Suggested Videos
Part 164 - Displaying organization employee chart using treeview control
Part 165 - How to display an icon for website on browser tab
Part 166 - Captcha control in asp.net
In this video, we will discuss using ASP.NET validation controls with recaptcha control. This is continuation to Part 166. Please watch Part 166, before proceeding.
If you have a validation summary control on the page and if the Recaptcha control has failed validation it automatically displays the error message in Validation Summary control. All you need is a validation summary control on the page where you want the error message to appear.
Include validation summary control on the page
<asp:ValidationSummary ID="ValidationSummary1" ForeColor="Red" runat="server" />
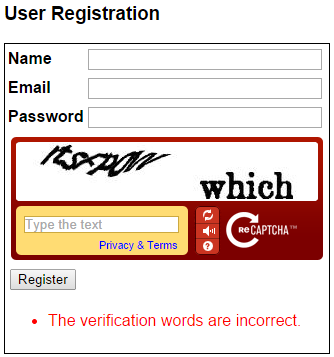
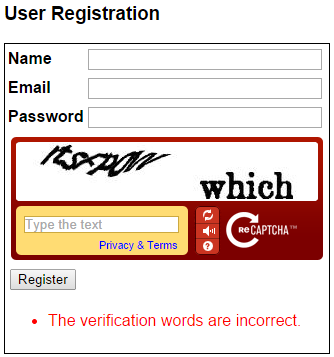
Run the application and click the Submit Button. Notice that the error message is displayed in the validation summary control as expected.

Now let's discuss using a custom validator control with the recaptcha control. When the word verification fails we want to display a RED asterisk (*) next to the captcha control and the error message in validation summary control.

To achieve this
Step 1 : Include the custom validator on the page where you want the RED asterisk (*) to appear
Step 2 : Include the server side validation method in the code-behind file

Part 164 - Displaying organization employee chart using treeview control
Part 165 - How to display an icon for website on browser tab
Part 166 - Captcha control in asp.net
In this video, we will discuss using ASP.NET validation controls with recaptcha control. This is continuation to Part 166. Please watch Part 166, before proceeding.
If you have a validation summary control on the page and if the Recaptcha control has failed validation it automatically displays the error message in Validation Summary control. All you need is a validation summary control on the page where you want the error message to appear.
Include validation summary control on the page
<asp:ValidationSummary ID="ValidationSummary1" ForeColor="Red" runat="server" />
Run the application and click the Submit Button. Notice that the error message is displayed in the validation summary control as expected.

Now let's discuss using a custom validator control with the recaptcha control. When the word verification fails we want to display a RED asterisk (*) next to the captcha control and the error message in validation summary control.

To achieve this
Step 1 : Include the custom validator on the page where you want the RED asterisk (*) to appear
<asp:CustomValidator ID="CustomValidator1" runat="server" Text="*" ForeColor="Red"
OnServerValidate="RecaptchaValidator_ServerValidate">
</asp:CustomValidator>
Step 2 : Include the server side validation method in the code-behind file
protected void RecaptchaValidator_ServerValidate(object sender,
ServerValidateEventArgs e)
{
e.IsValid = this.recaptcha.IsValid;
}

download reCAPTCHA here: https://developers.google.com/recaptcha/docs/aspnet
ReplyDelete