Suggested Videos
Part 49 - AngularJS ui router html5mode
Part 50 - ui router active state css
Part 51 - AngularJS ui-router nested views
In this video we will discuss multiple named views in angular with an example.
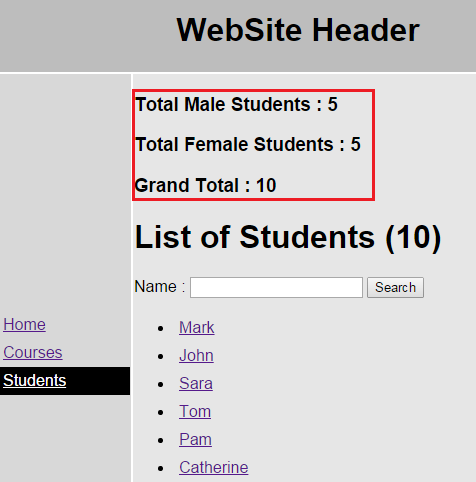
Here is what we want to do. On the students page, we want to display all the student totals i.e
1. Total Male Students
2. Total Female Students
3. Grand Total

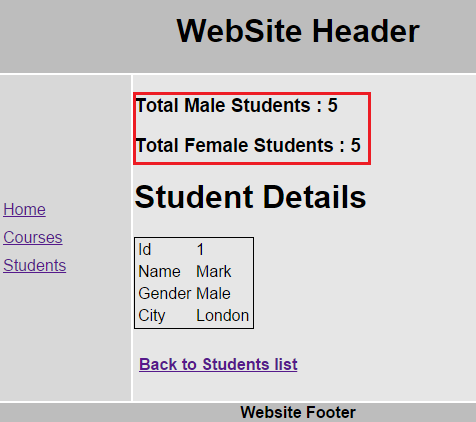
On the studentDetails page, we want to display only the following 2 student totals i.e
1. Total Male Students
2. Total Female Students
Grand Total should not be displayed on studentDetails page.

Here are the steps to achieve this
Step 1 : Modify HTML in studentParent.html as shown below.
1. Comment or delete the line that displays Grand Total.
2. Include 2 ui-view elements and provide a meaningful name. The ui-view element that is named "totalData" is responsible for displaying Grand Total. The ui-view element that is named "studentData" is responsible for displaying students list or student details depending on which page you are viewing.
Step 2 : In script.js modify "studentParent.students" state as shown below. Notice we are using "views" property to tell which controller and template file to use for each of the named views in studentParent.html
a) studentsController function and students.html template file will be used to generate content for "studentData" view
b) studentsTotalController function and studentsTotal.html template file will be used to generate content for "studentData" view
"studentsTotalController" function and "studentsTotal.html" template file are not created yet. We will do that in Step 3.
Step 3 : In script.js, create "studentsTotalController" function. The resolved dependency "studentTotals" from the parent state is injected into the controller function. The "total" property of "studentTotals" is then used as the value for this.total, which will be used by the view to display Grand Total.
Step 4 : Add a new html file to Templates folder. Name it studentsTotal.html. All we do here is display grand total using an h3 element.
Step 5 : In script.js modify "studentParent.studentDetails" state as shown below. Notice here we are using only one of the named views i.e "studentData". "studentDetailsController" function and "studentDetails.html" template file will be used to generate content for "studentData" view. Since we do not want to display Grand Total, we are not using the other named view i.e "totalData".

Part 49 - AngularJS ui router html5mode
Part 50 - ui router active state css
Part 51 - AngularJS ui-router nested views
In this video we will discuss multiple named views in angular with an example.
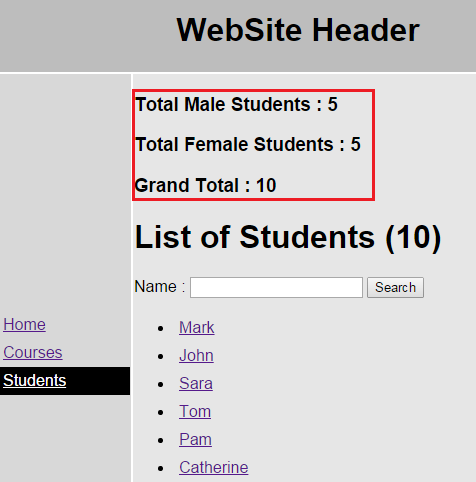
Here is what we want to do. On the students page, we want to display all the student totals i.e
1. Total Male Students
2. Total Female Students
3. Grand Total

