Suggested Videos
Part 1 - Introduction to Angular 2 | Text | Slides
In this video we will discuss how to set up Angular 2 in Visual Studio.
Step 1 : The first step is to install Node.js and npm. It is recommended that you have node version 4.6.x or greater and npm 3.x.x or greater. To check the versions that you have on your machine type the following commands in a command window.
node -v
npm -v
You can get the latest version of Node.js from the following website. Click on the correct download link depending on the Operating System you have.
https://nodejs.org/en/download/
I have Windows 64 bit Operating system, so I have downloaded 64 - bit windows installer.
To find out if you have 32 - bit or 64 - bit operating system
- Click the Start icon ,
- Type "System" in the Start Search box, and then click System Information in the Programs list.
- Select "System Summary"
- In the right pane if
- System type is x64-based PC, then you have 64-bit operating system
- System type is x86-based PC, then you have 32-bit operating system
Visual Studio Enterprise 2015 - Update 3
Visual Studio Professional 2015 - Update 3
Visual Studio Community 2015 - Update 3

Step 3 : Configure environment settings for node and npm in Visual Studio
- In Visual Studio click on Tools - Options.
- In the "Options" window, expand "Projects and Solutions" and select "External Web Tools"
- In the right pane, move the global $(PATH) entry to be above the internal path $(DevEnvDir) entries. This tells Visual Studio to look for external tools (like npm) in the global path before the internal path.
- Click "OK" to close the "Options" window and then restart Visual Stduio for the changes to take effect

Step 4 : Install TypeScript for Visual Studio 2015
- To develop Angular applications you need TypeScript 2.2.0 or later
- To check the version of TypeScript, clik on the "Help" menu in Visual Studio and select "About Microsoft Visual Studio"

- Download and install the latest version of TypeScript for Visual Studio 2015 from the following URLhttps://www.microsoft.com/en-us/download/details.aspx?id=48593
- After installing TypeScript, the installation wizard prompts you to restart Visual Studio. So, please restart Visual Studio for the changes to take effect.
- Run Visual Studio as Administrator
- Click on File - New Project
- Select "Web" under "Visual C#". From the right pane select "ASP.NET Web Application"
- Name the project "Angular2Demo"
- On the next screen, select "Empty" template and click "OK"
https://github.com/angular/quickstart
Step 7 : Copy the required "Starter files" to the web application project
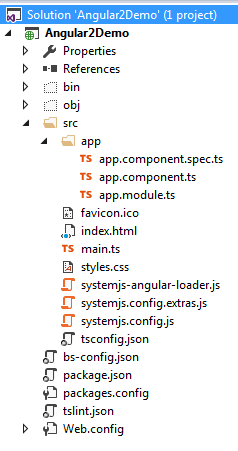
We do not need all the starter files that we downloaded. As you can see from the image below, we need 4 folders/files
- src folder and it's contents
- bs-config.json
- package.json
- tslint.json

Copy the above files/folders and paste them in the root directory of "Angular2Demo" web application project. Now click "Show All File" icon in "Solution Explorer" and include all the copied files/folders in the project. At this stage your project structure in Visual Studio should be as shown below.

When including the files in the project if you get a prompt to "Search for Typescript Typings" click "No"

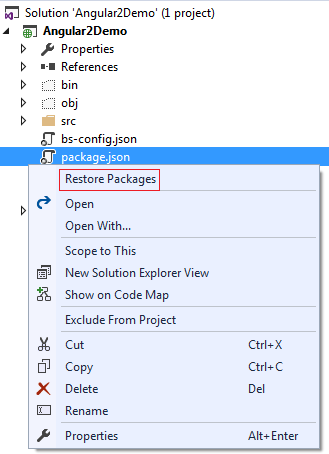
Step 8 : Restore the required packages.
In the "Solution Explorer" right click on "package.json" file and select "Restore Packages" from the context menu. This takes a few minutes to load all the modules. You can see the status in "Visual Studio Output" window. After the restoration is complete, you will see a message "Installing Packages Complete". To see all the installed node modules, click on "Show all Files" icon in Solution Explorer. DO NOT include "node_modules" folder in the project.

