
gender: string = 'Male';
age: number = 20;
}
If we use interpolation to bind columnSpan property of the component class to colspan attribute of the <th> element we get the error - Can't bind to 'colspan' since it isn't a known property of 'th'
<th colspan="{{columnSpan}}">
We get the same error if we use Property Binding
<th [colspan]="columnSpan">
This error is because we do not have a corresponding property in the DOM for colspan attribute. To fix this we have to use attribute-binding in Angular, which sets the colspan attribute. To tell angular framework that we are setting an attribute value we have to prefix the attribute name with attr and a DOT as shown below.
<th [attr.colspan]="columnSpan">
The same is true when using interpolation
<th attr.colspan="{{columnSpan}}">

Nice ... Best Tutorial always ever
ReplyDeletecolspan spelling mistakes sir..at slide
ReplyDeleteDear Sir,, thank u So much For u r Videos At this end Of Moment i will Learn jscript , JQuery Angular2, AngularCli, Angular6 Technologies Because Of You......
love you So much....
The project is giving the same output even when I modify the project code. I tried clean + build project yet the problem still do exist.
ReplyDeleteAlso I have these 3 warnings:
https://i.postimg.cc/ZKx7WKm1/Capture.png