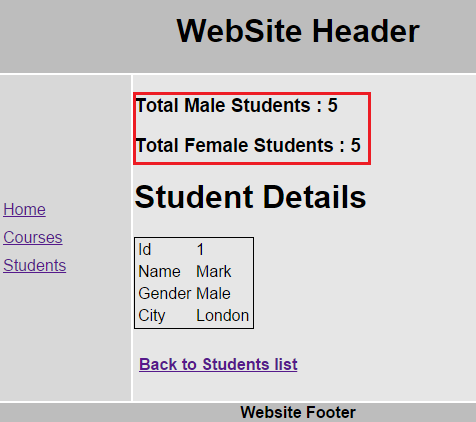
On the studentDetails page, we want to display only the following 2 student totals i.e
1. Total Male Students
2. Total Female Students
Grand Total should not be displayed on studentDetails page.

Here are the steps to achieve this
Step 1 : Modify HTML in studentParent.html as shown below.
1. Comment or delete the line that displays Grand Total.
2. Include 2 ui-view elements and provide a meaningful name. The ui-view element that is named "totalData" is responsible for displaying Grand Total. The ui-view element that is named "studentData" is responsible for displaying students list or student details depending on which page you are viewing.
<h3>Total
Male Students : {{stdParentCtrl.males}}</h3>
<h3>Total
Female Students : {{stdParentCtrl.females}}</h3>
<!--<h3>Grand Total : {{stdParentCtrl.total}}</h3>-->
<div ui-view="totalData"></div>
<div ui-view="studentData"></div>
Step 2 : In script.js modify "studentParent.students" state as shown below. Notice we are using "views" property to tell which controller and template file to use for each of the named views in studentParent.html
a) studentsController function and students.html template file will be used to generate content for "studentData" view
b) studentsTotalController function and studentsTotal.html template file will be used to generate content for "studentData" view
"studentsTotalController" function and "studentsTotal.html" template file are not created yet. We will do that in Step 3.
.state("studentParent.students", {
url: "/",
views : {
"studentData" : {
templateUrl: "Templates/students.html",
controller: "studentsController",
controllerAs: "studentsCtrl",
resolve: {
studentslist: function ($http) {
return $http.get("StudentService.asmx/GetAllStudents")
.then(function (response) {
return response.data;
})
}
}
},
"totalData": {
templateUrl: "Templates/studentsTotal.html",
controller: "studentsTotalController",
controllerAs: "studentsTotalCtrl",
}
}
})
Step 3 : In script.js, create "studentsTotalController" function. The resolved dependency "studentTotals" from the parent state is injected into the controller function. The "total" property of "studentTotals" is then used as the value for this.total, which will be used by the view to display Grand Total.
.controller("studentsTotalController", function (studentTotals) {
this.total = studentTotals.total;
})
Step 4 : Add a new html file to Templates folder. Name it studentsTotal.html. All we do here is display grand total using an h3 element.
<h3>Grand Total : {{studentsTotalCtrl.total}}</h3>
Step 5 : In script.js modify "studentParent.studentDetails" state as shown below. Notice here we are using only one of the named views i.e "studentData". "studentDetailsController" function and "studentDetails.html" template file will be used to generate content for "studentData" view. Since we do not want to display Grand Total, we are not using the other named view i.e "totalData".
.state("studentParent.studentDetails", {
url: "/:id",
views :{
"studentData": {
templateUrl: "Templates/studentDetails.html",
controller: "studentDetailsController",
controllerAs: "studentDetailsCtrl"
}
}
})