Step 9 : Run the project
- In the "RUN" window type "cmd" and press enter
- Change the directory in the command prompt to the directory where you have the web application project. I have my web application project in "C:\Angular2Demo\Angular2Demo". So I have typed CD C:\Angular2Demo\Angular2Demo and upon pressing the enter key I am in the root folder.
- Type "npm start" and press "Enter" key

- This launches the TypeScript compiler (tsc) which compile the application and wait for changes. It also starts the lite-server and launches the browser where you will see the output - Hello Angular.
- At this point, open "app.component.ts" file from "Solution Explorer". This file is present in "app" folder in "src" folder.
- Change "name" value from "Angular" to "Angular 2!" and you will see the changes reflected on the web page automatically.

Superb sir,. .. this is the easiest way work for vs15
ReplyDeleteSir,
ReplyDeleteWill this work with VS 2013 ? any possible updates to work with Angular2 in Vs 2013?
Hi Sir, I tried repeating the above steps for setting up the environment on VS 2017. However it was not successful.While restoring packages from package.json, I got many warnings also I didn't get the exit code 0 message . I ignored that and continued running the npm start command on command prompt. Then I got a message Chrome was unresponsive. I am stuck here. Please help me.
ReplyDeleteIs this the same procedure that should be followed on VS 2017 as well? I tried
are you successful with vs 2017 for setting up angular 2 using the steps mentioned in this tutorial ?
DeleteYes, I was able to set the environment with VS 2017
DeleteSir,
ReplyDeleteThnak you sir for such a amazing Angular JS 2 tutorial.
I am waiting for long time for this articles.
Hope you will upload upcoming videos as early as possible.
Hi Venkat,
ReplyDeleteHats off to you, great work done by you.
AngularJS2 was awaiting and now you started.
Hoping you will upload next part of the videos.
Hi sir, i am getting below error on restore of package.
ReplyDeleteerrno -4048
npm ERR! syscall open
npm ERR! Error: EPERM: operation not permitted, open 'C:\Users\singhk16\Documents\Visual Studio 2015\Projects\TestApp\WebAppAngularDemo\node_modules\.staging\browser-sync-a02fbdd3\lib\public\resume.js'
npm ERR! at Error (native)
npm ERR! { Error: EPERM: operation not permitted, open 'C:\Users\singhk16\Documents\Visual Studio 2015\Projects\TestApp\WebAppAngularDemo\node_modules\.staging\browser-sync-a02fbdd3\lib\public\resume.js'
npm ERR! at Error (native)
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'open',
npm ERR! path: 'C:\\Users\\singhk16\\Documents\\Visual Studio 2015\\Projects\\TestApp\\WebAppAngularDemo\\node_modules\\.staging\\browser-sync-a02fbdd3\\lib\\public\\resume.js',
npm ERR! parent: 'angular-quickstart' }
npm ERR!
npm ERR! Please try running this command again as root/Administrator.
npm ERR! Please include the following file with any support request:
npm ERR! C:\Users\singhk16\Documents\Visual Studio 2015\Projects\TestApp\WebAppAngularDemo\npm-debug.log
Please help me to solve this
Just go to the project folder and run 'npm install' command in CMD. It will install 'node_modules' folder in your project folder
Deletenpm install -g @angular/cli
DeleteThis comment has been removed by the author.
ReplyDelete@IT_DREAM- Your packages are not installed. check step 8. May be you are having proxy issue in network which is not allowing to install packages
ReplyDeleteWhile Build on solution getting the below error
