Suggested Videos
Part 30 - Displaying images in asp.net gridview using templatefield
Part 31 - Displaying images in asp.net gridview using imagefield
Part 32 - Displaying GridView in a GridView
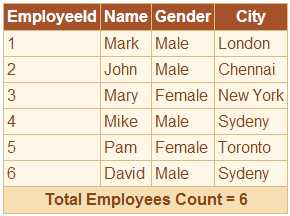
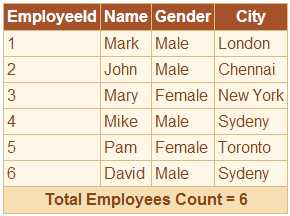
In this video we will discuss about merging cells in the gridview footer row. Let us understand this with an example. We want to display total employee count in gridview footer row as shown below. Notice that, all the cells in the footer row are merged.

Step 1: Drag and drop a gridview and a sqldatasource control on webform1.aspx
Step 2: Configure sqldatasource control
Step 3: Associate sqldatasource control with gridview control
Step 4: Generate gridview, RowDataBound event handler method.
Step 5: Copy and paste the following code in code behind
// Variable to hold employee count
int employeeCount = 0;
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
// If the row is Data row
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Increment employee count
employeeCount += 1;
}
// If the row is a footer row
else if (e.Row.RowType == DataControlRowType.Footer)
{
// Clear all the cells in the footer row
e.Row.Cells.Clear();
// Create a new table cell
TableCell tableCell = new TableCell();
// Set the ColumnSpan
tableCell.ColumnSpan = 4;
// Set the Text alignment
tableCell.HorizontalAlign = HorizontalAlign.Center;
// Set the text that you want to display in the footer
tableCell.Text = "Total Employees Count = " + employeeCount.ToString();
// Finally add the cell to the footer row
e.Row.Cells.Add(tableCell);
}
}

Part 30 - Displaying images in asp.net gridview using templatefield
Part 31 - Displaying images in asp.net gridview using imagefield
Part 32 - Displaying GridView in a GridView
In this video we will discuss about merging cells in the gridview footer row. Let us understand this with an example. We want to display total employee count in gridview footer row as shown below. Notice that, all the cells in the footer row are merged.

Step 1: Drag and drop a gridview and a sqldatasource control on webform1.aspx
Step 2: Configure sqldatasource control
Step 3: Associate sqldatasource control with gridview control
Step 4: Generate gridview, RowDataBound event handler method.
Step 5: Copy and paste the following code in code behind
// Variable to hold employee count
int employeeCount = 0;
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
// If the row is Data row
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Increment employee count
employeeCount += 1;
}
// If the row is a footer row
else if (e.Row.RowType == DataControlRowType.Footer)
{
// Clear all the cells in the footer row
e.Row.Cells.Clear();
// Create a new table cell
TableCell tableCell = new TableCell();
// Set the ColumnSpan
tableCell.ColumnSpan = 4;
// Set the Text alignment
tableCell.HorizontalAlign = HorizontalAlign.Center;
// Set the text that you want to display in the footer
tableCell.Text = "Total Employees Count = " + employeeCount.ToString();
// Finally add the cell to the footer row
e.Row.Cells.Add(tableCell);
}
}

tableCell.ColumnSpan = ((GridView)sender).Columns.Count;
ReplyDelete