Suggested Videos
Part 51 - Advantages of using strongly typed views
Part 52 - Partial views in mvc
Part 53 - Difference between html.partial and html.renderpartial
In this video, we will discuss
1. What are T4 templates and their purpose
2. Customizing T4 templates
What are T4 templates and their purpose?
T4 stands for Text Template Transformation Toolkit and are used by visual studio to generate code when you add a view or a controller.
Where does these T4 templates live?
C:\Program Files (x86)\Microsoft Visual Studio 10.0\Common7\IDE\ItemTemplates\[CSharp | FSharp | VisualBasic]\Web\[MVC 2 | MVC 3 | MVC 4]\CodeTemplates
What is the file extension for T4 templates?
.tt
Is it possible to customize T4 templates?
Yes, T4 templates can be customized in place, if you want the customized T4 templates available for all MVC projects on that machine.
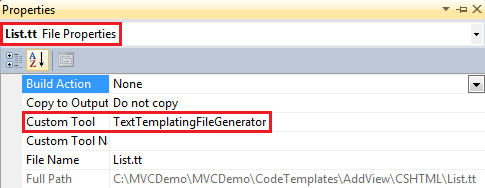
If you want to customize T4 templates, only for a specific project, then copy "CodeTemplates" folder and paste it in the root directory of your MVC project. Right click on the template files(with .tt extension), and select Properties and delete "TextTemplatingFileGenerator".

By deleting this from CustomTool property, we are telling visual studio not to run them during the build. They will be manually called when we add a view or a controller using "Add View" and "Add Controller" dialog box.
Is it possible to add your own T4 template to the existing list of templates?
Absolutely, simply create a file with ".tt" file extension in "AddController" folder in "CodeTemplates". If it is for adding a view, then put it in "AspxCSharp"(if view engine is aspx) or "CSHTML"(if view engine is razor) folder.

Part 51 - Advantages of using strongly typed views
Part 52 - Partial views in mvc
Part 53 - Difference between html.partial and html.renderpartial
In this video, we will discuss
1. What are T4 templates and their purpose
2. Customizing T4 templates
What are T4 templates and their purpose?
T4 stands for Text Template Transformation Toolkit and are used by visual studio to generate code when you add a view or a controller.
Where does these T4 templates live?
C:\Program Files (x86)\Microsoft Visual Studio 10.0\Common7\IDE\ItemTemplates\[CSharp | FSharp | VisualBasic]\Web\[MVC 2 | MVC 3 | MVC 4]\CodeTemplates
What is the file extension for T4 templates?
.tt
Is it possible to customize T4 templates?
Yes, T4 templates can be customized in place, if you want the customized T4 templates available for all MVC projects on that machine.
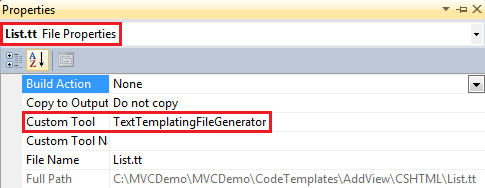
If you want to customize T4 templates, only for a specific project, then copy "CodeTemplates" folder and paste it in the root directory of your MVC project. Right click on the template files(with .tt extension), and select Properties and delete "TextTemplatingFileGenerator".

By deleting this from CustomTool property, we are telling visual studio not to run them during the build. They will be manually called when we add a view or a controller using "Add View" and "Add Controller" dialog box.
Is it possible to add your own T4 template to the existing list of templates?
Absolutely, simply create a file with ".tt" file extension in "AddController" folder in "CodeTemplates". If it is for adding a view, then put it in "AspxCSharp"(if view engine is aspx) or "CSHTML"(if view engine is razor) folder.

Good Video It is very understandable
ReplyDelete