ReplyDeleteSeverity Code Description Project File Line Suppression State
Error Build:Class 'Subject' incorrectly extends base class 'Observable'
@Dinesh Talekar : Did you got a solution for your error. If you have any please hare as I am also facing the same issue.
Delete@Dinesh Talekar : I too facing the same issue.
DeleteI got the solution for that and it works.
DeleteIn tsconfig.json, put 'noStrictGenericChecks' in "compilerOptions" and set it to true.
As shown below,
"compilerOptions": {
"noStrictGenericChecks": true
}
Thanks Nikunj... I was also having trouble with the project setup in VS 2017. This change removed a ton of errors that I was getting.
DeleteActually this solution removed the build errors but then the errors start showing up when starting npm via command prompt. Now in order to resolve that, I removed this compiler option from the tsconfig.json and did a rebuild. Everything worked fine after that.
DeleteDear Sir,
ReplyDeleteI'm getting below error messages..
====Executing command 'npm install'====
npm ERR! Windows_NT 6.1.7601
npm ERR! argv "C:\\Program Files\\nodejs\\node.exe" "C:\\Program Files\\nodejs\\node_modules\\npm\\bin\\npm-cli.js" "install"
npm ERR! node v6.11.0
npm ERR! npm v3.10.10
npm ERR! code UNABLE_TO_VERIFY_LEAF_SIGNATURE
npm ERR! unable to verify the first certificate
npm ERR!
npm ERR! If you need help, you may report this error at:
npm ERR!
npm ERR! Please include the following file with any support request:
npm ERR! C:\Users\****\Documents\Visual Studio 2015\Projects\AngularJS2Demo\AngularJS2Demo\npm-debug.log
====npm command completed with exit code 1====
How to setting up angular 2 in visual studio 2013, there is no external web tool is available.
ReplyDeleteFollowing steps will work for VS 2015 - MSK
ReplyDelete1- Run command prompt as Administrator
2- go to Path of External tools for VS 2015 in your case it is " C:\Program Files (x86)\Microsoft Visual Studio 14.0\Common7\IDE\Extensions\Microsoft\Web Tools\Editors
3- npm config set ca=""
4- npm config set strict-ssl false
5- npm install npm -g --ca=null
Very useful tutorial, thanks
ReplyDeleteHi,
ReplyDeleteI am getting this error after clicking on package.json to restore_package.
npm ERR! write EPROTO 101057795:error:14077419:SSL routines:SSL23_GET_SERVER_HELLO:tlsv1 alert access denied:openssl\ssl\s23_clnt.c:772:
Please suggest.
Thanks in advance.
THIS TRICK WILL WORK FOR VS users
ReplyDelete>> Open the Project containing folder
>> In the folder toolbar expand the FILE tool
>> In the expanded panel select OPEN WINDOWS POWERSHELL AS ADMINISTRATOR
>> In the powershell window type command "npm start"
>> Your application will run on http://localhost:3000/
Hope this trick would work for u guys
Thank You !!!
Does Angular2 work with VS 2013? Any ref. link will be appreciate.
ReplyDeleteHow do we know what quick start files to include in our project and how we choose those particular files for that specific project. Can you please help me out with this?
ReplyDeleteThis Types Of setting Not Work In VS2017 Detected Some error sir
ReplyDeletesir when i restore the package then after i built the project and get the error as below
ReplyDeleteSeverity Code Description Project File Line Suppression State
Error Build:Property 'lift' in type 'Subject' is not assignable to the same property in base type 'Observable'. Angular2Demo D:\PROJECTS\Angular2Demo\Angular2Demo\Angular2Demo\node_modules\rxjs\Subject.d.ts 24
please help what i should do i think the rxjs version is not supported.
Getting below errors while Restore Package. Plz help
