Suggested Video Tutorials
Part 1 - What is bootstrap
In this video we will discuss how to download, set-up and create our first bootstrap web page.
To get started with Bootstrap the first step is to download Bootstrap from http://getbootstrap.com. This website also has all the documentation you need to get started with bootstrap.
As of this recording the version is 3.3.6. With the download you get a single zip folder which contains all the required bootstrap components.
Unzip the ZIP folder and you should see the following folder structure. Notice there are 3 sub-folders (css, fonts & js). Let us understand the use of each file, folder by folder.

Files in "css" folder
bootstrap.css - This is the core css for BootStrap that defines all the style for various controls and components
bootstrap.css.map - When debugging the minified code, the line numbers do not refer to the orignal files. The file that has the .map extension which is also called as source map file fixes this problem by allowing the web debuggers to refer to the original context from where the code was generated. This file is useful during development.
bootstrap.min.css - This is the compressed version meaning all the whitespaces, line breaks and any other extra characters have been removed. As a result the size of the minified file is smaller than the non-minified file. Minified version is usually used on a production server for efficient download where as the non minified version is used in development environment as it is more readable and easy to debug if there are issues.
bootstrap.min.css.map - Source map file for bootstrap.min.css
bootstrap-theme.css - As the name suggests this is the theme for bootstrap. Adding the core bootstrap.css is enough for bootstrap to work. The theme file is optional and is usually used for a visually enhanced experience. For example if you want 3D effects, gradients, shadows etc.
bootstrap-theme.css.map - Source map file for bootstrap-theme.css
bootstrap-theme.min.css - Minified version of bootstrap-theme.css
bootstrap-theme.min.css.map - Source map file for bootstrap-theme.min.css
Files in "fonts" folder
There are 5 different font files from Glyphicons. These 5 different files are just different format of the Glyphicons font, to support different browsers.
Files in "js" folder : These JavaScript files are optional. These are required if you want to use bootstrap widgets like picture carousel, dropdown menus, collapsible accordian etc. One important thing to keep in mind is that boostrap JavaScript has a dependency on jQuery, so a reference to jQuery must also exist on the page where you want to use Bootstrap.
bootstrap.js - This is the non-minified readable version that is usually used during development.
bootstrap.min.js - Minified version of bootstrap.js optimised for faster download. This is the version that is usually used in a production environment.
npm.js - npm is a file from Node.js and is used for npm installing bootstrap. If you are new to Node.js, don't worry, this is not going to come in the way to understand bootstrap.
For this course I am going to use Visual Studio 2013 as the editor. You can use any editor of your choice.
Here are the steps to create your first web page with Bootstrap
1. Create a new empty ASP.NET web application project. Name it BootstrapDemo
2. To use bootstrap in your website, copy the folder that contains 3 sub-folders (css, fonts, & js) in your website project folder.
3. Add a new HTML file to the project. Name it index.html.
3. There is a basic template available at the following link. Copy and paste the template code in index.html
http://getbootstrap.com/getting-started/#template
4. Finally modify the code in index.html as shown below, to make sure bootstrap is working as expected.
Please note : The viewport meta tag ensure proper rendering and touch zooming on a mobile device.
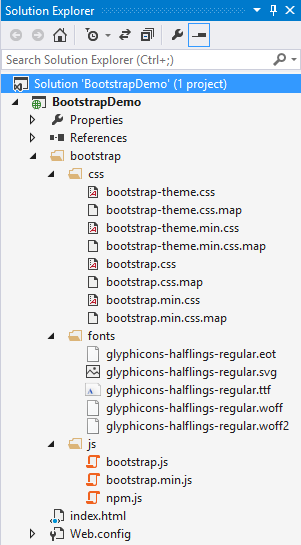
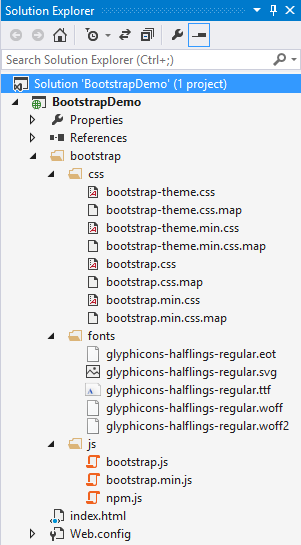
5. At this point, the project structure in solution explorer should be as shown below.


