Suggested Videos
Part 95 - Customizing droppable widget
Part 96 - jQuery Resizable Widget
Part 97 - jQuery selectable widget
In this video we will discuss jQuery selectable filter option with an example. Along the way we will also discuss destory method. This is continuation to Part 97. Please watch Part 97 from jQuery Tutorial before proceeding.
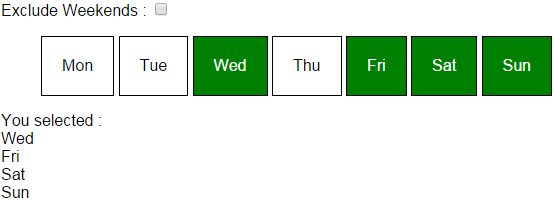
Here is what we want to be able to do
When "Exclude Weekends" checkbox is checked, we should not be able to select weekends (Sat and Sun)

When "Exclude Weekends" checkbox is not checked, we should be able to select all days including weekends (Sat and Sun)

Code used in the demo

Part 95 - Customizing droppable widget
Part 96 - jQuery Resizable Widget
Part 97 - jQuery selectable widget
In this video we will discuss jQuery selectable filter option with an example. Along the way we will also discuss destory method. This is continuation to Part 97. Please watch Part 97 from jQuery Tutorial before proceeding.
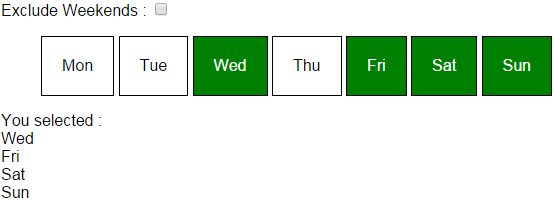
Here is what we want to be able to do
When "Exclude Weekends" checkbox is checked, we should not be able to select weekends (Sat and Sun)

When "Exclude Weekends" checkbox is not checked, we should be able to select all days including weekends (Sat and Sun)

Code used in the demo
<%@ Page Language="C#" AutoEventWireup="true"
CodeBehind="WebForm1.aspx.cs" Inherits="Demo.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="jquery-1.11.2.js"></script>
<script src="jquery-ui.js"></script>
<link href="jquery-ui.css" rel="stylesheet" />
<script type="text/javascript">
$(document).ready(function () {
var selectableList = $('#selectable');
selectableList.selectable({
stop: getSelectedItems
});
function getSelectedItems() {
var selectedItems = '';
$('.ui-selected').each(function () {
selectedItems += $(this).text() + '<br/>';
});
$('#result').html(selectedItems);
}
function createSelectableList(filterValue) {
selectableList.selectable('destroy').selectable({
stop: getSelectedItems,
filter: filterValue
});
$('#selectable li').removeClass('ui-selected');
$('#result').empty();
var weekends = $('li[data-value="weekend"]');
if (filterValue == '*') {
weekends.removeClass('excluded');
}
else {
weekends.addClass('excluded');
}
}
$('#cbExclude').click(function () {
if ($(this).is(':checked')) {
createSelectableList('li[data-value="weekday"]');
}
else {
createSelectableList('*');
}
});
});
</script>
<style>
li {
display: inline-block;
border: 1px solid black;
padding: 20px;
cursor: pointer;
}
.ui-selecting {
background-color: grey;
color: white;
}
.ui-selected {
background-color: green;
color: white;
}
.excluded {
background-color: red;
color:white;
cursor:default
}
</style>
</head>
<body style="font-family:
Arial">
<form id="form1" runat="server">
Exclude Weekends :
<input id="cbExclude" type="checkbox"/>
<ul id="selectable">
<li data-value="weekday">Mon</li>
<li data-value="weekday">Tue</li>
<li data-value="weekday">Wed</li>
<li data-value="weekday">Thu</li>
<li data-value="weekday">Fri</li>
<li data-value="weekend">Sat</li>
<li data-value="weekend">Sun</li>
</ul>
You selected :
<div id="result"></div>
</form>
</body>
</html>

No comments:
Post a Comment
It would be great if you can help share these free resources