ReplyDeletePATH=.\node_modules\.bin;D:\VS 2017 SetUp\Web\External;%PATH%;D:\VS 2017 SetUp\Common7\IDE\CommonExtensions\Microsoft\TeamFoundation\Team Explorer\Git\cmd;D:\VS 2017 SetUp\Common7\IDE\CommonExtensions\Microsoft\TeamFoundation\Team Explorer\Git\mingw32\bin
"D:\VS 2017 SetUp\Web\External\npm.CMD" install
npm ERR! Windows_NT 10.0.10240
npm ERR! argv "D:\\VS 2017 SetUp\\Web\\External\\Node.exe" "D:\\VS 2017 SetUp\\Web\\External\\node_modules\\npm\\bin\\npm-cli.js" "install"
npm ERR! node v5.4.1
npm ERR! npm v3.3.4
npm ERR! code UNABLE_TO_VERIFY_LEAF_SIGNATURE
npm ERR! unable to verify the first certificate
npm ERR!
npm ERR! If you need help, you may report this error at:
npm ERR!
npm ERR! Please include the following file with any support request:
npm ERR! E:\AngularDemo\MyAngular\MyAngular\npm-debug.log
i am trying to set up angular 2 on VS 2017 but getting error on Restore Packages
ReplyDelete====Executing command 'npm install'====
npm ERR! Windows_NT 6.1.7601
npm ERR! argv "C:\\Program Files\\nodejs\\node.exe" "C:\\Program Files\\nodejs\\node_modules\\npm\\bin\\npm-cli.js" "install"
npm ERR! node v6.11.0
npm ERR! npm v3.10.10
npm ERR! code UNABLE_TO_VERIFY_LEAF_SIGNATURE
npm ERR! unable to verify the first certificate
npm ERR!
npm ERR! If you need help, you may report this error at:
npm ERR!
npm ERR! Please include the following file with any support request:
npm ERR! C:\Users\****\Documents\Visual Studio 2015\Projects\AngularJS2Demo\AngularJS2Demo\npm-debug.log
====npm command completed with exit code 1====
your help appreciate it..
I dont see any error in the console screen and not output on the browser i.e. Hello Angular instead its showing "Loading AppComponent content here ..."
ReplyDeleteSomebody help me here please
im Getting this error while restore package.json file in VS15
ReplyDeletenpm ERR! Error: Method Not Allowed
npm ERR! at errorResponse (C:\Program Files (x86)\Microsoft Visual Studio 14.0\Common7\IDE\Extensions\Microsoft\Web Tools\External\npm\node_modules\npm\lib\cache.js:753:14)
npm ERR! at C:\Program Files (x86)\Microsoft Visual Studio 14.0\Common7\IDE\Extensions\Microsoft\Web Tools\External\npm\node_modules\npm\lib\cache.js:773:12
npm ERR! at saved (C:\Program Files (x86)\Microsoft Visual Studio 14.0\Common7\IDE\Extensions\Microsoft\Web Tools\External\npm\node_modules\npm-registry-client\lib\get.js:148:7)
npm ERR! at C:\Program Files (x86)\Microsoft Visual Studio 14.0\Common7\IDE\Extensions\Microsoft\Web Tools\External\npm\node_modules\graceful-fs\polyfills.js:133:7
npm ERR! at Object.oncomplete (fs.js:107:15)
npm ERR! If you need help, you may report this *entire* log,
npm ERR! including the npm and node versions, at:
npm ERR!
npm ERR! System Windows_NT 6.2.9200
npm ERR! command "C:\\Program Files (x86)\\Microsoft Visual Studio 14.0\\Common7\\IDE\\Extensions\\Microsoft\\Web Tools\\External\\\\node\\node" "C:\\Program Files (x86)\\Microsoft Visual Studio 14.0\\Common7\\IDE\\Extensions\\Microsoft\\Web Tools\\External\\npm\\node_modules\\npm\\bin\\npm-cli.js" "install"
npm ERR! cwd C:\Users\VIKAS\documents\visual studio 2015\Projects\Angular2\Angular2
npm ERR! node -v v0.10.31
npm ERR! npm -v 1.4.9
npm ERR! code E405
How to setting up angular 2 in visual studio 2015, there is no external web tool is available?
ReplyDeleteIts under Web Package Management tab.
DeleteE:\dotNet CodeDream Team\AngularDemo>npm start
ReplyDelete> angular-quickstart@1.0.0 prestart E:\dotNet CodeDream Team\AngularDemo
> npm run build
