Suggested Videos
Part 21 - AngularJS anchorscroll example
Part 22 - Angular anchorscroll with database data
Part 23 - Angularjs routing tutorial
In this video we will discuss creating the angular layout template. This is continuation to Part 23, please watch Part 23 from AngularJS tutorial before proceeding.
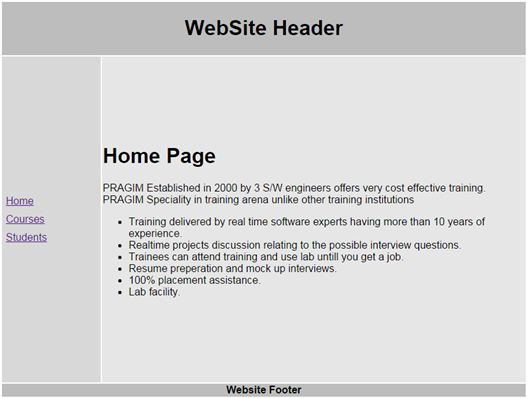
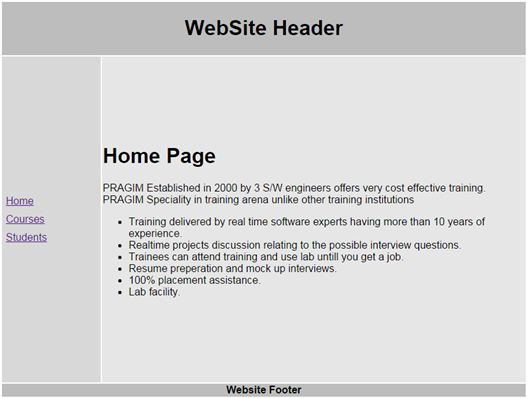
The layout page for our example should be as shown below.

Here are the steps
Step 1 : Copy and paste the following HTML in the body section of the page.
Please note :
1. The partial templates (home.html, courses.html & students.html) will be injected into the location where we have ng-view directive.
2. For linking to partial templates we are using # symbol in the href attribute. This tells the browser not to navigate away from index.html. In a later video we will discuss how to get rid of the # symbol.
At this point, if you navigate to index.html, the page looks as shown below. This is because we do not have the styles applied yet.

Step 2 : Add a stylesheet to your project. Name it styles.css. Copy and paste the following.
Step 3 : Finally add a reference to styles.css in index.html page. At this point the HTML in the layout page (index.html) should be as shown below.
In our next video, we will discuss creating the partial templates i.e home.html, courses.html and students.html

Part 21 - AngularJS anchorscroll example
Part 22 - Angular anchorscroll with database data
Part 23 - Angularjs routing tutorial
In this video we will discuss creating the angular layout template. This is continuation to Part 23, please watch Part 23 from AngularJS tutorial before proceeding.
The layout page for our example should be as shown below.

Here are the steps
Step 1 : Copy and paste the following HTML in the body section of the page.
<table style="font-family: Arial">
<tr>
<td colspan="2" class="header">
<h1>
WebSite Header
</h1>
</td>
</tr>
<tr>
<td class="leftMenu">
<a href="#/home">Home</a>
<a href="#/courses">Courses</a>
<a href="#/students">Students</a>
</td>
<td class="mainContent">
<ng-view></ng-view>
</td>
</tr>
<tr>
<td colspan="2" class="footer">
<b>Website Footer</b>
</td>
</tr>
</table>
Please note :
1. The partial templates (home.html, courses.html & students.html) will be injected into the location where we have ng-view directive.
2. For linking to partial templates we are using # symbol in the href attribute. This tells the browser not to navigate away from index.html. In a later video we will discuss how to get rid of the # symbol.
At this point, if you navigate to index.html, the page looks as shown below. This is because we do not have the styles applied yet.

Step 2 : Add a stylesheet to your project. Name it styles.css. Copy and paste the following.
.header {
width: 800px;
height: 80px;
text-align: center;
background-color: #BDBDBD;
}
.footer {
background-color: #BDBDBD;
text-align: center;
}
.leftMenu {
height: 500px;
background-color: #D8D8D8;
width: 150px;
}
.mainContent {
height: 500px;
background-color: #E6E6E6;
width: 650px;
}
a{
display:block;
padding:5px
}
Step 3 : Finally add a reference to styles.css in index.html page. At this point the HTML in the layout page (index.html) should be as shown below.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" ng-app="Demo">
<head>
<title></title>
<script src="Scripts/angular.min.js"></script>
<script src="Scripts/angular-route.min.js"></script>
<link href="Styles.css" rel="stylesheet" />
</head>
<body>
<table style="font-family: Arial">
<tr>
<td colspan="2" class="header">
<h1>
WebSite Header
</h1>
</td>
</tr>
<tr>
<td class="leftMenu">
<a href="#/home">Home</a>
<a href="#/courses">Courses</a>
<a href="#/students">Students</a>
</td>
<td class="mainContent">
<ng-view></ng-view>
</td>
</tr>
<tr>
<td colspan="2" class="footer">
<b>Website Footer</b>
</td>
</tr>
</table>
</body>
</html>
In our next video, we will discuss creating the partial templates i.e home.html, courses.html and students.html

Hello.. i have issues with running this.
ReplyDeleteHome or courses or any other template is not working.
All the previous tutorials are working, and i copied the code as is.
I think the problem is with $routeProvider.
Also i have put another comment on Video 37 where $rootScope is not working for me. Can you please suggest?
Hello i am having issue same as above Home or courses or any other template is not working they are not going to display any content .I am getting problem tag(ng-view) in Index.html and undefined attribute name (ng-repeat) in courses.html can u please help me.
Deletei will suggest to go through the video tutorial for better under standing.
ReplyDelete