Suggested Videos
Part 9 - Generate hyperlinks using actionlink html helper
Part 10 - Working with multiple tables in MVC
Part 11 - Using business objects as model in mvc
In this video we will discuss, creating a view to insert a new employee into the database table tblEmployee. Please watch Part 11, before proceeding with this video.
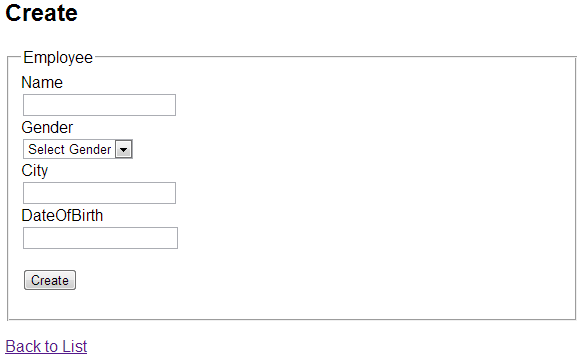
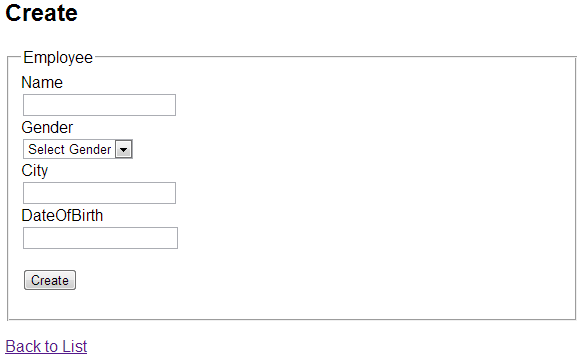
We want to present the end user with a form as shown in the image below

Copy and paste the following "Create" action method, in EmployeeController class.
[HttpGet]
public ActionResult Create()
{
return View();
}
Please note that, the method is decorated with "HttpGet" attribute. This makes this action method to respond only to the "GET" request.
Now let's add a "Create" view. To do this, right click on the "Create" action method and select "Add View" from the context menu. Set
1. View name = "Create"
2. View engine = "Razor"
3. Select "Create Strongly-typed view" checkbox
4. Select "Employee" class, from "Model class" dropdownlist
5. Scaffold Template = Create
6. Click "Add" button
At this point "Create.cshtml" view will be added in "Employee" folder. If you have the following "Scripts" section at the bottom of the view, please delete it. We will discuss about sections and scripts in a later video session.
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
Run the application and navigate to the following URL
"http://localhost/MVCDemo/Employee/Index"
Click on "Create New" link. You will be naviaged to the following URL
"http://localhost/MVCDemo/Employee/Create"
A form with textboxes to add a new employee is rendered. For employee "Gender" it is ideal to have a dropdownlist instead of a text box. To achieve this, REPLACE THE FOLLOWING LINE
@Html.EditorFor(model => model.Gender)
WITH
@Html.DropDownList("Gender", new List<SelectListItem>
{
new SelectListItem { Text = "Male", Value="Male" },
new SelectListItem { Text = "Female", Value="Female" }
}, "Select Gender")
Run the application and notice that, a dropdownlist is now displayed for "Gender".
If you click on "Create" button, you will get an error message stating - The resource cannot be found. This is because we don't have the "Create" controller action method that can handle HTTPPost request. We will discuss, fixing this in our next video.

Part 9 - Generate hyperlinks using actionlink html helper
Part 10 - Working with multiple tables in MVC
Part 11 - Using business objects as model in mvc
In this video we will discuss, creating a view to insert a new employee into the database table tblEmployee. Please watch Part 11, before proceeding with this video.
We want to present the end user with a form as shown in the image below

Copy and paste the following "Create" action method, in EmployeeController class.
[HttpGet]
public ActionResult Create()
{
return View();
}
Please note that, the method is decorated with "HttpGet" attribute. This makes this action method to respond only to the "GET" request.
Now let's add a "Create" view. To do this, right click on the "Create" action method and select "Add View" from the context menu. Set
1. View name = "Create"
2. View engine = "Razor"
3. Select "Create Strongly-typed view" checkbox
4. Select "Employee" class, from "Model class" dropdownlist
5. Scaffold Template = Create
6. Click "Add" button
At this point "Create.cshtml" view will be added in "Employee" folder. If you have the following "Scripts" section at the bottom of the view, please delete it. We will discuss about sections and scripts in a later video session.
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
Run the application and navigate to the following URL
"http://localhost/MVCDemo/Employee/Index"
Click on "Create New" link. You will be naviaged to the following URL
"http://localhost/MVCDemo/Employee/Create"
A form with textboxes to add a new employee is rendered. For employee "Gender" it is ideal to have a dropdownlist instead of a text box. To achieve this, REPLACE THE FOLLOWING LINE
@Html.EditorFor(model => model.Gender)
WITH
@Html.DropDownList("Gender", new List<SelectListItem>
{
new SelectListItem { Text = "Male", Value="Male" },
new SelectListItem { Text = "Female", Value="Female" }
}, "Select Gender")
Run the application and notice that, a dropdownlist is now displayed for "Gender".
If you click on "Create" button, you will get an error message stating - The resource cannot be found. This is because we don't have the "Create" controller action method that can handle HTTPPost request. We will discuss, fixing this in our next video.

you have told that you will discuss about sections and scripts in a later video session i have watched all your i have learned many things from your videos think you missed where to use this scripts can you do this..!
ReplyDeleteIt is a great video. I do have question include the ViewData. How do I return the ViewDate to the controller to save it back in database. I sent ViewDate["something"] (two column from somthingTabel and employee object to the view. In the view I wrote @foreach(var item in @viewData["something"] as IENUMERABLE) { @item.id @html.EditorrFor(p=>p.@item.name)}. I would like to update item.name and return back to the controller to update it in database. do you have an idea
ReplyDeleteUse a @Html.Hidden helper in the view page with an html attribute of id/name ="X" and then within the controller, consider an input parameter of "X". This "X" will contain the posted form values.
DeleteHi Venkat,
ReplyDeleteIn this tutorial when we click on "Create" button, its going to execute "Create" action method in "Employee" controller. But when I had a look on "Create.cshtml", the html code for "Create" button as like below.
input type="submit" value="Create"
First I thought, because as we are specifying value = "Create", its calling "Create" action method in Employee controller. But even we are changing the value to something else like as "CreateEmployee", still its calling same "Create" action method. Could you please give some explanation for this.
input type ="submit" value="CreateEmployee"=> Here,
Delete"CreateEmployee" is the name printed on the button(not the action name).
The action name would be the same name as that of the .cshtml/.aspx file(by default)
sir iam getting below error please help me
ReplyDeleteError 3 'System.Collections.Generic.IEnumerable' does not contain a definition for 'AddObject' and no extension method 'AddObject' accepting a first argument of type 'System.Collections.Generic.IEnumerable' could be found (are you missing a using directive or an assembly reference?) C:\Users\jahangeer\Documents\Visual Studio 2012\Projects\Home\ClassLibrary1\EmployeeBussineslayer.cs 42 35 ClassLibrary1
how add dob text in calender control how set customize date format sir
ReplyDelete