Suggested Video Tutorials
Part 29 - Bootstrap breadcrumbs
Part 30 - Bootstrap pager and pagination
Part 31 - Bootstrap panels
In this video we will discuss Bootstrap well component.
Bootstrap well component gives the content inside it, the sunken effect. This component is generally used to make a section of the content on the page to stand out from the rest of the content.
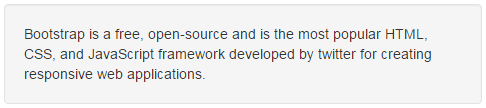
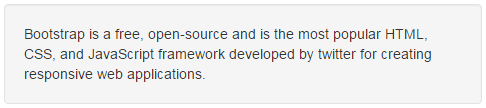
Creating a well : To create a well, create a <div> element with class well and place your content inside it.

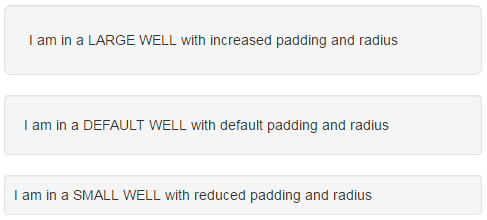
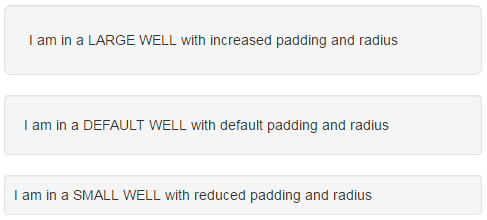
Creating wells with different sizes : To increase or decrease padding or the radius of the rounded corners use well-lg or well-sm classes. If these classes are not used, then the defaults are applied.

Form controls in a well : To place form controls in a well, simply wrap them in a <div> element which has the class well. We discussed forms in Part 20 of Bootstrap tutorial.

Changing the well background colour : To change the background colour of the well, change the background-color style in the well class in your custom stylesheet.


Part 29 - Bootstrap breadcrumbs
Part 30 - Bootstrap pager and pagination
Part 31 - Bootstrap panels
In this video we will discuss Bootstrap well component.
Bootstrap well component gives the content inside it, the sunken effect. This component is generally used to make a section of the content on the page to stand out from the rest of the content.
Creating a well : To create a well, create a <div> element with class well and place your content inside it.

<div class="well">
Bootstrap is a free, open-source and is the
most popular HTML, CSS, and JavaScript framework developed by twitter for
creating responsive web applications.
</div>
Creating wells with different sizes : To increase or decrease padding or the radius of the rounded corners use well-lg or well-sm classes. If these classes are not used, then the defaults are applied.

<div class="well
well-lg">
I am in a LARGE WELL with increased padding
and radius
</div>
<div class="well">
I am in a DEFAULT WELL with default padding
and radius
</div>
<div class="well
well-sm">
I am in a SMALL WELL with reduced padding
and radius
</div>
Form controls in a well : To place form controls in a well, simply wrap them in a <div> element which has the class well. We discussed forms in Part 20 of Bootstrap tutorial.

<div class="well
well-sm">
<h3>Login Form</h3>
<hr />
<form class="form-horizontal">
<div class="form-group">
<label for="inputUserName" class="control-label col-sm-2">Username</label>
<div class="col-sm-10">
<input class="form-control" placeholder="Login Username"
type="text" id="inputUserName" />
</div>
</div>
<div class="form-group">
<label for="inputPassword" class="control-label col-sm-2">Password</label>
<div class="col-sm-10">
<input class="form-control" placeholder="Login Password"
type="password" id="inputPassword" />
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2
col-sm-10">
<button type="submit" class="btn btn-default">Login</button>
</div>
</div>
</form>
</div>
Changing the well background colour : To change the background colour of the well, change the background-color style in the well class in your custom stylesheet.

.well {
background-color: #DDDF7C;
}

No comments:
Post a Comment
It would be great if you can help share these free resources