Suggested Video Tutorials
Part 25 - Bootstrap input groups
Part 26 - Bootstrap button in input group
Part 27 - Bootstrap nav component
Bootstrap navbar component is useful for creating responsive navigation header for a website. By responsive, we mean that the navbar is collapsed on small screen size devices like mobile phones. When the toggle button is clicked the navbar expands. However, on large screen devices like laptops and desktops, where we have enough room to display the entire navbar, it appears normal.
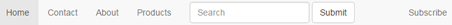
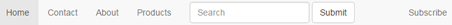
Creating responsive navbar : The navbar appears normal on a large screen size devices like laptops, desktops etc.

The navbar appears collapsed on a small screen size devices like mobile phones, portrait tablets etc. The navbar expands when the toggle button is clicked.

Useful nvabar classes
Please note :
1. To center and pad navbar content use container or container-fluid classes.
2. The fixed navbar may cause some of the page content on the top or bottom invisible. To push the content up or down add padding to the top or bottom of the <body> element.

Part 25 - Bootstrap input groups
Part 26 - Bootstrap button in input group
Part 27 - Bootstrap nav component
Bootstrap navbar component is useful for creating responsive navigation header for a website. By responsive, we mean that the navbar is collapsed on small screen size devices like mobile phones. When the toggle button is clicked the navbar expands. However, on large screen devices like laptops and desktops, where we have enough room to display the entire navbar, it appears normal.
Creating responsive navbar : The navbar appears normal on a large screen size devices like laptops, desktops etc.

The navbar appears collapsed on a small screen size devices like mobile phones, portrait tablets etc. The navbar expands when the toggle button is clicked.

<nav class="navbar
navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="navbar-collapse
collapse">
<ul class="nav
navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Products</a></li>
</ul>
<form class="navbar-form
navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search" />
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav
navbar-right">
<li><a href="#">Subscribe</a></li>
</ul>
</div>
</nav>
Useful nvabar classes
| Class | Purpose |
|---|---|
| navbar-inverse | Modifies the look of the navbar by creating an inverted variation of it |
| navbar-fixed-top | Creates navbar that is fixed on the top of the page |
| navbar-fixed-bottom | Creates navbar that is fixed at the bottom of the page |
Please note :
1. To center and pad navbar content use container or container-fluid classes.
2. The fixed navbar may cause some of the page content on the top or bottom invisible. To push the content up or down add padding to the top or bottom of the <body> element.

World is still beautiful because of some people like you.
ReplyDeleteI found the link while searching in YouTube. This is definitely an impressive effort to help others. Very systematic and simple approach with great details.
ReplyDeletetoggle button is not working i have the copied the code from your website
ReplyDeleteyou have to reference the jQuery script file and then the bootstrap script file in your webpage
ReplyDeleteSir how to make a toggle side bar which takes a second to collapse
ReplyDeleteuse fade in jquery method
Deletesir I want to make left side bar also but I m not able to do could you please share the coede(let side bar n nav bar both)
ReplyDeletesir when i use this code my toggele button not working..plz help me ..
ReplyDeleteWould have loved to get the text that you put in the container as part of this...can't type all THAT in..
ReplyDelete