> angular-quickstart@1.0.0 build E:\dotNet CodeDream Team\AngularDemo
> tsc -p src/
src/app/app.component.spec.ts:3:50 - error TS2307: Cannot find module '@angular/core/testing'.
3 import { async, ComponentFixture, TestBed } from '@angular/core/testing';
~~~~~~~~~~~~~~~~~~~~~~~
src/app/app.component.spec.ts:4:30 - error TS2307: Cannot find module '@angular/platform-browser'.
4 import { By } from '@angular/platform-browser';
~~~~~~~~~~~~~~~~~~~~~~~~~~~
src/app/app.component.spec.ts:5:30 - error TS2307: Cannot find module '@angular/core'.
5 import { DebugElement } from '@angular/core';
~~~~~~~~~~~~~~~
src/app/app.component.spec.ts:7:1 - error TS2582: Cannot find name 'describe'. Do you need to install type definitions for a test runner? Try `npm i @types/jest` or `npm i @types/mocha`.
7 describe('AppComponent', function () {
~~~~~~~~
npm WARN Local package.json exists, but node_modules missing, did you mean to install?
How to rectify this problem?
I'am getting following error while starting npm..
ReplyDeleteEvery thing is installed successfuly.
Plz help.
node_modules/@types/node/index.d.ts(20,1): error TS1084: Invalid 'reference' directive syntax.
npm ERR! code ELIFECYCLE
npm ERR! errno 2
npm ERR! angular-quickstart@1.0.0 build: `tsc -p src/`
npm ERR! Exit status 2
npm ERR!
npm ERR! Failed at the angular-quickstart@1.0.0 build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\user\AppData\Roaming\npm-cache\_logs\2020-09-10T06_18_07_827Z-debug.log
npm ERR! code ELIFECYCLE
npm ERR! errno 2
npm ERR! angular-quickstart@1.0.0 prestart: `npm run build`
npm ERR! Exit status 2
npm ERR!
npm ERR! Failed at the angular-quickstart@1.0.0 prestart script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\user\AppData\Roaming\npm-cache\_logs\2020-09-10T06_18_07_950Z-debug.log
Hello Sir, getting 28 errors "cannot find module...." while restoring package from Package.json file.
ReplyDeletePlease help, Thank You
Hi sir can I use same TypeScript download for Visual Studio Editor 2019
ReplyDeleteHello Sir, May i know how can i work on 2019
ReplyDeleteAm getting Error 2 while running npm start
need help for these errors:
ReplyDeleteD:\MY_ANGULAR_2_TUTORIAL_FOR_BEGINNERS_PROJECTS\02.Setting_up_Angular_2_in_Visual_Studio\Angular2Demo\Angular2Demo>npm start
> angular-quickstart@1.0.0 prestart D:\MY_ANGULAR_2_TUTORIAL_FOR_BEGINNERS_PROJECTS\02.Setting_up_Angular_2_in_Visual_Studio\Angular2Demo\Angular2Demo
> npm run build
> angular-quickstart@1.0.0 build D:\MY_ANGULAR_2_TUTORIAL_FOR_BEGINNERS_PROJECTS\02.Setting_up_Angular_2_in_Visual_Studio\Angular2Demo\Angular2Demo
> tsc -p src/
node_modules/@types/node/index.d.ts(20,1): error TS1084: Invalid 'reference' directive syntax.
npm ERR! code ELIFECYCLE
npm ERR! errno 2
npm ERR! angular-quickstart@1.0.0 build: `tsc -p src/`
npm ERR! Exit status 2
npm ERR!
npm ERR! Failed at the angular-quickstart@1.0.0 build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Mahmoud\AppData\Roaming\npm-cache\_logs\2021-02-24T13_04_09_643Z-debug.log
npm ERR! code ELIFECYCLE
npm ERR! errno 2
npm ERR! angular-quickstart@1.0.0 prestart: `npm run build`
npm ERR! Exit status 2
npm ERR!
npm ERR! Failed at the angular-quickstart@1.0.0 prestart script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Mahmoud\AppData\Roaming\npm-cache\_logs\2021-02-24T13_04_09_735Z-debug.log
D:\MY_ANGULAR_2_TUTORIAL_FOR_BEGINNERS_PROJECTS\02.Setting_up_Angular_2_in_Visual_Studio\Angular2Demo\Angular2Demo>
Open the file ../node_modules/@types/node/index.d.ts
ReplyDeleteand remove the third slash
//
compile again