Suggested Videos
Part 77 - jQuery datepicker in asp.net
Part 78 - jQuery slider in asp.net
Part 79 - jquery multiple sliders on page
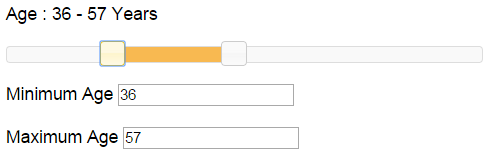
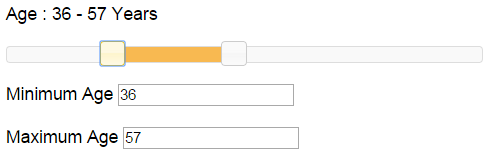
In this video we will discuss jQuery Range Slider with an example.
We want to implement a range slider in an asp.net web forms application using jQuery slider widget.

For a range slider, all you need to do is set range option to true
HTML
jQuery Code

Part 77 - jQuery datepicker in asp.net
Part 78 - jQuery slider in asp.net
Part 79 - jquery multiple sliders on page
In this video we will discuss jQuery Range Slider with an example.
We want to implement a range slider in an asp.net web forms application using jQuery slider widget.

For a range slider, all you need to do is set range option to true
HTML
Age
: <span id="spanOutput"></span>
<br /><br />
<div id="slider"></div>
<br />
<label for="txtMinAge">Minimum Age</label>
<input type="text" id="txtMinAge" />
<br /><br />
<label for="txtMaxAge">Maximum Age</label>
<input type="text" id="txtMaxAge" />
jQuery Code
$(document).ready(function () {
var outputSpan = $('#spanOutput');
var sliderDiv = $('#slider');
sliderDiv.slider({
range: true,
min: 18,
max: 100,
values: [20, 30],
slide: function (event, ui) {
outputSpan.html(ui.values[0] + ' - ' + ui.values[1] + ' Years');
},
stop: function (event, ui) {
$('#txtMinAge').val(ui.values[0]);
$('#txtMaxAge').val(ui.values[1]);
}
});
outputSpan.html(sliderDiv.slider('values', 0) + ' - '
+ sliderDiv.slider('values', 1) + ' Years');
$('#txtMinAge').val(sliderDiv.slider('values', 0));
$('#txtMaxAge').val(sliderDiv.slider('values', 1));
});

No comments:
Post a Comment
It would be great if you can help share these free resources