Suggested Videos
Part 26 - Difference between $.each and .each
Part 27 - jQuery map method
Part 28 - Difference between each and map in jquery
In this video we will discuss jQuery change event.
change event is fired when an element value changes. All the following elements fire this event
1. input
2. textarea
3. select
select, radio buttons and checkboxes fire the change event as soon as a selection is made, where as the other element types (textboxes & textarea) wait until they loose focus.
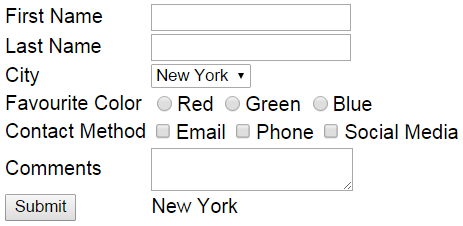
Consider the following HTML
As soon as the selection in the dropdownlist changes, we want to handle the change event and display the selected value in the div element with id="divResult". In the example below, we are using the id selector, so only the select element change event is handled.

The following code handles the change event of all the input elements (textbox, radio button, checkbox). Notice that in this example we are using the jquery element selector. Change event of select and textarea is not handled.
The following code handles the change event of all the elements on the page. Notice that in this example we are using the jquery class selector.


Part 26 - Difference between $.each and .each
Part 27 - jQuery map method
Part 28 - Difference between each and map in jquery
In this video we will discuss jQuery change event.
change event is fired when an element value changes. All the following elements fire this event
1. input
2. textarea
3. select
select, radio buttons and checkboxes fire the change event as soon as a selection is made, where as the other element types (textboxes & textarea) wait until they loose focus.
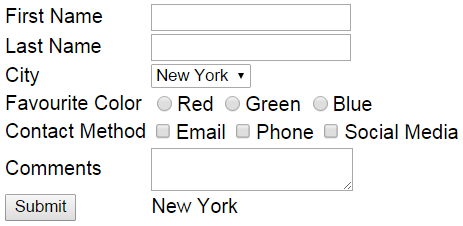
Consider the following HTML
<table>
<tr>
<td>First Name</td>
<td>
<input id="txtFirstName" type="text" class="inputRequired" />
</td>
</tr>
<tr>
<td>Last Name</td>
<td>
<input id="txtLastName" type="text" class="inputRequired" />
</td>
</tr>
<tr>
<td>City</td>
<td>
<select id="ddlCity" class="inputRequired">
<option value="Select">Select</option>
<option value="New
York">New York</option>
<option value="London">London</option>
<option value="Chennai">Chennai</option>
<option value="Sydney">Sydney</option>
</select>
</td>
</tr>
<tr>
<td>Favourite Color</td>
<td>
<input id="radioRed" name="color" type="radio" value="Red"
class="inputRequired" />Red
<input id="radioGreen" name="color" type="radio" value="Green"
class="inputRequired" />Green
<input id="radioBlue" name="color" type="radio" value="Blue"
class="inputRequired" />Blue
</td>
</tr>
<tr>
<td>Contact Method</td>
<td>
<input id="chkBoxEmail" type="checkbox" value="Email"
class="inputRequired" />Email
<input id="chkBoxPhone" type="checkbox" value="Phone"
class="inputRequired" />Phone
<input id="chkBoxSocialMedia" type="checkbox" value="Social
Media"
class="inputRequired" />Social Media
</td>
</tr>
<tr>
<td>
Comments
</td>
<td>
<textarea id="txtComments" class="inputRequired"></textarea>
</td>
</tr>
<tr>
<td>
<input id="btnSubmit" type="button" value="Submit" />
</td>
<td>
<div id="divResult"></div>
</td>
</tr>
</table>
As soon as the selection in the dropdownlist changes, we want to handle the change event and display the selected value in the div element with id="divResult". In the example below, we are using the id selector, so only the select element change event is handled.

$(document).ready(function () {
$('#ddlCity').change(function () {
var selectedValue = $(this).val();
if (selectedValue == "Select")
selectedValue = "Please select city";
$('#divResult').html(selectedValue);
});
});
The following code handles the change event of all the input elements (textbox, radio button, checkbox). Notice that in this example we are using the jquery element selector. Change event of select and textarea is not handled.
$(document).ready(function () {
var result = '';
$('input').change(function () {
if (result == '') {
result += $(this).val();
}
else {
result += ', ' + $(this).val();
}
$('#divResult').html(result);
});
});
The following code handles the change event of all the elements on the page. Notice that in this example we are using the jquery class selector.

$(document).ready(function () {
var result = '';
$('.inputRequired').change(function () {
if (result == '') {
result += $(this).val();
}
else {
result += ', ' + $(this).val();
}
$('#divResult').html(result);
});
});

Hi Venkat,
ReplyDeleteI know you are quite busy and don't get the time to reply to all questions but since you are going to read it during moderation anyway, can you reply with just Yes or No to this question?
Here you have used class selector in order to attach event to all the controls which is quite genius as it can be used with other elements as well having same class, but since here all the elements are input elements, couldn't we used $(':input') to select all elements?
This is a very good question Gauri Shankar. Yes, we can.
ReplyDeleteI tried the same and it worked
DeleteTo see the difference between input and :input please watch part 10 of jquery video tutorial https://www.youtube.com/watch?v=vJOFPK59bPY
DeletePerfect,thanks for confirming.
ReplyDeleteHi Venkat, if i re-enter in the same text box, it is taking old value and new value, how many times we enter, its is taking that many times.
ReplyDelete