Part 1 - What is bootstrap
In this video we will discuss how to download, set-up and create our first bootstrap web page.
To get started with Bootstrap the first step is to download Bootstrap from http://getbootstrap.com. This website also has all the documentation you need to get started with bootstrap.
As of this recording the version is 3.3.6. With the download you get a single zip folder which contains all the required bootstrap components.
Unzip the ZIP folder and you should see the following folder structure. Notice there are 3 sub-folders (css, fonts & js). Let us understand the use of each file, folder by folder.

Files in "css" folder
bootstrap.css - This is the core css for BootStrap that defines all the style for various controls and components
bootstrap.css.map - When debugging the minified code, the line numbers do not refer to the orignal files. The file that has the .map extension which is also called as source map file fixes this problem by allowing the web debuggers to refer to the original context from where the code was generated. This file is useful during development.
bootstrap.min.css - This is the compressed version meaning all the whitespaces, line breaks and any other extra characters have been removed. As a result the size of the minified file is smaller than the non-minified file. Minified version is usually used on a production server for efficient download where as the non minified version is used in development environment as it is more readable and easy to debug if there are issues.
bootstrap.min.css.map - Source map file for bootstrap.min.css
bootstrap-theme.css - As the name suggests this is the theme for bootstrap. Adding the core bootstrap.css is enough for bootstrap to work. The theme file is optional and is usually used for a visually enhanced experience. For example if you want 3D effects, gradients, shadows etc.
bootstrap-theme.css.map - Source map file for bootstrap-theme.css
bootstrap-theme.min.css - Minified version of bootstrap-theme.css
bootstrap-theme.min.css.map - Source map file for bootstrap-theme.min.css
Files in "fonts" folder
There are 5 different font files from Glyphicons. These 5 different files are just different format of the Glyphicons font, to support different browsers.
Files in "js" folder : These JavaScript files are optional. These are required if you want to use bootstrap widgets like picture carousel, dropdown menus, collapsible accordian etc. One important thing to keep in mind is that boostrap JavaScript has a dependency on jQuery, so a reference to jQuery must also exist on the page where you want to use Bootstrap.
bootstrap.js - This is the non-minified readable version that is usually used during development.
bootstrap.min.js - Minified version of bootstrap.js optimised for faster download. This is the version that is usually used in a production environment.
npm.js - npm is a file from Node.js and is used for npm installing bootstrap. If you are new to Node.js, don't worry, this is not going to come in the way to understand bootstrap.
For this course I am going to use Visual Studio 2013 as the editor. You can use any editor of your choice.
Here are the steps to create your first web page with Bootstrap
1. Create a new empty ASP.NET web application project. Name it BootstrapDemo
2. To use bootstrap in your website, copy the folder that contains 3 sub-folders (css, fonts, & js) in your website project folder.
3. Add a new HTML file to the project. Name it index.html.
3. There is a basic template available at the following link. Copy and paste the template code in index.html
http://getbootstrap.com/getting-started/#template
4. Finally modify the code in index.html as shown below, to make sure bootstrap is working as expected.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,
initial-scale=1">
<title>Bootstrap Example</title>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1 class="text-primary">Hello, Bootstrap!</h1>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js">
</script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
Please note : The viewport meta tag ensure proper rendering and touch zooming on a mobile device.
5. At this point, the project structure in solution explorer should be as shown below.


great sir, you are letting us learn new things, thanks...
ReplyDeleteThank you very much for taking time to give feedback. This means a lot. I am very glad you found the videos useful.
DeleteClick here for all the Dot Net & SQL Server video tutorials
Click here if you need DVDs or to download all the videos for offline viewing
Tips to effectively use my youtube channel
Great Sir, i am working in a software development filed but i have learn a lot from your blog specially those thing which we are using already but not know its technical name and usage. Thanks A lot for Great Effort.
ReplyDeleteA great learning platform (y)
ReplyDelete