Suggested Videos
Part 109 - Loading user controls dynamically
Part 110 - Loading asp.net controls dynamically
Part 111 - Navigating to a specific month and an year in an asp.net calendar control
In asp.net video series, in parts 104 to 111, we have discussed about asp.net user controls. Please watch user control videos by clicking here before proceeding with this video.
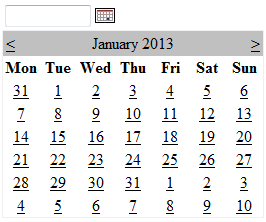
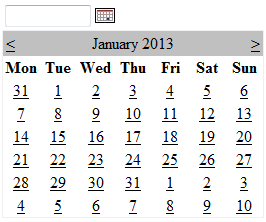
In this video we will discuss about, asp.net composite custom controls. Unlike UserControls, Composite controls are created completely in code. In the next few videos we will be creating a composite custom calendar control, that is similar to the one in the image below. In parts 104 to 111, we have discussed about achieving the same, by building asp.net CalendarUserControl.

The custom calendar control should be capable of doing the following
1. When the user clicks on the calendar image button, the calendar should be visible.
2. Once the user selects a date, from the calendar control, the textbox should be populated with the selected date, and the calendar should become invisible.
1. To get started open visual studio
2. File > New Project
3. In the "New Project" dialog box, select "Web" from "Installed Templates".
4. Select "ASP.NET Server Control"
5. Type "CustomControls" in the "Name" text box
6. Choose C:\ as the location and click "OK"
At this point "CustomControls" project should be created. In the solution explorer rename "ServerControl1.cs" file to "CustomCalendar.cs". Click "Yes" on the message you get.
Copy and paste the following code in CustomCalendar.cs file. The code is well commented, to describe the purpose of various attributes and methods, that we used.
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
// Specifies the default tag to generate for our CustomCalendar control
// when it is dragged from visual studio toolbox on to the webform
[ToolboxData("<{0}:CustomCalendar runat=server></{0}:CustomCalendar>")]
// All composite custom controls inheirt from the base CompositeControl class
// that contains all the common functionality needed by all composite controls.
public class CustomCalendar : CompositeControl
{
// Child controls required by the CustomCalendar control
TextBox textBox;
ImageButton imageButton;
Calendar calendar;
// All child controls are required to be created by overriding
// CreateChildControls method inherited from the base Control class
// CompositeControl inherits from WebControl and WebControl class
// inherits from Control class
protected override void CreateChildControls()
{
Controls.Clear();
textBox = new TextBox();
textBox.ID = "dateTextBox";
textBox.Width = Unit.Pixel(80);
imageButton = new ImageButton();
imageButton.ID = "calendarImageButton";
calendar = new Calendar();
calendar.ID = "calendarControl";
// Add Child controls to CustomCalendar control
this.Controls.Add(textBox);
this.Controls.Add(imageButton);
this.Controls.Add(calendar);
}
// Render the child controls using HtmlTextWriter object
protected override void Render(HtmlTextWriter writer)
{
textBox.RenderControl(writer);
imageButton.RenderControl(writer);
calendar.RenderControl(writer);
}
}
}
At this point we are done, building the composite custom control. However, there will be several problems with this control. In the upcoming videos, we will discuss about solving the problems one by one. In our next video session, we will discuss about using this composite custom control in an asp.net web application.

Part 109 - Loading user controls dynamically
Part 110 - Loading asp.net controls dynamically
Part 111 - Navigating to a specific month and an year in an asp.net calendar control
In asp.net video series, in parts 104 to 111, we have discussed about asp.net user controls. Please watch user control videos by clicking here before proceeding with this video.
In this video we will discuss about, asp.net composite custom controls. Unlike UserControls, Composite controls are created completely in code. In the next few videos we will be creating a composite custom calendar control, that is similar to the one in the image below. In parts 104 to 111, we have discussed about achieving the same, by building asp.net CalendarUserControl.

The custom calendar control should be capable of doing the following
1. When the user clicks on the calendar image button, the calendar should be visible.
2. Once the user selects a date, from the calendar control, the textbox should be populated with the selected date, and the calendar should become invisible.
1. To get started open visual studio
2. File > New Project
3. In the "New Project" dialog box, select "Web" from "Installed Templates".
4. Select "ASP.NET Server Control"
5. Type "CustomControls" in the "Name" text box
6. Choose C:\ as the location and click "OK"
At this point "CustomControls" project should be created. In the solution explorer rename "ServerControl1.cs" file to "CustomCalendar.cs". Click "Yes" on the message you get.
Copy and paste the following code in CustomCalendar.cs file. The code is well commented, to describe the purpose of various attributes and methods, that we used.
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
// Specifies the default tag to generate for our CustomCalendar control
// when it is dragged from visual studio toolbox on to the webform
[ToolboxData("<{0}:CustomCalendar runat=server></{0}:CustomCalendar>")]
// All composite custom controls inheirt from the base CompositeControl class
// that contains all the common functionality needed by all composite controls.
public class CustomCalendar : CompositeControl
{
// Child controls required by the CustomCalendar control
TextBox textBox;
ImageButton imageButton;
Calendar calendar;
// All child controls are required to be created by overriding
// CreateChildControls method inherited from the base Control class
// CompositeControl inherits from WebControl and WebControl class
// inherits from Control class
protected override void CreateChildControls()
{
Controls.Clear();
textBox = new TextBox();
textBox.ID = "dateTextBox";
textBox.Width = Unit.Pixel(80);
imageButton = new ImageButton();
imageButton.ID = "calendarImageButton";
calendar = new Calendar();
calendar.ID = "calendarControl";
// Add Child controls to CustomCalendar control
this.Controls.Add(textBox);
this.Controls.Add(imageButton);
this.Controls.Add(calendar);
}
// Render the child controls using HtmlTextWriter object
protected override void Render(HtmlTextWriter writer)
{
textBox.RenderControl(writer);
imageButton.RenderControl(writer);
calendar.RenderControl(writer);
}
}
}
At this point we are done, building the composite custom control. However, there will be several problems with this control. In the upcoming videos, we will discuss about solving the problems one by one. In our next video session, we will discuss about using this composite custom control in an asp.net web application.

Sir I am getting enormous benefits from your blogs and videos.As soon as I get a job I will give you a part of my salary as a GuruDakshina.
ReplyDelete