Hi Vanket,
ReplyDeleteYou are doing a great job.I have learned a lot from your vides and tutorials and still learning new ideas. Kindly give me the chance to help you by any means in technology.
If possible then make video on AngularJS CRUD operation using Modal Dialogue. Means when user click on Add or Edit it popup the form. Furhter user can upload image or doc file without submit the form when file is uploaded then user can submit the form.
Also make videos on client side and server side validation in AngularJS.
Regards.
Saqib
Hello Sir
ReplyDeleteSub --" Problem in Name updating but i dont want to update image "
I m beginner In MVC i was your all MVC video
and also practices at my home
i am facing a problem in Image upload in MVC
I have done Image uploaded but where i want to update other details except Image file than that image file goes Null
if i choose any other file it working fine
please help me sir
while updating your model , make sure that the particular property for IMAGE is marked as followed.
Deletedb.Entry(model).Property(x => x.Token).IsModified = false;
then save your changes.
Hi Venkat,
ReplyDeleteI am following your step as Part - 52, but i got the following error
Please help asap
Error: [$injector:unpr] Unknown provider: studentslistProvider <- studentslist <- studentsController
I moved the resolve statement out of the views "studentData" and put it back up under the url: "/", statement. Worked great.
DeletestudentsList resolve object is undefined in the controller, studentTotals on the other hand works fine, because it's not within views*, so the only difference is that *studentsList resolve is within the views object. I'm using the latest v1.0.3 of ui-router and this is the culprit as I've tried v0.2.18 the one you are using in your video and it worked, at least to some degree, I had some other errors, but anyway, what has changed in ui-router that it doesn't work like in your video? Chrome dev tools show this error message: Unknown provider: studentsListProvider <- studentsList <- studentsController
ReplyDeleteHi Mr. Kudvenkat, I am a fan of your videos.
DeleteI am using ui-router v1.0.3, and I got the same error as Hector Lamar. Could you tell me what did I do wrong?
Hey there Hector and Anonymous,
DeleteSince the resolve is a property of a state, not the views, we may need to try something a bit different. That worked for me:
.state("studentParent.students", {
url: "/",
resolve: {
studentsList: function($http,$log){
return $http.get("read.php", {params:{ 'type':'view'}}).then(function (response){
if(response.data.status ==='OK'){
$log.info(response);
return response.data.records;
}
},function (error){
$log.info(response);
});
}
},
views: {
"studentsData":{
getResolve: function($scope, studentsList) {
$scope.studentsList = studentsList;
},
templateUrl: "/AngularJS/23/template/students.html",
controller: "studentsController",
controllerAs: "studentsCtrl",
},
"studentTotals": {
templateUrl: "/AngularJS/23/template/studentsTotals.html",
controller: "studentsTotalsController",
controllerAs: "studentsTotalsCtrl",
}
}
})
I'm using PHP so the $http.get is a little different. Also some property names are a bit different.
What do you think Kudvenkat?
Hi Thanks, this helped me to fix the issue. Saved a lot of time.
DeleteI am getting the following error:-
ReplyDeleteError: [$injector:unpr] http://errors.angularjs.org/1.6.9/$injector/unpr?p0=studentlistProvider%20%3C-%20studentlist%20%3C-%20studentsController
at Anonymous function (http://localhost:3294/Script/angular.min.js:46:58)
at d (http://localhost:3294/Script/angular.min.js:43:277)
at va (http://localhost:3294/Script/angular.min.js:85:426 class="ng-scope" data-ui-view="studentData">
i was able solve the error Error: [$injector:unpr] Unknown provider: studentslistProvider <- studentslist <- studentsController
ReplyDeleteby moving the code to studentcontroller from resolve
$http.get("CountryWebService.asmx/GetAllStudents")
.then(function (response) {
vm.students = response.data;
})
Hello Venkat, I have followed all above steps and while implementing Studentdataview and totalview, on clicking "student" link, F12 developer is showing below error
ReplyDelete"Error: [$injector:unpr] http://errors.angularjs.org/1.7.8/$injector/unpr?p0=studentlistProvider%20%3C-%20studentlist%20%3C-%20studentsController
at Anonymous function (http://localhost:49523/Scripts/Angular.js:46:268)
at d (http://localhost:49523/Scripts/Angular.js:43:463)
at Anonymous function (http://localhost:49523/Scripts/Angular.js:46:328)
at d (http://localhost:49523/Scripts/Angular.js:43:463)
at e (http://localhost:49523/Scripts/Angular.js:44:200)
at instantiate (http://localhost:49523/Scripts/Angular.js:45:129)
at Anonymous function (http://localhost:49523/Scripts/Angular.js:98:87)
at Anonymous function (https://cdnjs.cloudflare.com/ajax/libs/angular-ui-router/1.0.23/angular-ui-router.js:10411:25)
at Anonymous function (http://localhost:49523/Scripts/Angular.js:17:108)
at Ba (http://localhost:49523/Scripts/Angular.js:89:150) div class="ng-scope" ui-view="StudentDataView">"
And as a result, student list is not populated. Can you please help. I tried