Suggested Videos:
Part 11. RadioButton Control
Part 12. CheckBox Control
Part 13. HyperLink Control
The Button, LinkButton and ImageButton controls in ASP.NET are used to post a page to the server.
1. Button - The Button control is used to display a push button. Use the Text property to change the Text on the Button control.
2. LinkButton - LinkButton displays the button like a HyperLink. Use the Text property to change the LinkText.
3. ImageButton - ImageButton provides the flexibility of associating an Image with the button, using the ImageURL property.
All the 3 button controls support CommandName and CommandArgument properties. We will talk about these properties in the next video session. These 3 button controls also support CuasesValidation and ValidationGroup properties. We will discuss about these properties, when we talk about validation controls in asp.net. We will discuss about PostBackURL property, when we talk about cross page post back.
All the 3 button controls, exposes client side click event and server side click event. You can associate the javascript, that you want to run in response to the click event on the client side using OnClientClick property as shown below.
<asp:Button ID="Button1" runat="server"
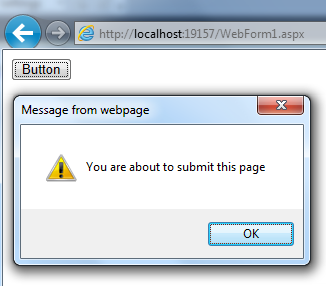
OnClientClick="alert('You are about to submit this page')"
Text="Button" />
When you click this button, you will get a popup as shown below. Once you click OK, the webform will be submitted to the server for processing server side click event.

In the above example we are using javascript, alert() function. The client side alert message box, can be used to communicate important information to the user. For example messages like
1. You are about to place an order
2. You are about to leave this website
Sometimes, we may accidentally click on a delete button, which deletes the record permanently. So, whenever, we do things like this, we want to be double sure, if the user really wants to delete the record. The javascript confirm(), function can be used for this purpose.
<asp:Button ID="Button1" runat="server"
OnClientClick="return confirm('Are you sure you want to delete this record?')"
Text="Button" />
When you click the button now, the user will be shown a confirmation box, as shown below.

If you click cancel, the confirm() function returns false and the webform will not be submitted. If you click OK, the confirm() function returns true, and the webform will be posted to the server.
So, far we have associated the javascript, to the client click event of a button control at design time. It is also, possible, to do the same at runtime using the Button controls attribute collection as shown below.
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Button1.Attributes.Add("onclick", "return confirm('Do you want to delete the record?');");
}
}

Part 11. RadioButton Control
Part 12. CheckBox Control
Part 13. HyperLink Control
The Button, LinkButton and ImageButton controls in ASP.NET are used to post a page to the server.
1. Button - The Button control is used to display a push button. Use the Text property to change the Text on the Button control.
2. LinkButton - LinkButton displays the button like a HyperLink. Use the Text property to change the LinkText.
3. ImageButton - ImageButton provides the flexibility of associating an Image with the button, using the ImageURL property.
All the 3 button controls support CommandName and CommandArgument properties. We will talk about these properties in the next video session. These 3 button controls also support CuasesValidation and ValidationGroup properties. We will discuss about these properties, when we talk about validation controls in asp.net. We will discuss about PostBackURL property, when we talk about cross page post back.
All the 3 button controls, exposes client side click event and server side click event. You can associate the javascript, that you want to run in response to the click event on the client side using OnClientClick property as shown below.
<asp:Button ID="Button1" runat="server"
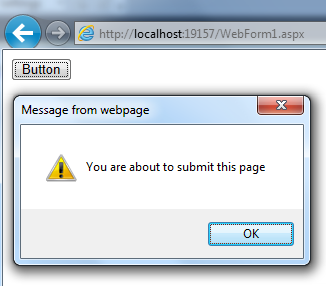
OnClientClick="alert('You are about to submit this page')"
Text="Button" />
When you click this button, you will get a popup as shown below. Once you click OK, the webform will be submitted to the server for processing server side click event.

In the above example we are using javascript, alert() function. The client side alert message box, can be used to communicate important information to the user. For example messages like
1. You are about to place an order
2. You are about to leave this website
Sometimes, we may accidentally click on a delete button, which deletes the record permanently. So, whenever, we do things like this, we want to be double sure, if the user really wants to delete the record. The javascript confirm(), function can be used for this purpose.
<asp:Button ID="Button1" runat="server"
OnClientClick="return confirm('Are you sure you want to delete this record?')"
Text="Button" />
When you click the button now, the user will be shown a confirmation box, as shown below.

If you click cancel, the confirm() function returns false and the webform will not be submitted. If you click OK, the confirm() function returns true, and the webform will be posted to the server.
So, far we have associated the javascript, to the client click event of a button control at design time. It is also, possible, to do the same at runtime using the Button controls attribute collection as shown below.
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Button1.Attributes.Add("onclick", "return confirm('Do you want to delete the record?');");
}
}

No comments:
Post a Comment
It would be great if you can help share these free resources