Suggested Videos
Part 160 - Binding asp.net treeview control to an xml file
Part 161 - Binding treeview control to web.sitemap file
Part 162 - Binding asp.net treeview control to database table
This is continuation to Part 162. Please watch Part 162, before proceeding.
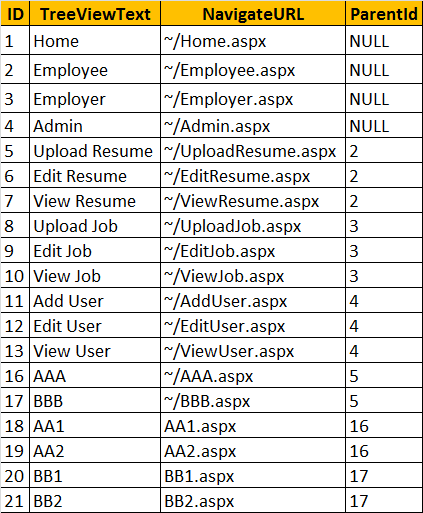
We want to bind this data to a TreeView control. If you need the SQL Script to create and populate the table with sample data, please refer to Part 162.

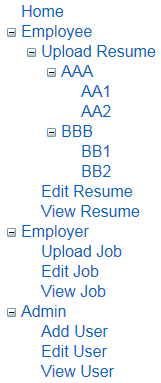
This is how the treeview control should look.

Drag and drop a treeview control
<asp:TreeView ID="Treeview1" Target="_blank" runat="server">
</asp:TreeView>
Copy and paste the following code in the code-behind file.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
namespace WebFormsDemo
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
GetTreeViewItems();
}
}
private void GetTreeViewItems()
{
string cs = ConfigurationManager.ConnectionStrings["DBCS"].ConnectionString;
SqlConnection con = new SqlConnection(cs);
SqlDataAdapter da = new SqlDataAdapter("spGetTreeViewItems", con);
DataSet ds = new DataSet();
da.Fill(ds);
ds.Relations.Add("ChildRows", ds.Tables[0].Columns["ID"],
ds.Tables[0].Columns["ParentId"]);
foreach (DataRow level1DataRow in ds.Tables[0].Rows)
{
if (string.IsNullOrEmpty(level1DataRow["ParentId"].ToString()))
{
TreeNode parentTreeNode = new TreeNode();
parentTreeNode.Text = level1DataRow["TreeViewText"].ToString();
parentTreeNode.NavigateUrl = level1DataRow["NavigateURL"].ToString();
GetChildRows(level1DataRow, parentTreeNode);
Treeview1.Nodes.Add(parentTreeNode);
}
}
}
private void GetChildRows(DataRow dataRow, TreeNode treeNode)
{
DataRow[] childRows = dataRow.GetChildRows("ChildRows");
foreach (DataRow row in childRows)
{
TreeNode childTreeNode = new TreeNode();
childTreeNode.Text = row["TreeViewText"].ToString();
childTreeNode.NavigateUrl = row["NavigateURL"].ToString();
treeNode.ChildNodes.Add(childTreeNode);
if (row.GetChildRows("ChildRows").Length > 0)
{
GetChildRows(row, childTreeNode);
}
}
}
}
}

Part 160 - Binding asp.net treeview control to an xml file
Part 161 - Binding treeview control to web.sitemap file
Part 162 - Binding asp.net treeview control to database table
This is continuation to Part 162. Please watch Part 162, before proceeding.
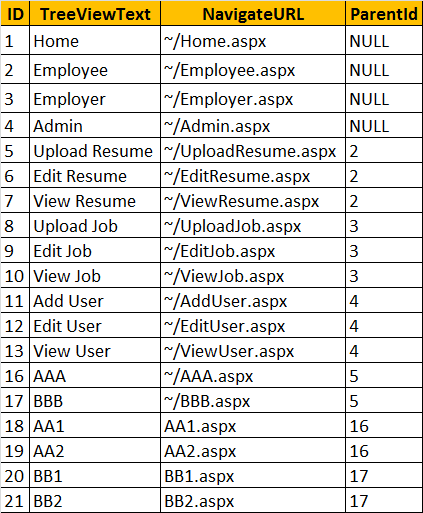
We want to bind this data to a TreeView control. If you need the SQL Script to create and populate the table with sample data, please refer to Part 162.

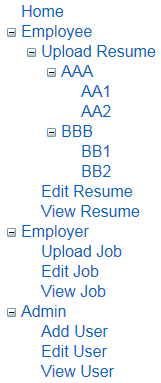
This is how the treeview control should look.

Drag and drop a treeview control
<asp:TreeView ID="Treeview1" Target="_blank" runat="server">
</asp:TreeView>
Copy and paste the following code in the code-behind file.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
namespace WebFormsDemo
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
GetTreeViewItems();
}
}
private void GetTreeViewItems()
{
string cs = ConfigurationManager.ConnectionStrings["DBCS"].ConnectionString;
SqlConnection con = new SqlConnection(cs);
SqlDataAdapter da = new SqlDataAdapter("spGetTreeViewItems", con);
DataSet ds = new DataSet();
da.Fill(ds);
ds.Relations.Add("ChildRows", ds.Tables[0].Columns["ID"],
ds.Tables[0].Columns["ParentId"]);
foreach (DataRow level1DataRow in ds.Tables[0].Rows)
{
if (string.IsNullOrEmpty(level1DataRow["ParentId"].ToString()))
{
TreeNode parentTreeNode = new TreeNode();
parentTreeNode.Text = level1DataRow["TreeViewText"].ToString();
parentTreeNode.NavigateUrl = level1DataRow["NavigateURL"].ToString();
GetChildRows(level1DataRow, parentTreeNode);
Treeview1.Nodes.Add(parentTreeNode);
}
}
}
private void GetChildRows(DataRow dataRow, TreeNode treeNode)
{
DataRow[] childRows = dataRow.GetChildRows("ChildRows");
foreach (DataRow row in childRows)
{
TreeNode childTreeNode = new TreeNode();
childTreeNode.Text = row["TreeViewText"].ToString();
childTreeNode.NavigateUrl = row["NavigateURL"].ToString();
treeNode.ChildNodes.Add(childTreeNode);
if (row.GetChildRows("ChildRows").Length > 0)
{
GetChildRows(row, childTreeNode);
}
}
}
}
}

dear sir ,
ReplyDeletei want to say that per candidate sinup then show downline. in treeview control just like mlm. but you first check null then add child node. please solve this problem. i am .net (web application developer). i can't resolve this problem.please help me sir. my mail id - amir.ansari34@gmail.com.
Thanks for teaching us You are like a father for a orphan
ReplyDeleteMay God Bless You